GIMPにはキレイな直線や曲線を描ける「パス」というツールがあります。

今回はGIMPのパス機能に関する使い方を見ていきましょう(^^)
| 使用頻度 | 普通 |
| 操作難易度 | やや微調整などが必要 |
| 利便性 | きれいな直線・曲線が描ける |
(ワタクシが使ってる中で1番使いやすいバージョンだったので)
GIMPのダウンロード方法をご紹介! 無料でダウンロード・インストールできる優れた画像編集ソフト"GIMP"。 このページではGIMPのダウンロード方法やおすすめの各ツール設置場所などを事細かにご紹介していきます。 […]

関西生まれ~ミスチル育ち、実際は(まだ)頭は光ってない30代の日本男児です。
GIMPで直線を引くツール
- 手書きでは難しい直線を描きたい時
- 選択範囲を編集したい時
- 注釈で簡易的な矢印を作りたい時
- きれいな図形を作成したい時
- 手書きよりきれいな直線・曲線が描ける!
- きれいな星型図形などが作成できる!

操作の流れ
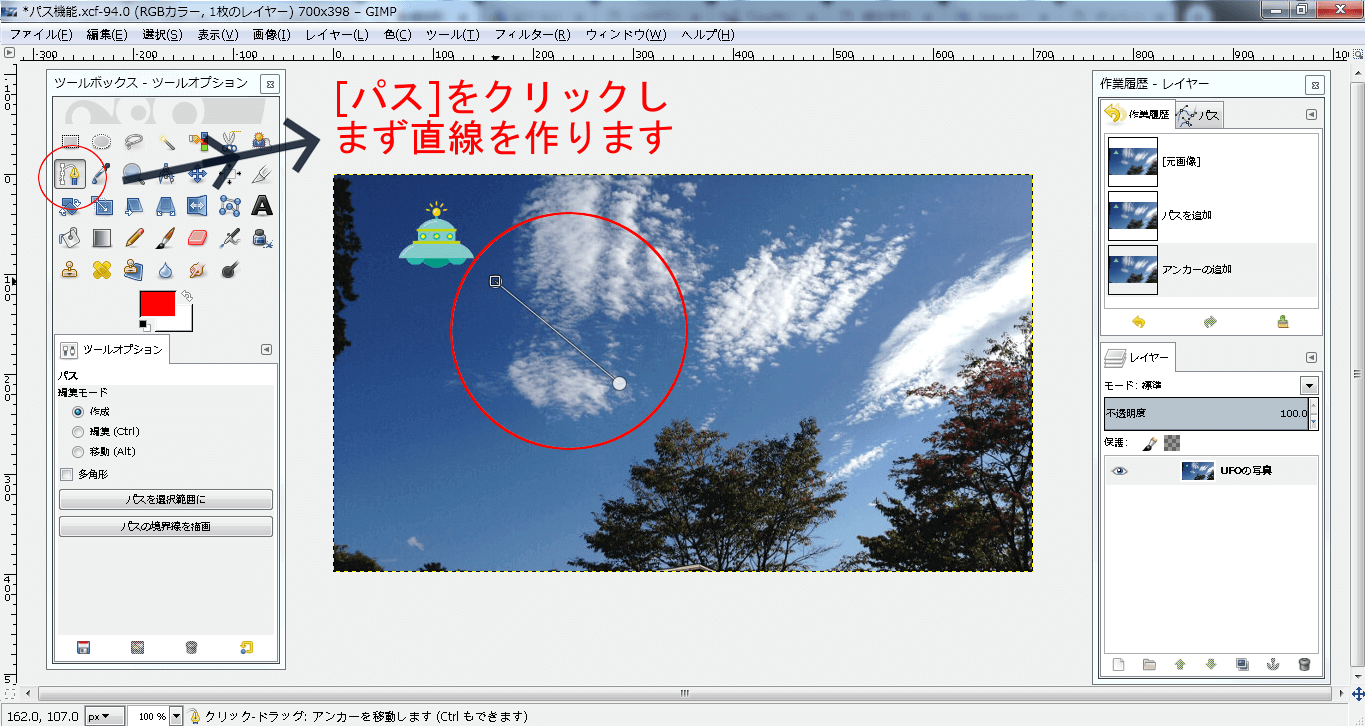
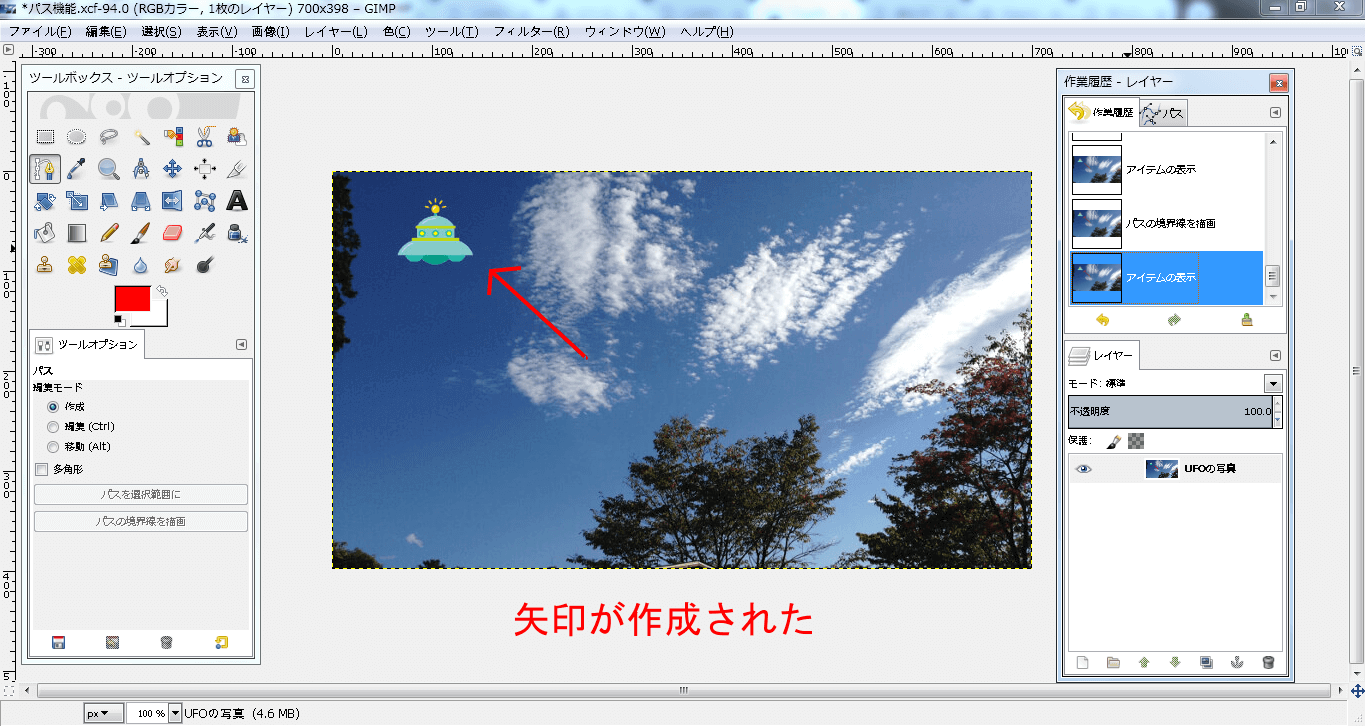
画像でピックアップしたい部分を直線的な矢印で示します。
※今回は写真にUFOが写りこんだ時に自分でパス機能によって直線的な矢印を作る方法をご紹介します。



