スマホで撮った写真やネット上でダウンロードしたイラストなどをブログに載せようと思っても、画像サイズが大きすぎるコトは多々あります。
私のiPhoneで撮った写真などは『3264px(横)×2448px(縦)』と当バスケサイトに載せるには画像サイズがデカ過ぎて…(^^;)
そんな場合でも画像を縮小する事により、スマホやパソコンでのページ読み込み速度の向上が望めます。
このページではフリーソフト”GIMP”でのサイズ変更~画像縮小&拡大方法をご紹介します。
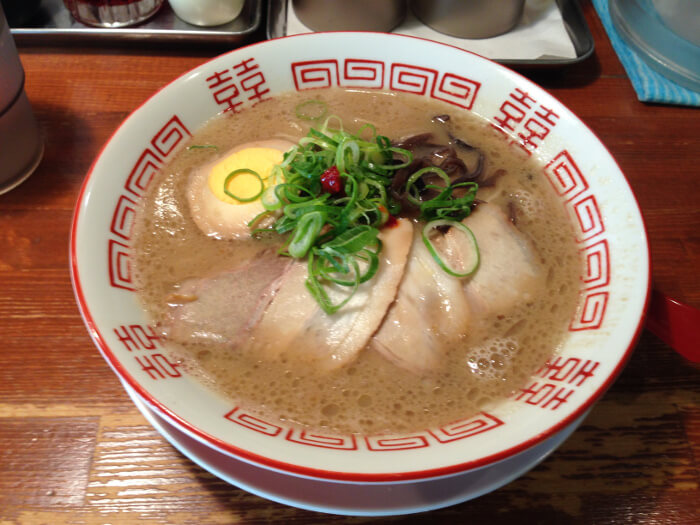
※ワタクシの大好きな豚骨細めんラーメン画像で(笑)
| 使用頻度 | 多い |
| 操作難易度 | 覚えるだけかと… |
| 利便性 | 簡単に画像サイズを変更できる |
せっかくネット検索して気にかけてくれた人も読み込み速度が遅いと

と違うサイトに移行しちゃう傾向が強いので(^^;)
GIMPでの画像サイズを変更する操作方法を見ていきましょう。
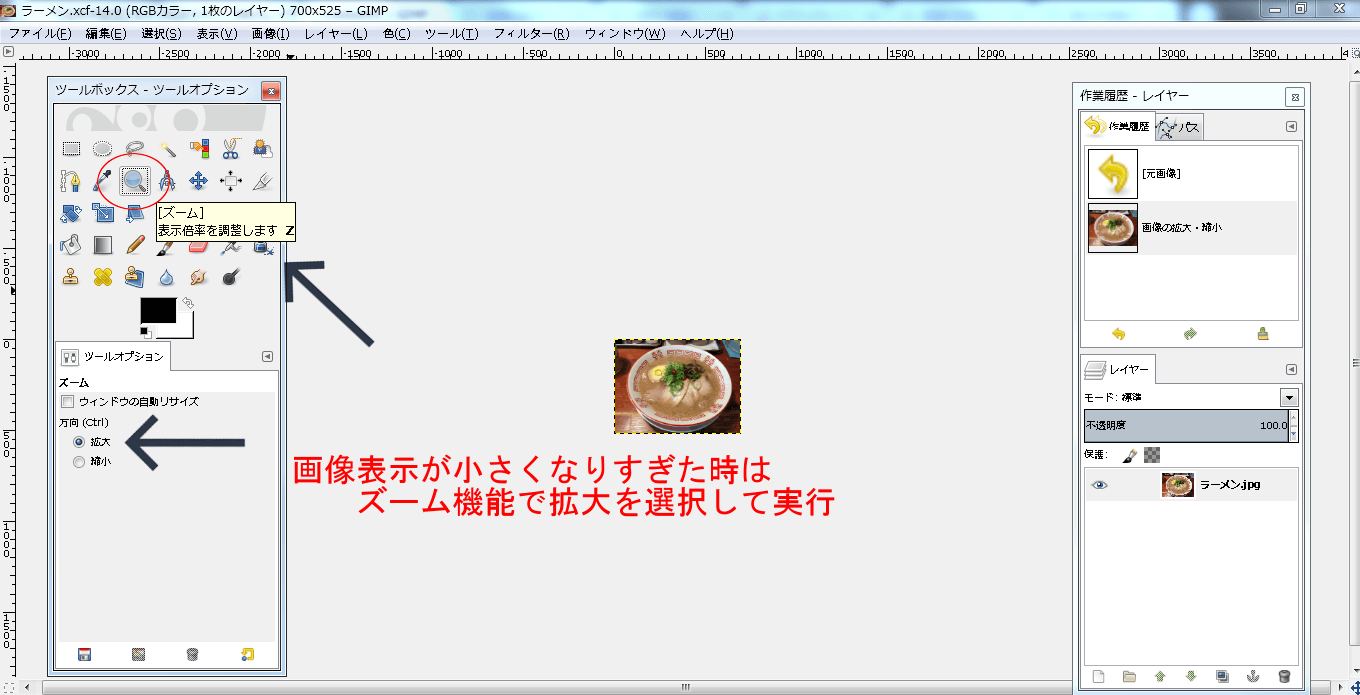
最後に参考として、拡大・縮小した画像を編集しやすくできる『ズーム』機能もご紹介してます。
(ワタクシが使ってる中で1番使いやすいバージョンだったので)
GIMPのダウンロード方法をご紹介! 無料でダウンロード・インストールできる優れた画像編集ソフト"GIMP"。 このページではGIMPのダウンロード方法やおすすめの各ツール設置場所などを事細かにご紹介していきます。 […]

関西生まれ~ミスチル育ち、実際は(まだ)頭は光ってない30代の日本男児です。
画像を縮小・拡大~GIMPでのサイズ変更
- スマホで撮った写真をブログに載せる時
- ダウンロードしたイラスト画像などのサイズが大きい時
- 画像のサイズ(特に横幅)を統一したい時
- 画像サイズが小さくでき,容量を縮小できる!
- 掲載ページの読み込み速度が改善される!
- 画像に統一感が生まれ,サイトの品質が向上される!
操作の流れ
※ブログに載せたい画像をGIMPにて「レイヤーとして開く」で開いた状態から話を進めていきます。
ここではワタクシの大好きな豚骨細めんラーメン画像を編集していきます(笑)