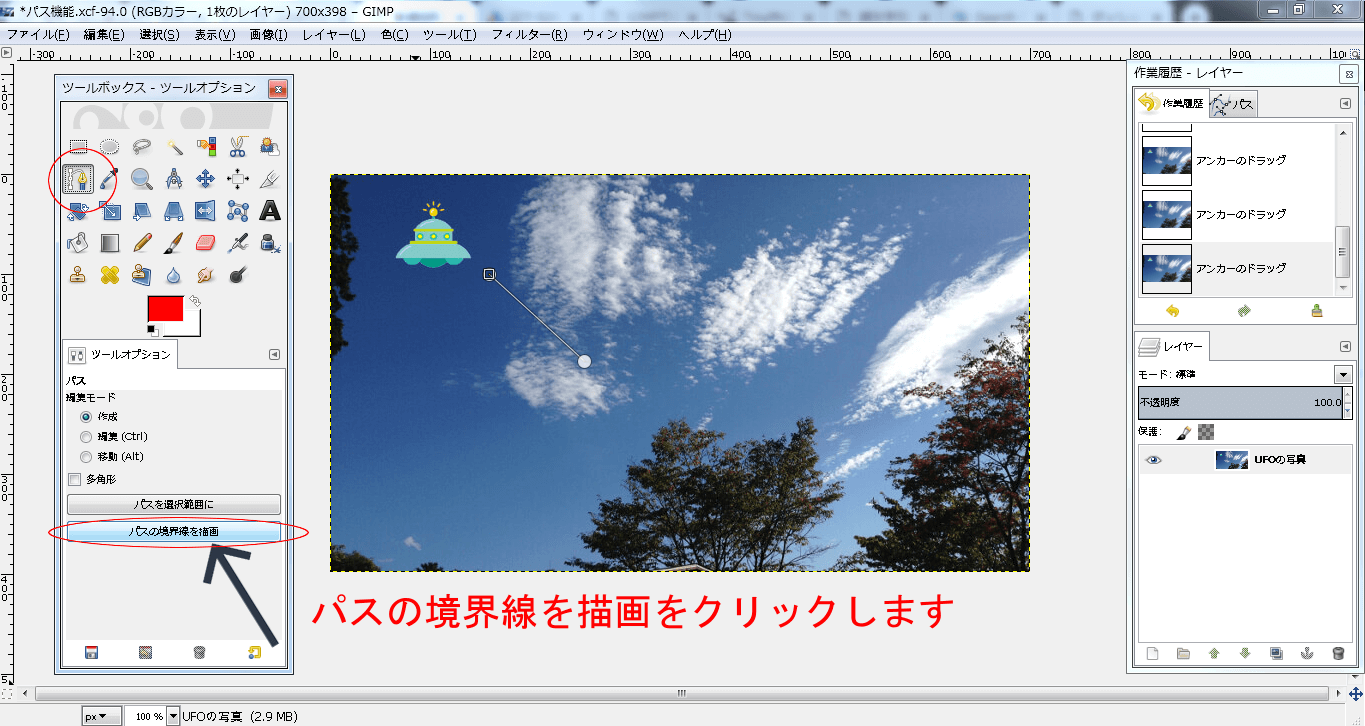
[パス]を選択し,まず矢印の直線を引きたい場所を(2箇所)クリックします。
※ここでは赤い矢印を作成するので描画色は赤に設定しています。