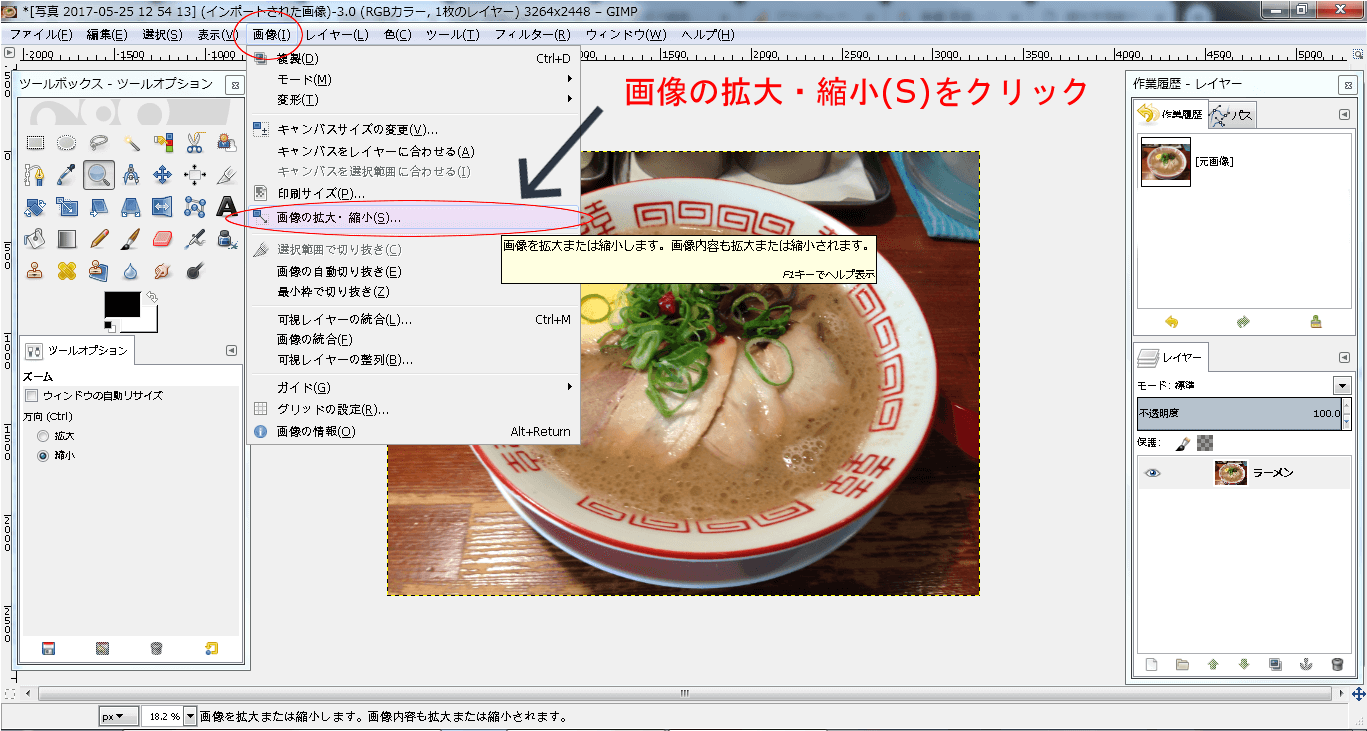
GIMP操作画面上部の「画像(I)」を選択し「画像の拡大・縮小」をクリック。


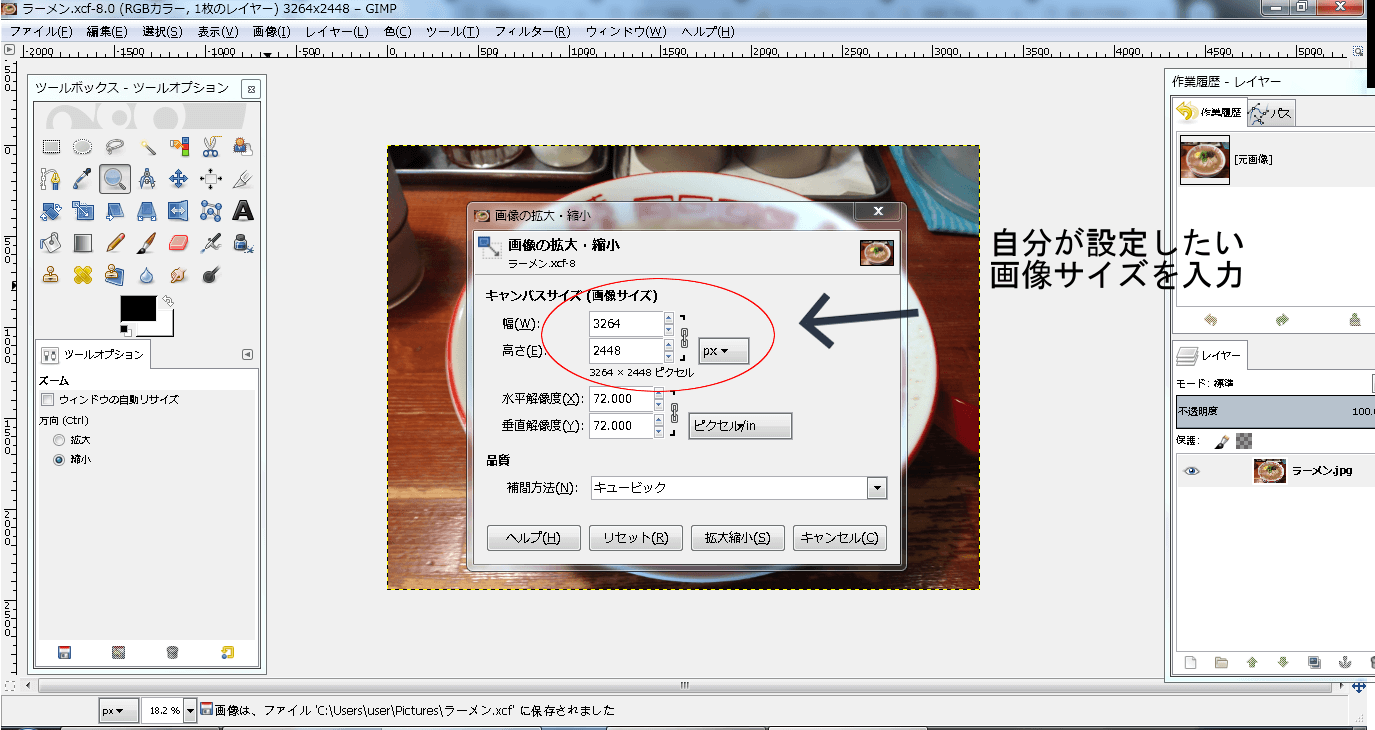
キャンパスサイズ(画像サイズ)に自分が設定したい値を入力。
(ここでは700px×525pxに設定)
※GIMPのデフォルト設定では「画像の拡大・縮小」で片方の値を変更した時に自動的にもう片方の値も変更されます
下の「水平解像度・垂直解像度・品質」は特に変更しなくてOK。(変更しなくて困った事は私は1度も無いので…)


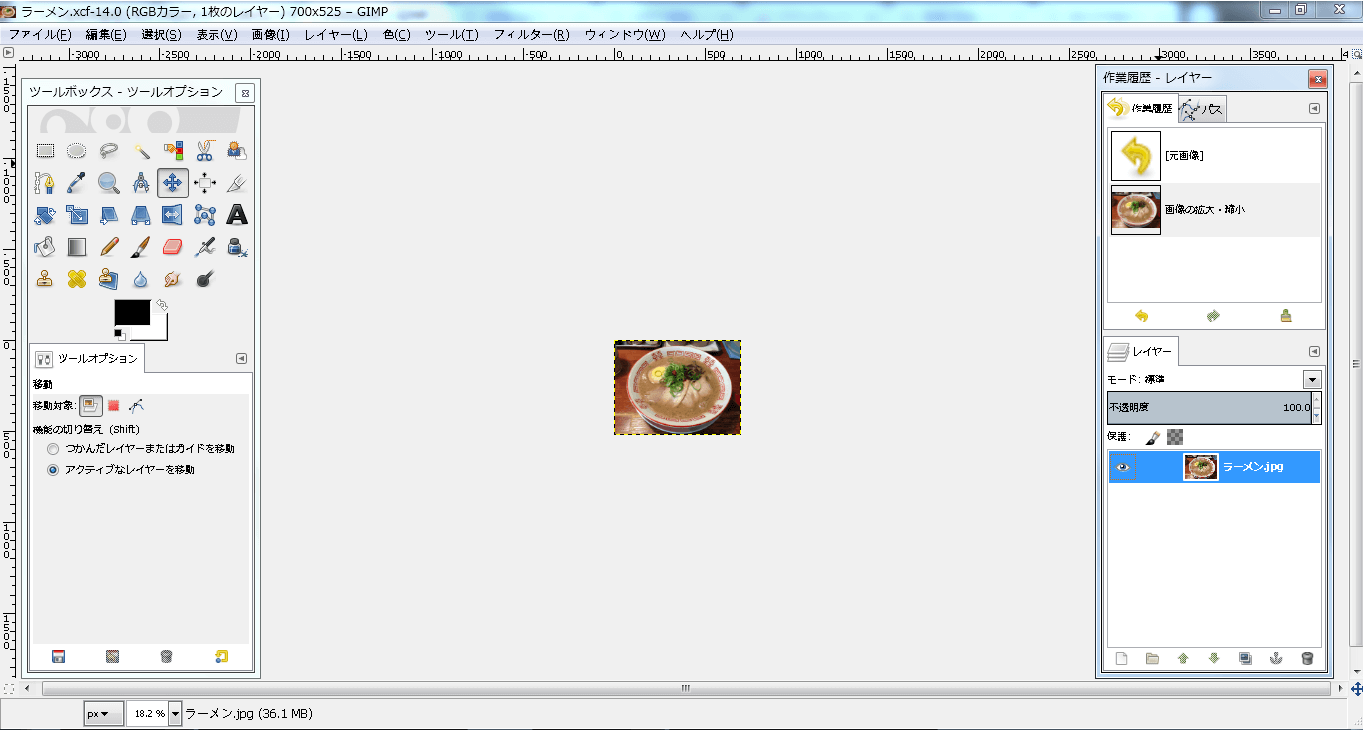
画像サイズが700px×525pxに変更された。
(工程修了)
<プラスアルファ操作>

画像を縮小したばかりだと表示される編集サイズが小さくなりすぎる傾向があるので,引き続き編集を行ないたい場合は
「ズーム機能」で拡大します。

編集サイズが拡大すると引き続き編集操作がやりやすいです。

※ページ後半で『ズーム』機能は解説してます。
画像の縮小しか使わない?
このGIMPでの「画像拡大・縮小」は名前の通り,写真やイラストの画像サイズを大きくするか小さくするかという二択が選べるのですが…
私はほぼ画像の縮小時にしか使用していません(^^;)
それはなぜか?
元々の画像サイズを拡大すると画質が劣化してしまう可能性が高いからです。
↓↓↓

元々のサイズを拡大した画像

拡大していない画像
どちらのラーメンを食べたいですか?笑
このため私は画像の縮小ばかりを行なっており、拡大せざるを得ないときは使用する画像を大きいサイズの別モノに変更するか、、、掲載するのをやめます(^^;)
ブログやビジネスサイトで画像は最優先事項ではありませんが,ユーザーに少しの息抜き感を与える大事なモノ。
あくまで私の好みですが、画質が劣化し少しぼやけた感じの画像をサイトに載せるのはめっちゃ嫌なのです(^^;)
O型でめっちゃキレイ好きでも無い私ですが、、、(笑)

スマホの写真は元々デカいですからね…。
最後に
今回はGIMPでのサイズ変更~画像の縮小&拡大する操作方法を紹介しました。
使用頻度は高い機能ですが,簡単な操作だと思うので2,3回行なって覚えちゃいましょう(^^)
ビジネスブログなどを運営している人は大きすぎる画像を縮小しページ読み込み速度を速めて、ユーザーの離脱率を下げましょう。
参考①~ズームで編集作業をヤリやすく!

サイトに載せる画像などを編集中に、細かい部分を大きくして編集作業したいときや「レイヤーとして開く」でいきなり現れた写真が妙にデカかったり…
といった時に役立つGIMPのツールである「ズーム」機能をご紹介します。

ただこの「ズーム」という機能は…確実に知っておいた方が良いツールでありながら、こちらも操作が簡単すぎるので…ササッとご紹介しますね(^^;)
GIMPで画像の編集サイズを拡大・縮小する操作方法を見ていきましょう(^^)
| 使用頻度 | 普通 |
| 操作難易度 | カーソルを合わせるだけかと… |
| 利便性 | 簡単に画像の編集サイズを拡大・縮小できる |
ズームで編集画像を拡大・縮小
- 画像サイズを変更した際に編集画面が小さくなってしまった時
- レイヤーを開いた時に妙にアップで編集画面が開いた時
- イラスト作りなどで細かい画像編集を行ないたい時
- 画像の拡大・縮小にて大きく・小さくなった編集画面を調整できる!
- 最初から近寄りすぎのレイヤーを縮小できる!
- 画像の細部まで編集ができる!
操作の流れ
※ここでは私が1番「ズーム」機能を使う機会が多い「画像の拡大・縮小」を行なったシチュエーションで紹介します。