ツールオプションの「パスの境界線を描画」をクリックします。


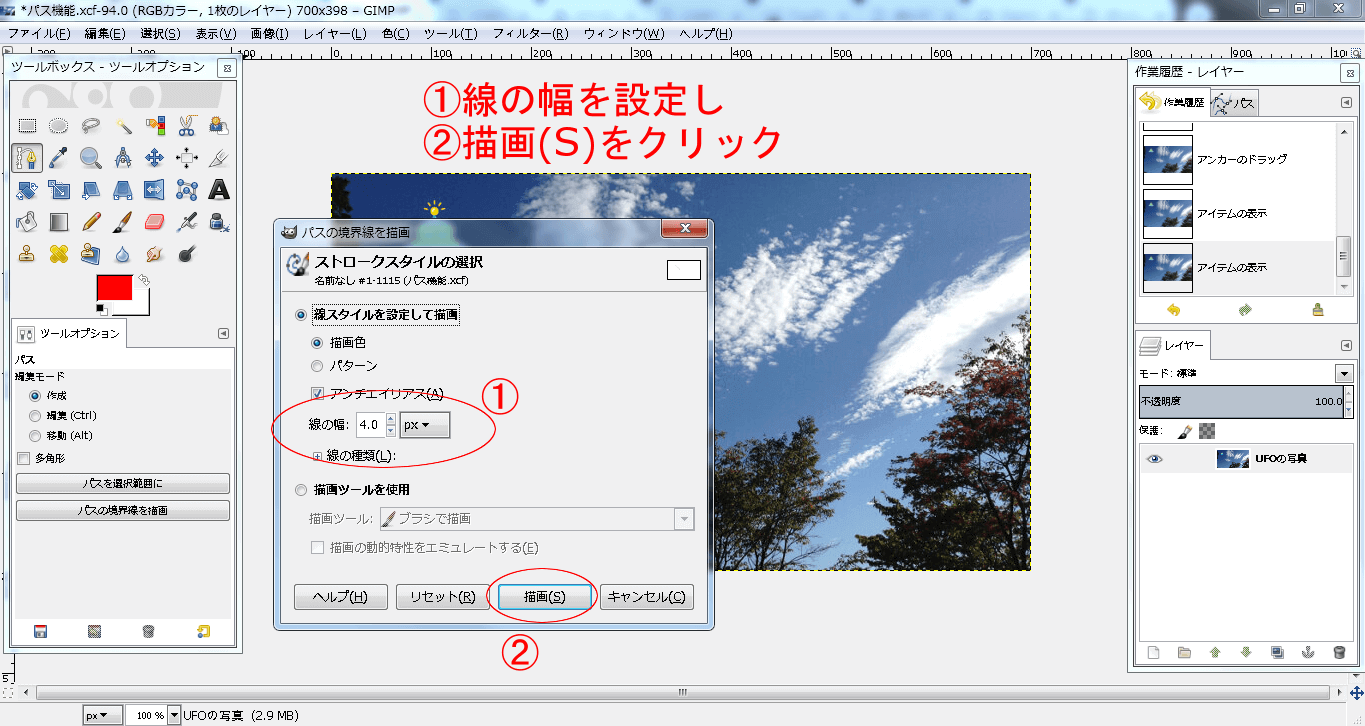
詳細設定画面が出てくるので「線の幅」の数値を設定し「描画(S)」をクリックします。
※ここでは4.0pxに設定しました。