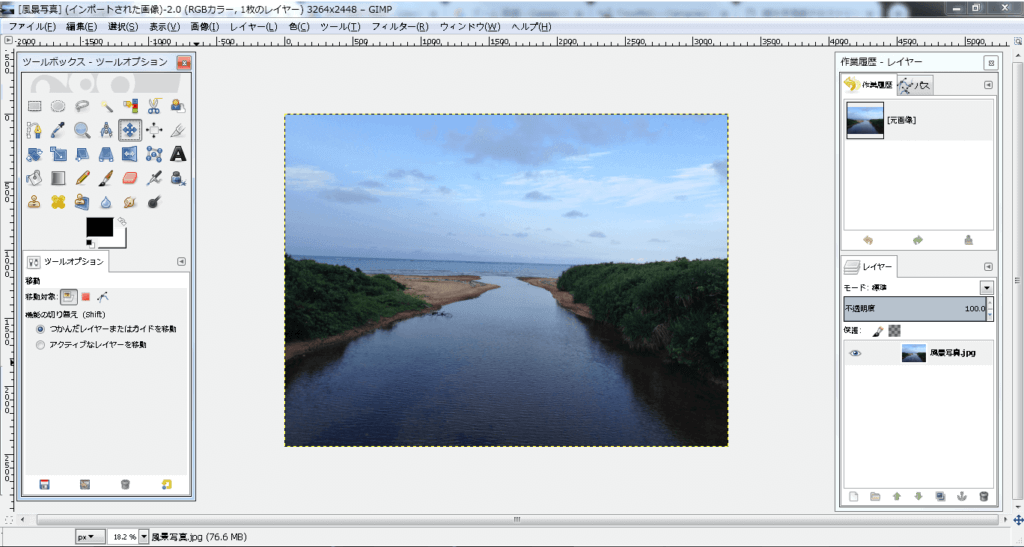
スマホで撮った風景写真ですが ブログなどに載せる際はサイズが大きすぎる(3264px×2448px)ので、ブログに合ったサイズに編集します。
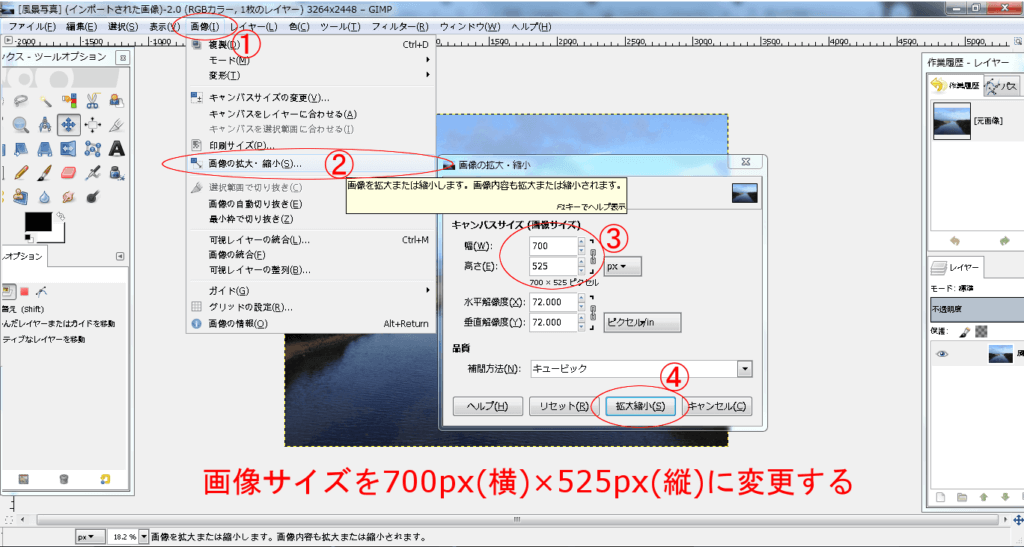
※ここでは「700px(横)×525px(縦)」に画像サイズを変更します。


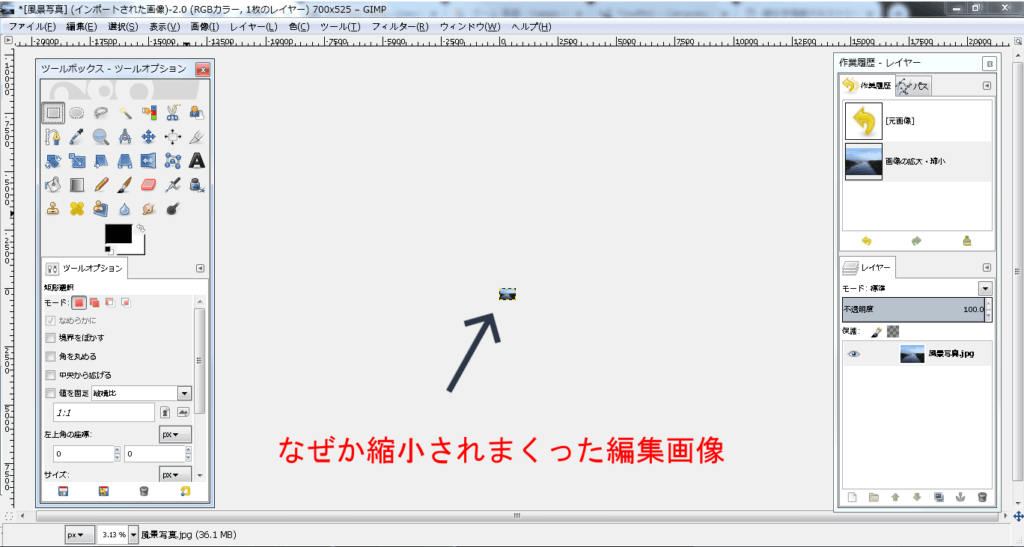
キャンパスサイズ(画像サイズ)に自分が設定したい値を入力し画像を縮小する。


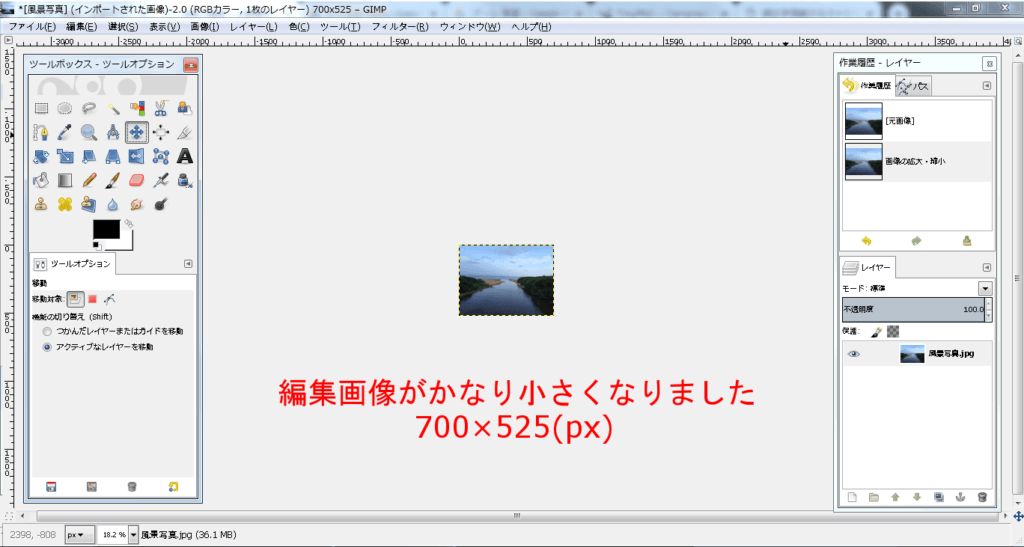
画像サイズが(700×525)に変更され,編集画面が小さくなり過ぎました。


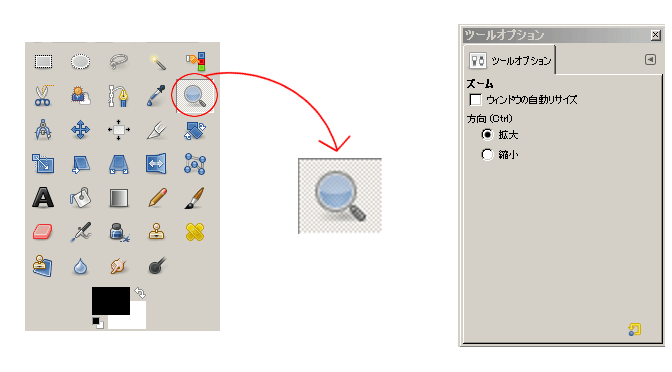
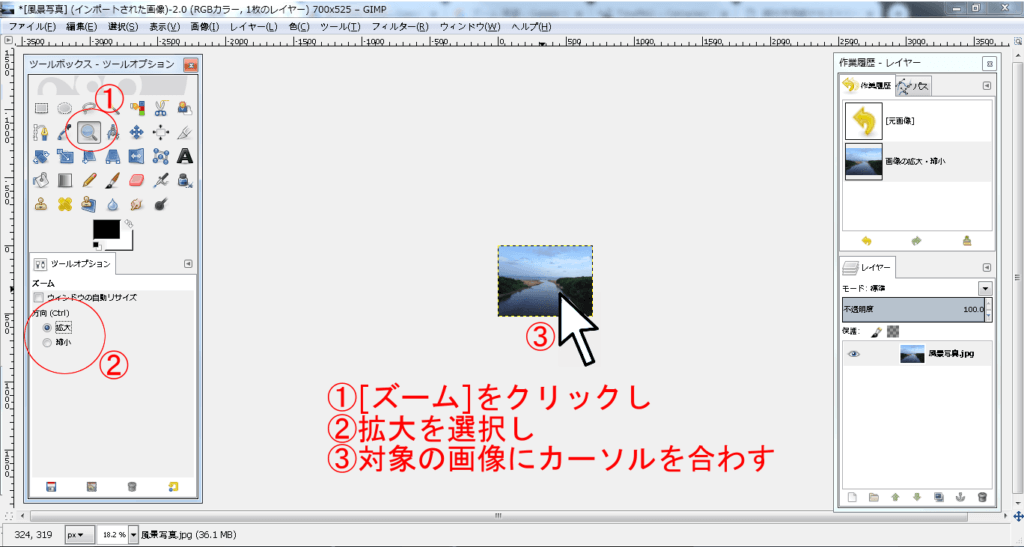
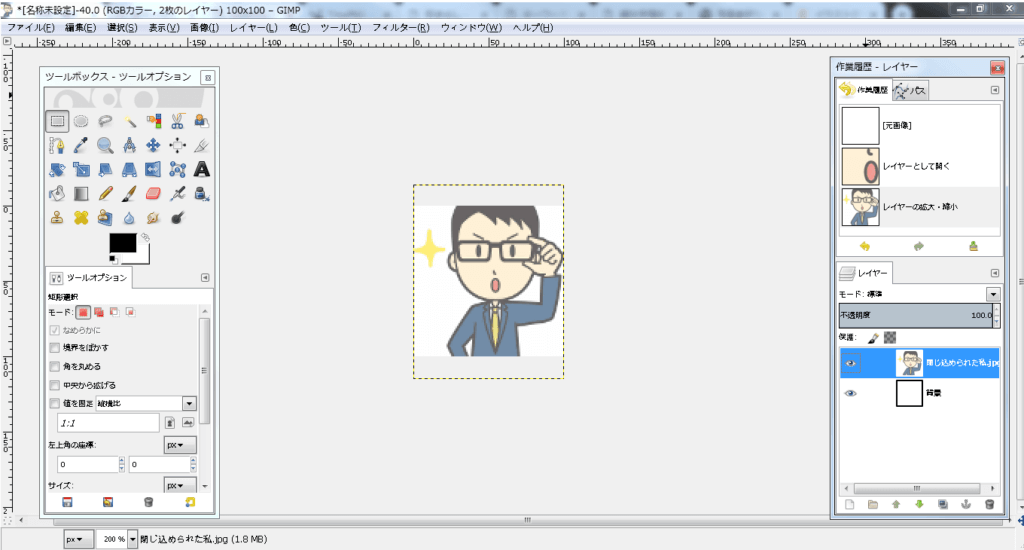
[ズーム]をクリックし拡大に設定して対象の画像をクリック。
※[ズーム]はカーソルを合わせた場所を基点に拡大・縮小します。


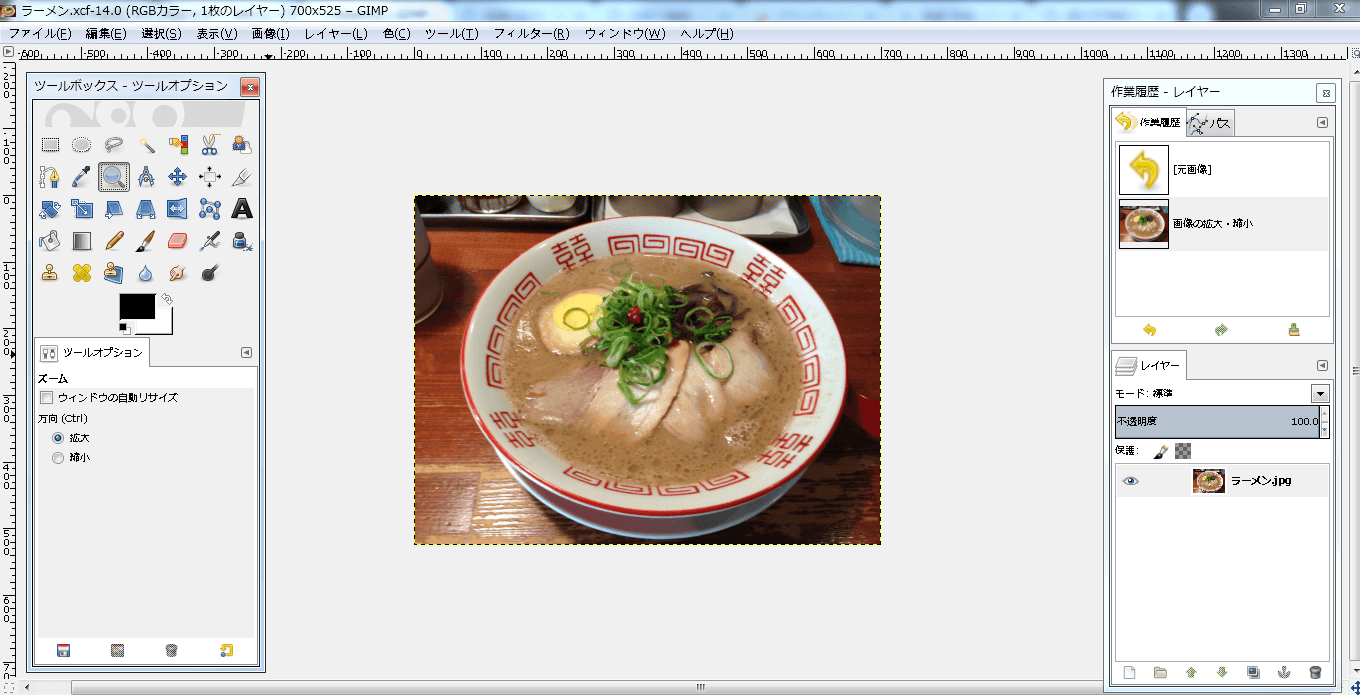
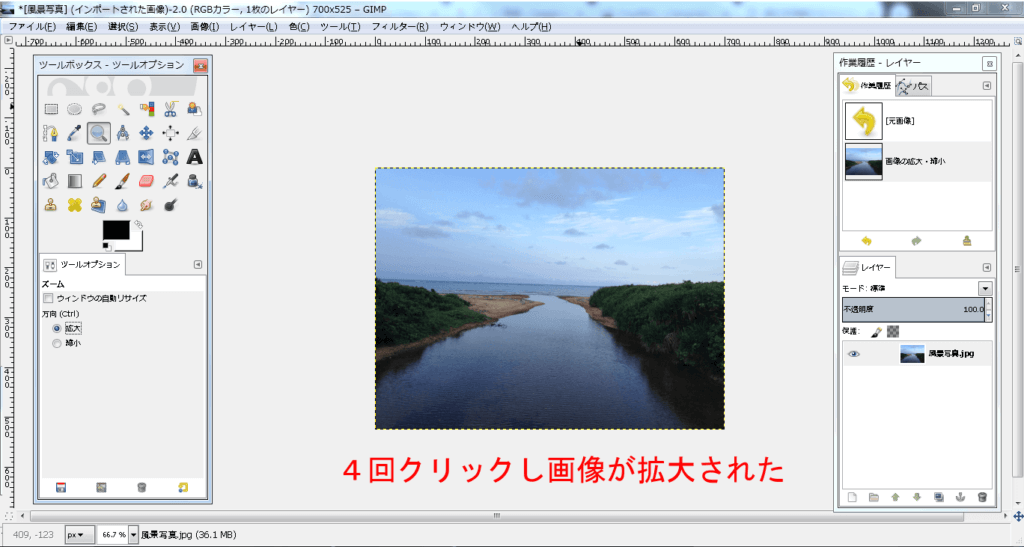
対象の編集画像を4回クリックし,画像が拡大されました。
※[ズーム]は作業履歴に含まれません。
(工程修了)