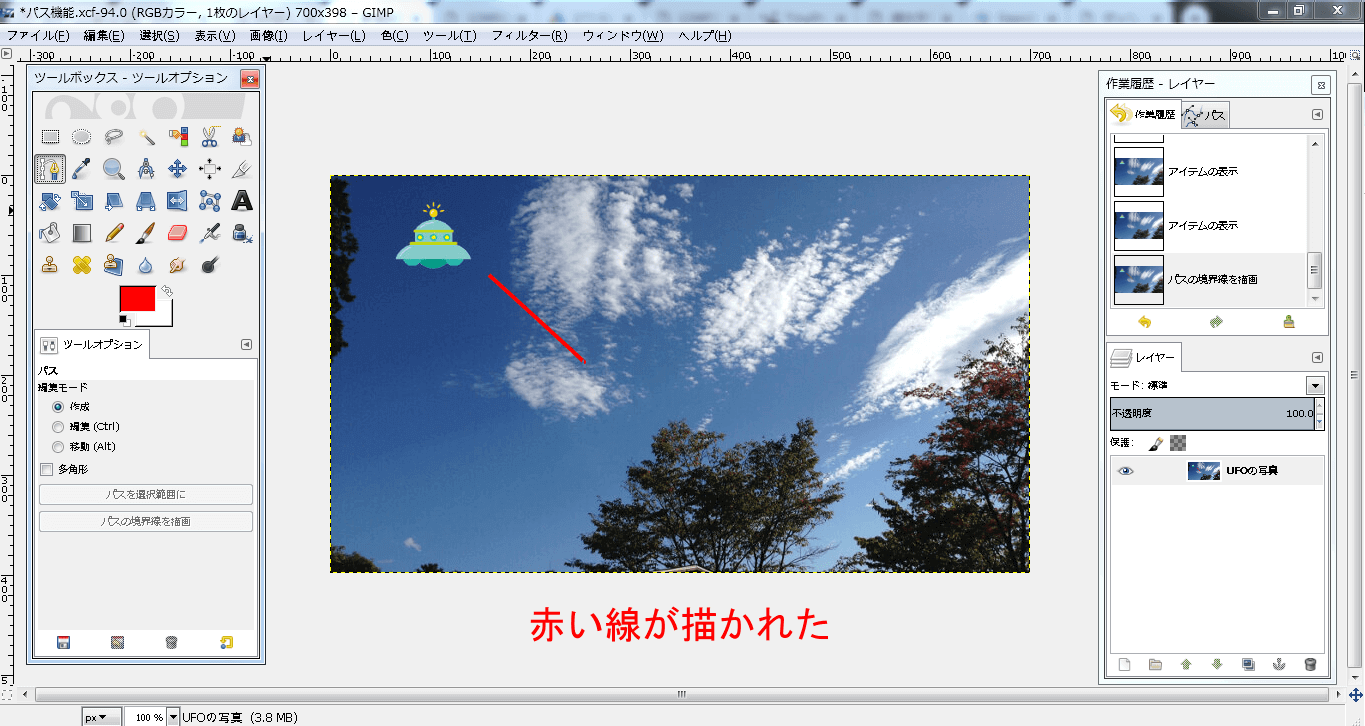
赤い直線が画像に追加されました。


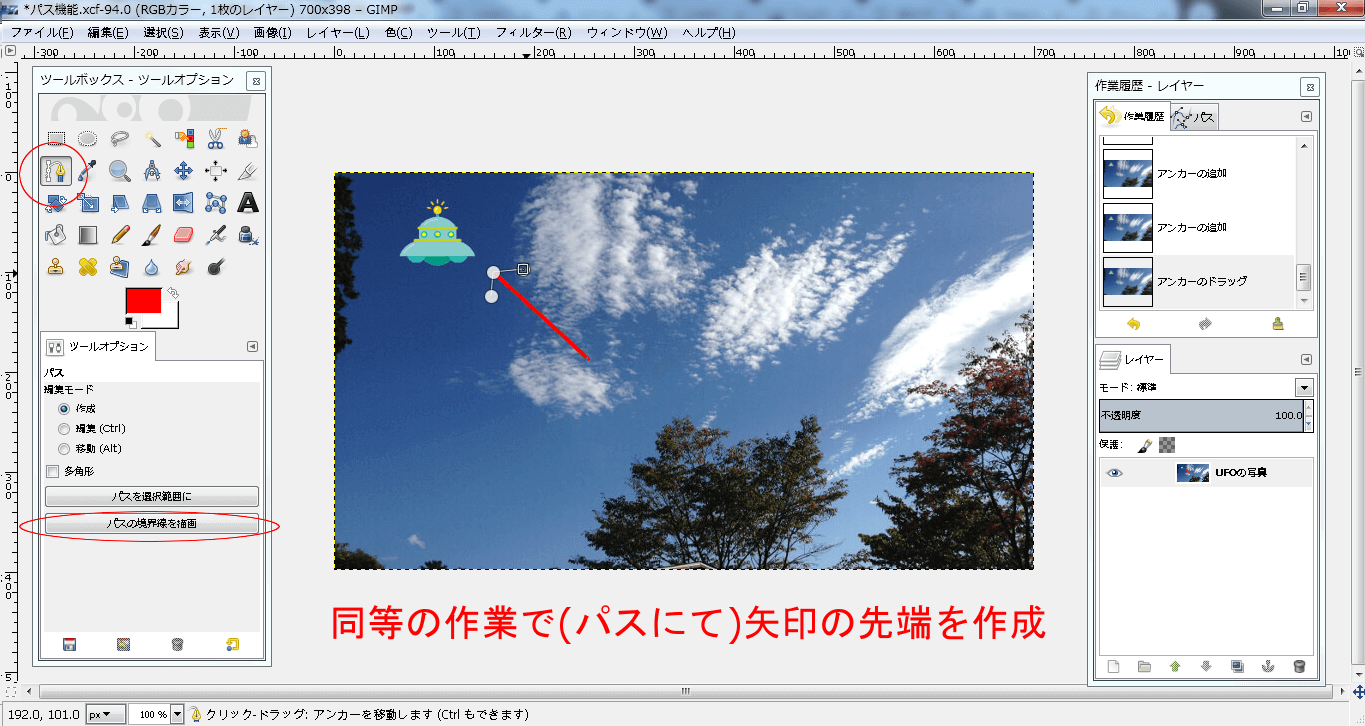
Step1~3までの操作と同時作業を行ない矢印の先端を作成します。


(工程修了)
その為,パスによるイチ作業が終われば違うツールなどをクリックして一旦機能を解除する必要があります。
上記の例で言えば矢印の直線を描いた後に違うツール(何でも良いです)をクリックして、一旦パス機能を解除してから、再びパスにて矢印の先端部分の作成を続けています。
- ステップ③で矢印の直線を描いた
- 一旦、違うツール(何でも良し)をクリックしパス機能を解除した