編集中にいきなり画像が小さくなりまくるので「おぉっ!?」とビックリしますが、、、
最近はちょっと慣れて冷静に[ズーム]で拡大を選択しクリックして元の編集サイズに戻しています。

これはGIMPの不具合なのか,私のヒジや小指辺りがパソコンの変なところに当たったのか原因は不明ですが,機能障害に繋がると言ったエラーは発生していないので特に原因解明せずに今に至ります。
原因がわかる人は是非教えて欲しいです(笑)
参考②~レイヤーの縮小&拡大
次に もう1つの参考として画像サイズは変更しないけど、レイヤーの大きさを変えたい!
GIMPでの「レイヤーの拡大・縮小」の操作方法をご紹介します。
- twitterなど推奨サイズに画像を合わせる時
- 複数の画像やイラストを組み合わせたい時
この機能はあらかじめ決められた画像サイズでの編集作業に使用する事が多い操作です。
また自分のブログなどで掲載する画像サイズを統一したい時などに使えるでしょう。
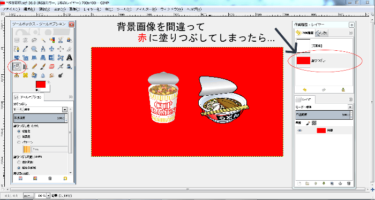
ここでは、この”メガネ君”が閉じ込めらている

に画像サイズ100(縦)×100(横)を調整した時を例にしていきます!
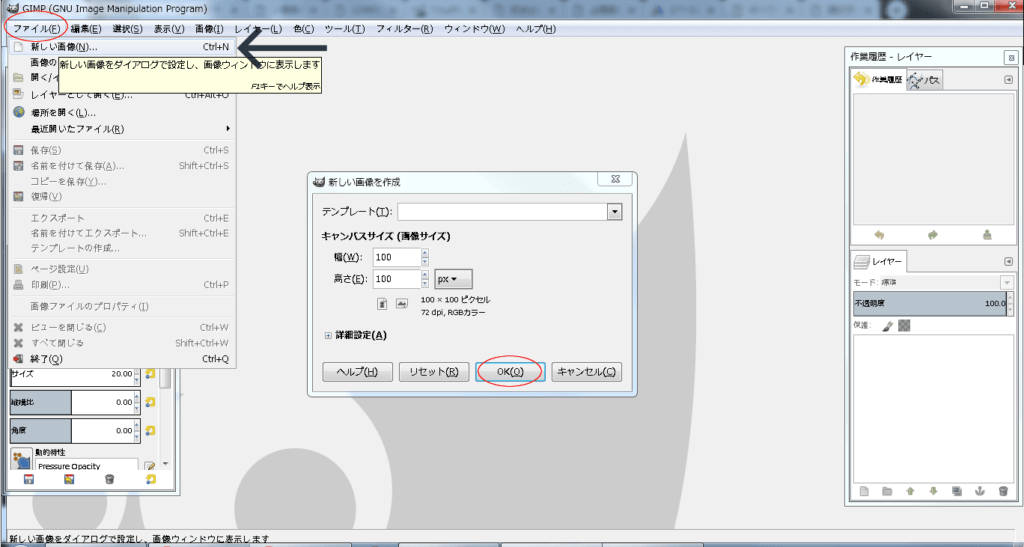
- ファイルをクリックし「新しい画像」にて100(横)×100(縦)を選択。
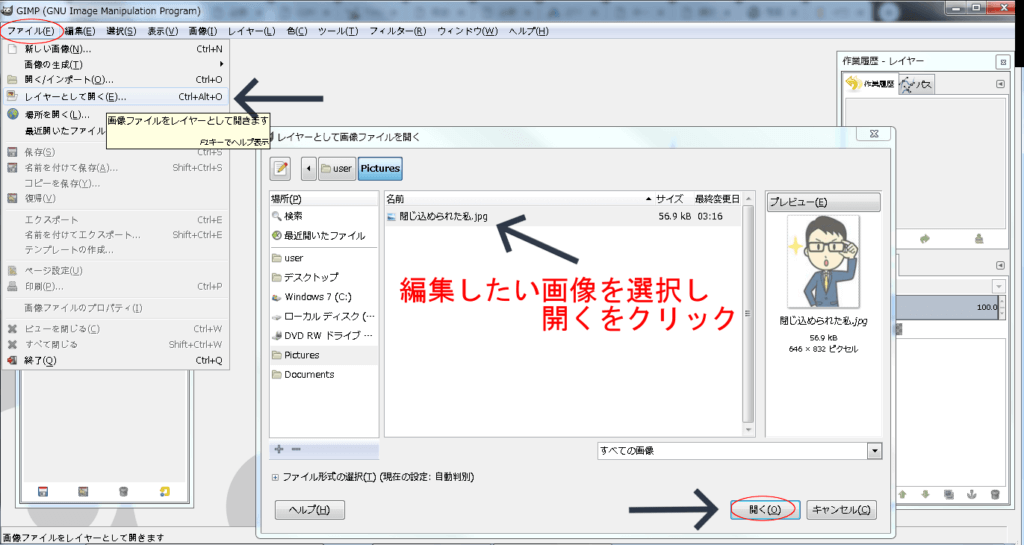
- 同じくファイルの「レイヤーとして開く」にて付け足したい画像を選択
- 「レイヤーの拡大・縮小」にて画像サイズを調整
<工程①>
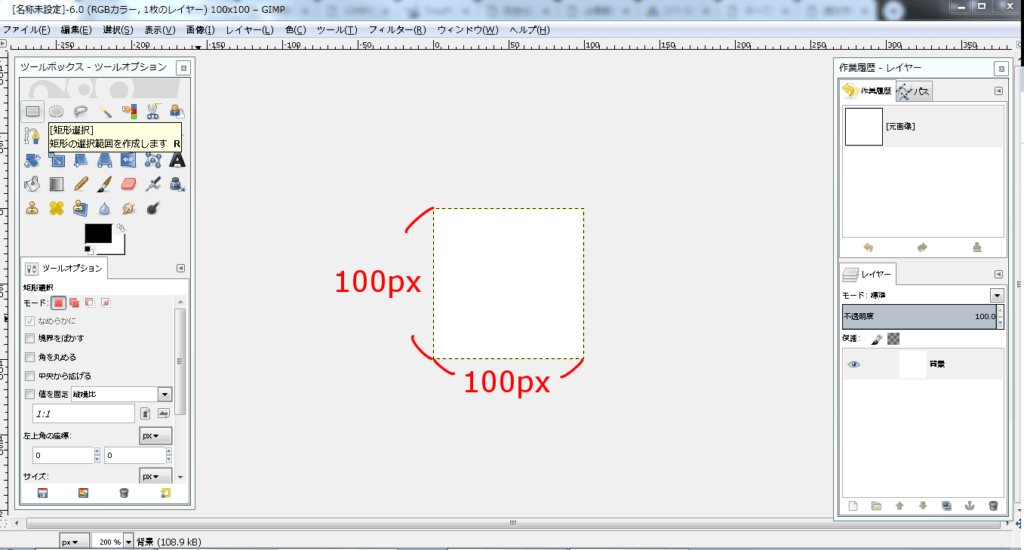
ファイル⇒「新しい画像」にて100(横)×100(縦)を選択。