- ステップ④で矢印の先端部分を作成するため、再び[パス]をクリック
…上手く説明できている気が まっったくしませんが パスによるイチ作業が終われば違うツールをクリックして一旦、機能解除するという事を覚えておきましょう(^^;)
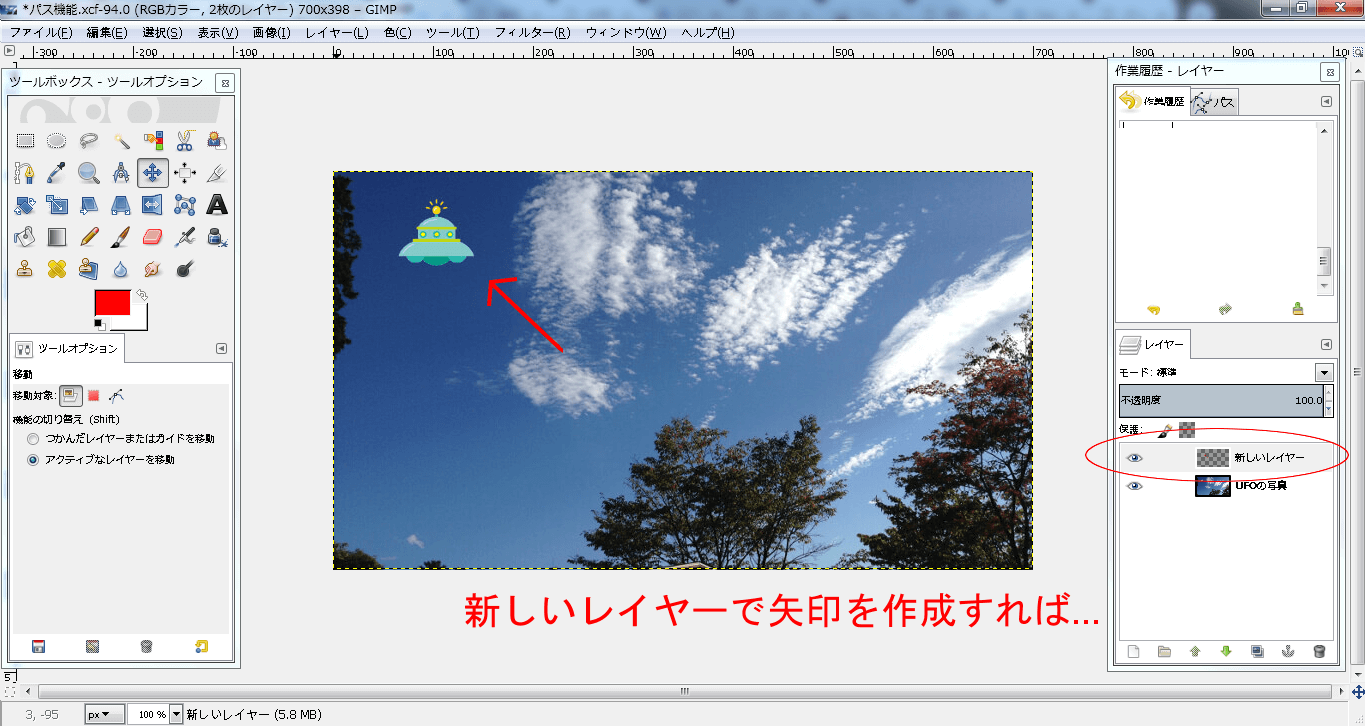
注釈はできるだけ「新しいレイヤーを追加」してからがオススメ
今回は解説簡略化の都合により、同じレイヤー内(写真)に赤い矢印を追加しましたが、できるだけ「新しいレイヤーを追加」して、そこに注釈を追加する事をおすすめします。
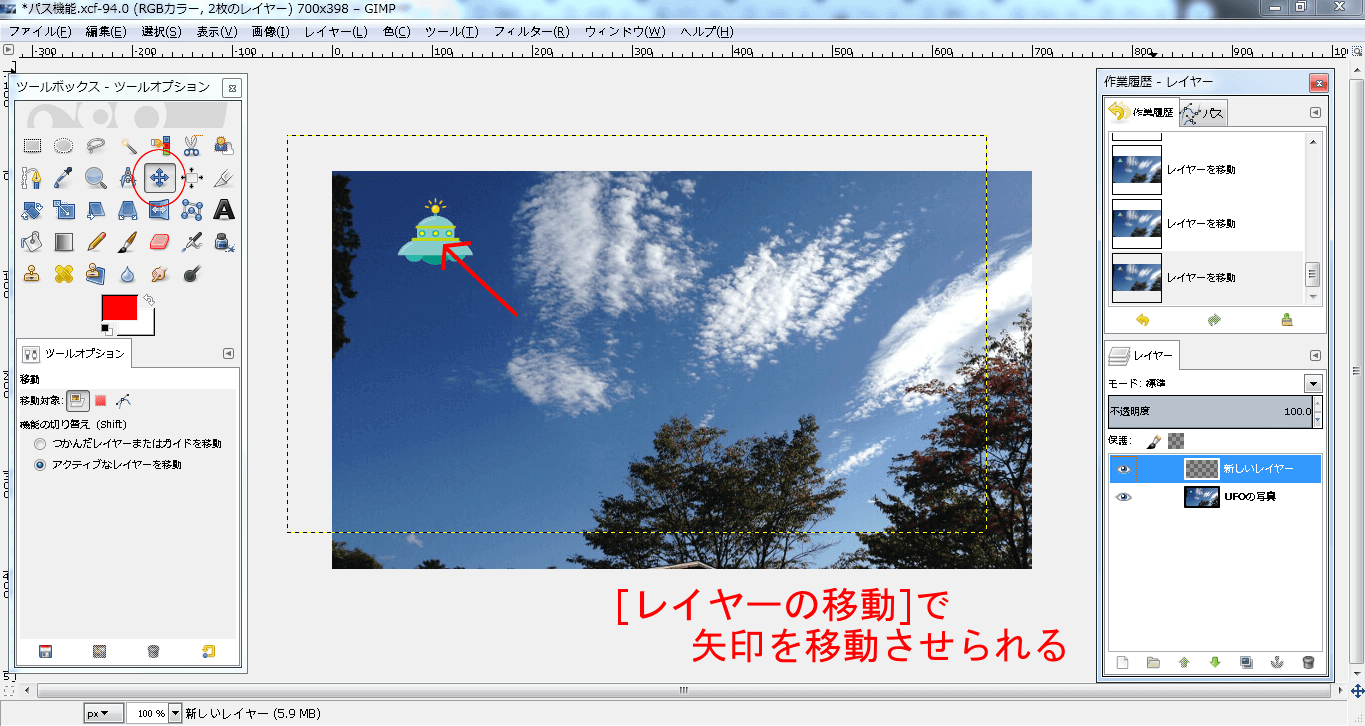
理由として,もし矢印の位置が思ってたよりもズレてしまった時に「レイヤーの移動」などで位置の微調整できるからです。

新しいレイヤーを追加した上で矢印を作成すれば…

矢印を移動させUFOにぶっ刺す事も可能です。
(上記の例のように、同一レイヤー内では矢印は移動できません)
GIMPでレイヤーを移動させる操作方法をご紹介! ビジネスサイトやブログなどで使用する画像に様々な注釈(テキストレイヤーや矢印など)を付け加える機会が多いです。 それらを希望する場所に動かし1つの画像を作成するわけですが[…]
GIMP~パスツールの詳細を解説
ここからはパスツールの詳細を解説させて貰います。

きれいな直線などを描く
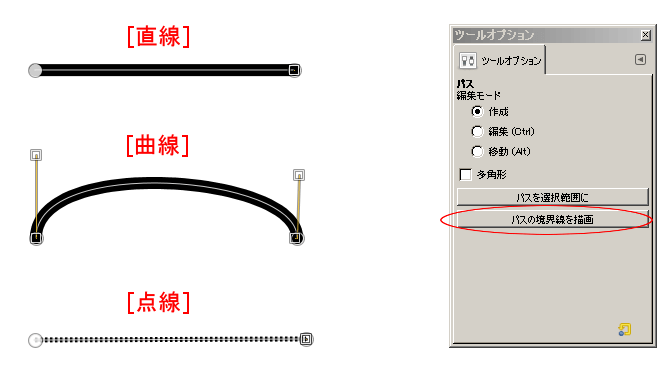
GIMPでのパスツールでは『直線』『曲線』『点線』などを(ブラシ機能などを使用して)手書きで描くよりもずっと綺麗に描く事が可能です。

この[パス]ツールを使用する際,上記のような『白い点』がクリックする度 追加され、その点と点を結ぶ『白い線』が表示されます。
『白い点』と『白い線』によってパスが生成されていきます。
そしてツールオプションの『パスの境界線を描画』をクリックすると

上記のように2種類の方法
- 『線スタイルを設定して描画』(パス機能に元々備わっている線の描写方法)
- 『描画ツールを使用』(ブラシやインク機能を使う描写方法)
この2種類の描画方法が出てくるので,どちらを使うか選んで線を描いていきます。
私が当バスケサイトでの画像を作成する際に使用しているのは(簡単かつカンタンな)『線スタイルを設定して描画』が多いですが(^^;)
元々備わっている『線スタイルを設定して描画』では線の幅(太さ)や線の種類(点線など)が設定できる項目があるので,自分の使用用途によって線の太さと種類を選べます。
また『描画ツールを使用』ではGIMPに備わっているブラシやインク機能の設定値(サイズなど)がそのまま反映されて線が描かれるので先にこのパス機能で使おうとしている描画ツールの設定値を変えておく必要があります。
そしてこの2種類の操作方法の両方とも設定されている描画色で線が描かれるので
黒い線なら描画色は黒で
赤い線なら描画色は赤で
綺麗な線を描いていきます。
図形作り~点と点を繋げる
GIMPに矩形選択や楕円選択がツールボックスに備わっていますが
もし三角形などの描写をしたい時にも,このパスツールが役立ちます。

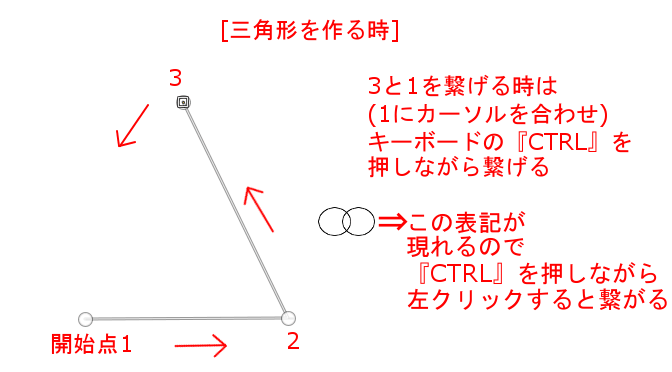
三角形に限らず五角形や六角形など点と点を繋げたい時には最終的に繋げる点にカーソルを合わせてキーボードの左下の『CTRL』を押しながら左クリックすると、、、
点と点が繋がります。
その際、繋げられる目安としてマルが二つ重なったような記号が『CTRL』を押している間は表記されます。
(上の画像参照)
この表記が出たら左クリックを押して点と点を繋げれば図形の作成は完了です。
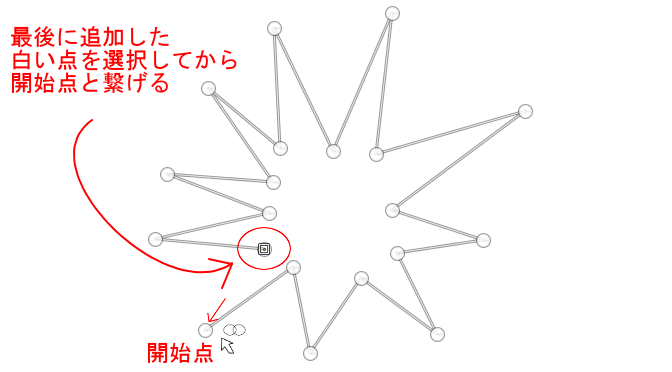
ただ繋げる時は最後に追加した白い点を選択してから最初の白い点にカーソルを合わせないと二つのマルのようなモノが表記されないので注意が必要です。
多角形などを作ってるときは途中の白い点の位置を微調整したりして作業している白い点の選択をコロコロ変える事がありえます。
そして最後にパスの点を繋げようと想ったら二つのマルのようなモノが表記されなくて繋げられないと困ってしまう事も多々発生します。
(私も何回かありました)