<工程②>
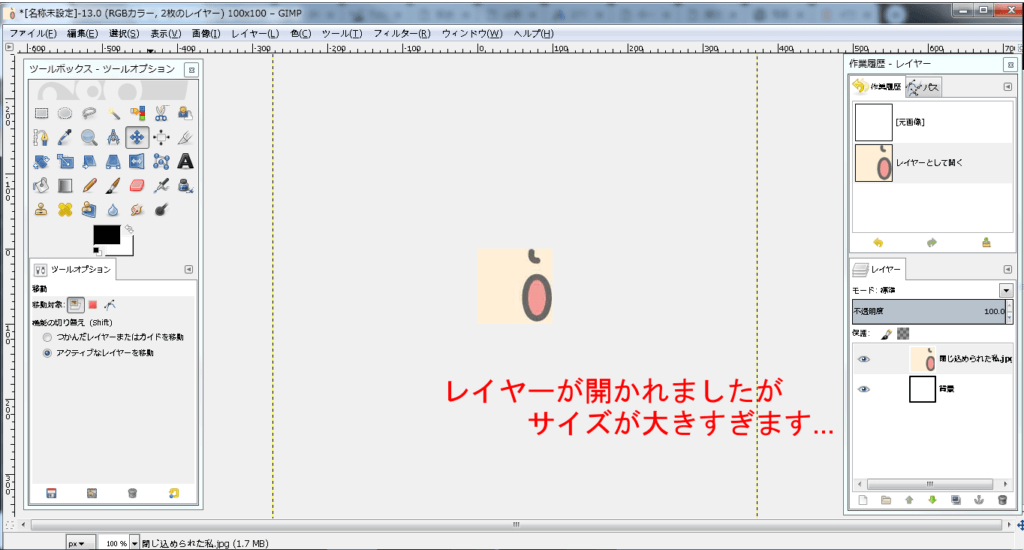
同じくファイルの「レイヤーとして開く」にて付け足したい画像(閉じ込められた私)を選択

※この時点では”閉じ込められた私”の画像サイズは646(横)×832(縦)です。

レイヤー画像が開かれましたがでか過ぎます。。
<工程③>
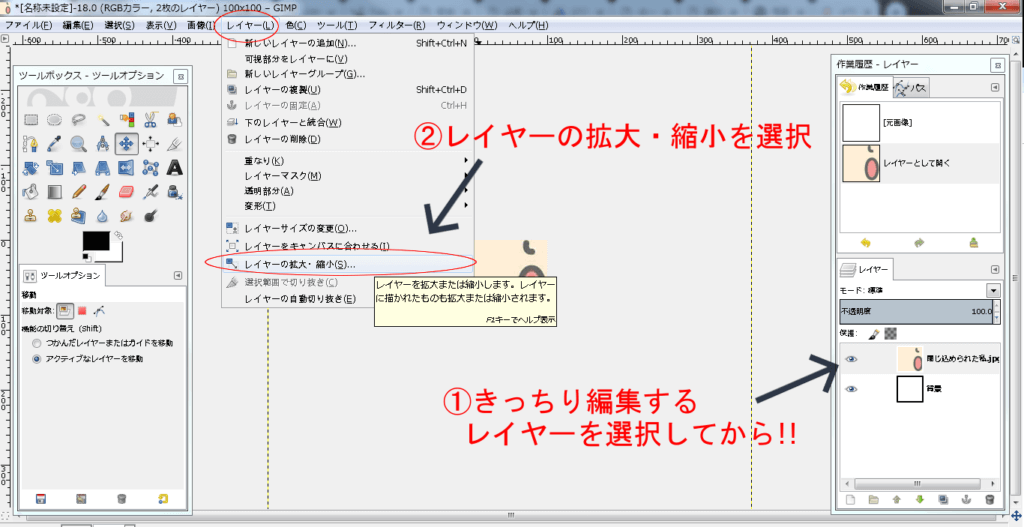
(編集したいレイヤーをきっちり選択してから)
レイヤ(L)をクリックし「レイヤーを拡大・縮小」を選択。

自分が編集したいレイヤーを選択せずに違うレイヤーを編集してしまった!というのは良く起こり得るミスなので気をつけましょう(^^;)

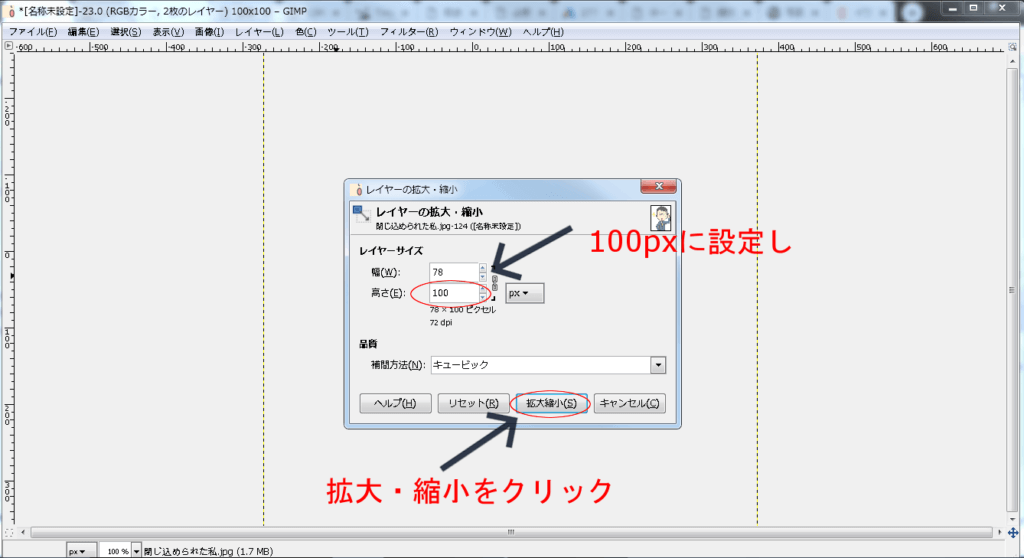
画像サイズ(高さ)を100pxに設定して「拡大・縮小」をクリック

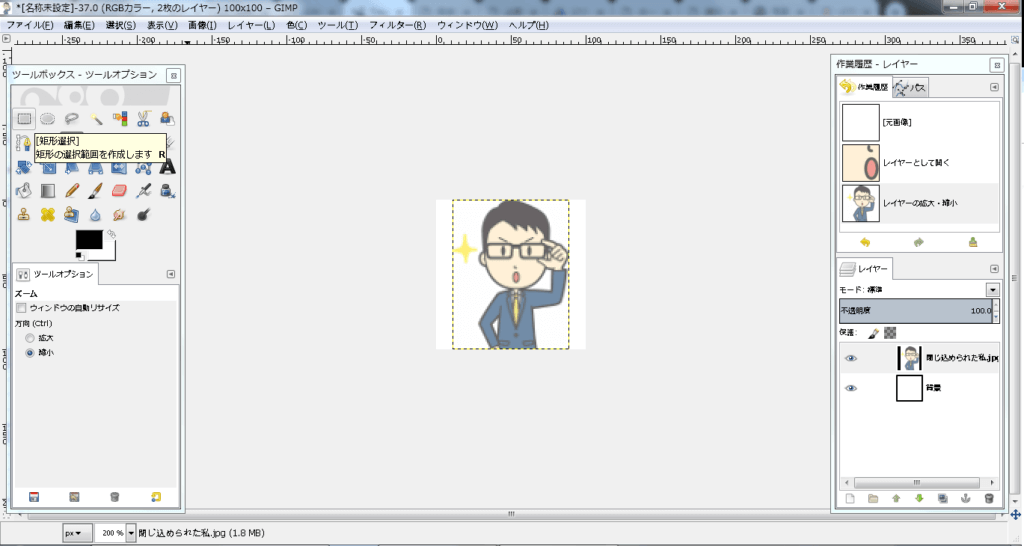
100(縦)×100(横)にメガネ君が閉じ込められました。
(工程修了)
この場合,大きい値(縦832px)を自分が設定したいサイズ(100px)に設定し,すんなり画像が収まりましたが,もし小さい値(横646px)を100pxに設定した場合は…

メガネ君がきっちり閉じ込められず,はみだしてしまいます。
なので「レイヤーを拡大・縮小」する時は,値が大きい方を自分が設定したいサイズにするのをおすすめします。
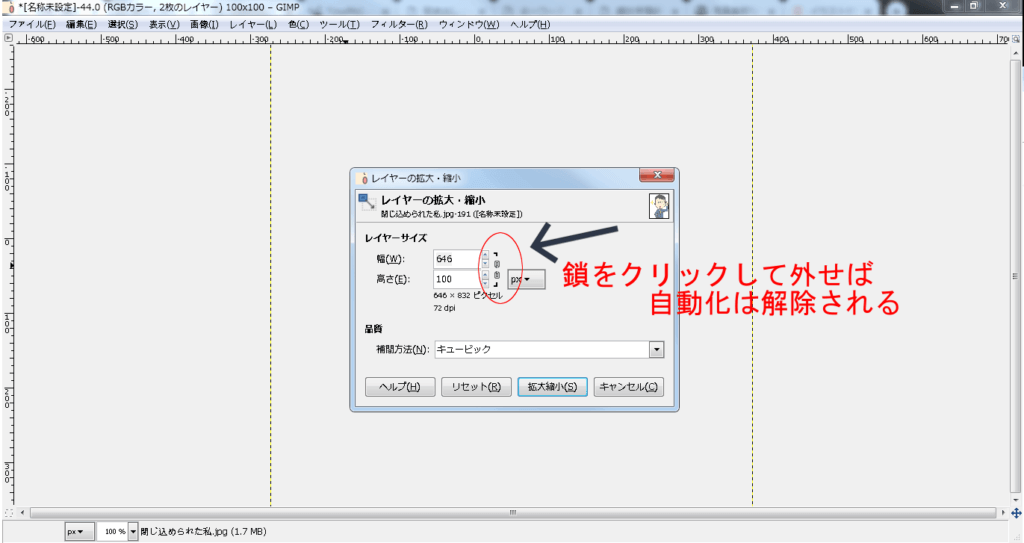
またGIMPのデフォルト設定では「レイヤーの拡大・縮小」で片方の値を変更した時に自動的にもう片方の値も変更されますが,もしこの自動設定を解除した場合は…

数値入力欄の隣にあるクサリをクリックして外すと,自動化は解除されます。
ちなみにこの自動化を解除して,縦のみ100pxに変更した場合…
<縦100px×横646px>

横太りではみ出しまくりの可愛そうなメガネ君になりました。。


「レイヤーの拡大・縮小」という編集作業で画像を縮小する際は画質の劣化はあまり見られませんが,1度縮小したレイヤー画像,またはダウンロードした画像を元のサイズより拡大させると,画質劣化に繋がる事がほとんどです。
上記の画像サイズ拡大と同じ現象がレイヤーでも起こります(^^;)
このような画質の劣化を防ぐため,1度縮小したレイヤーは再び拡大するという事はせず,作業履歴で縮小前に戻すのをおすすめします。
またダウンロードした画像に関しては…元のサイズより拡大しようという欲を捨てるしかありませんかね(^^;)
画像作成者に連絡して,「もっと大きな画像サイズにしてくれ!」…と頼むよりかは違う画像に変更するか自分が希望する掲載サイズを小さめに変更するほうがよっぽどブログ作成に効率的です。