(繋ごうとしている)最後の点を選択(クリック)してから、最初の点にカーソルを合わせ『CTRL』を押しながら繋げる。
アメブロやビジネスサイトなどで多角形を作る事は皆無かもしれませんが(笑)1つの知識としてご参考に(^^;)
選択範囲を作る
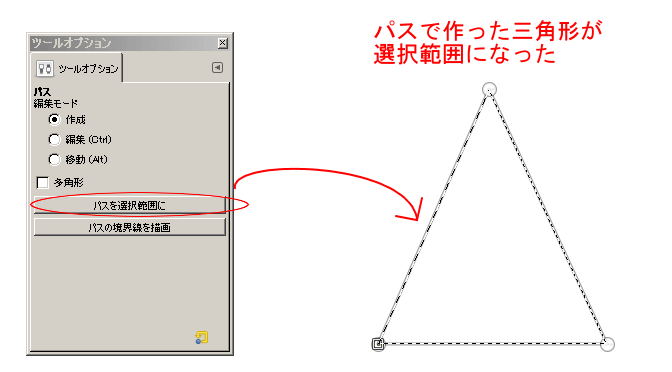
白い点を繋げてパスで多角形などを作り、そのパスを選択範囲にできます。

ツールオプションの『パスを選択範囲に』をクリックするとパスで作った多角形が(この場合、三角形)選択範囲になります。
あとは好きな色で塗りつぶすなり選択範囲を縮小するなり何なりとお好きなように扱えます。
編集データの呼び起こし
このGIMPでのパスツールを使って直線や色んな図形などの描写を作ってる時に途中で
『インクのサイズを変え忘れた』
『違うレイヤーの編集に気が向いてしまった』
…などでツールオプションで違うツールに移行する時もありえます。
ただ違うツールへ移行すると、、、それまで作っていたパスの描写が編集画面から消えてしまいます。
そんな時は「また一からやり直し!!」…という必要は無くパスのダイアログからそれまでの編集データを呼び起こしてまた作業できます。

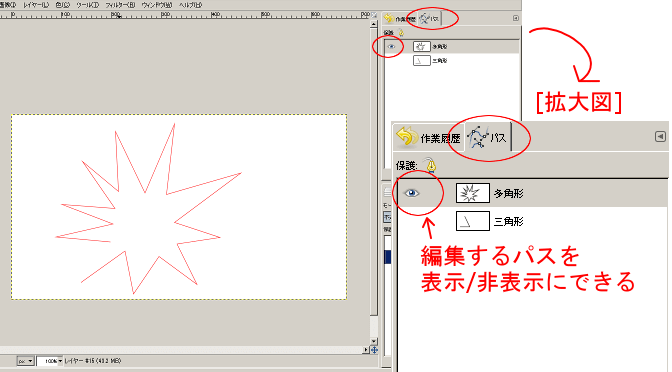
上記のようにパスダイアログで編集してたパスをクリックして、表示された赤い線のどこかをクリックすれば白い点がまた表れて、続きから編集できます。
(パスの操作履歴は自動的に追加されます)
パスで作業している最中に違うツールアイコンを押してしまい,それまでパスで作っていたモノが作業画面から消えてしまうという事は私自身も何気に多かったです(^^;)
私はそんな時,またすぐ元のパス編集が表示された状態に戻す為にドッキング可能なダイアログに”パス”を付け加えています。
そしてきちんと元のデータを呼び起こしたら、このパスダイアログで赤い線を非表示に戻すのもお忘れなくです(^^;)
呼び起こして編集が終わった後に赤い線が残っていたら(表示されていたら)、、、結構 邪魔ですよ(笑)
最後に
今回はGIMPで直線を描く方法~パスツールの操作方法をご紹介しました。
編集しているパスが消えてしまったりという事もあるので詳細説明もさせてもらいましたが…
正直、当バスケサイトでの記事関連の画像作りでは簡易的な矢印や直線を作る時にしか、このツールは使用していません(^^;)
昔イラスト作りをしていた時は使う機会もそれなりに多かったですが。。
なので、もしかしたらビジネスサイトや趣味ブログでの活用法はあまりないかもですが、プラスアルファのパス操作方法が知りたい時はこのページの後半部分も参考にして下さいね。