無料編集ソフトのGIMPには”透過”という特定の色を透明にできる機能が搭載されています。
このページでは「透過≒簡単に指定した色を透明にする操作方法」をブログやビジネスサイトなどで良く使用する”赤いマル”を作成しながら紹介していきます。
| 使用頻度 | 多い |
| 操作難易度 | 覚えるだけかと…(ただし色によって異なる) |
| 利便性 | 背景などを透明にし2つの画像を組み合わせられる |
GIMPの透過機能は(赤いマルだけでなく)背景の白を透明にして2つの画像を合成させたり不要な部分を排除したりと利便性の高い処理機能です。
私も画像を組み合わせる時に、この透過ツールを頻繁に利用しています。
そちらの操作方法も合わせてご紹介していきます。

(ワタクシが使ってる中で1番使いやすいバージョンだったので)
GIMPのダウンロード方法をご紹介! 無料でダウンロード・インストールできる優れた画像編集ソフト"GIMP"。 このページではGIMPのダウンロード方法やおすすめの各ツール設置場所などを事細かにご紹介していきます。 […]

関西生まれ~ミスチル育ち、実際は(まだ)頭は光ってない30代の日本男児です。
GIMPで画像透過
- 画像の背景を透明にしたい時
- 選択した部分を透過したい時
- 赤いマルを作成したい時
- 背景を透明にして2つ以上の画像を自然に組み合わせられる!
- 特定の色を透明にできる!
- 様々な”円(マル)”をカンタンに作成できる!
操作の流れ
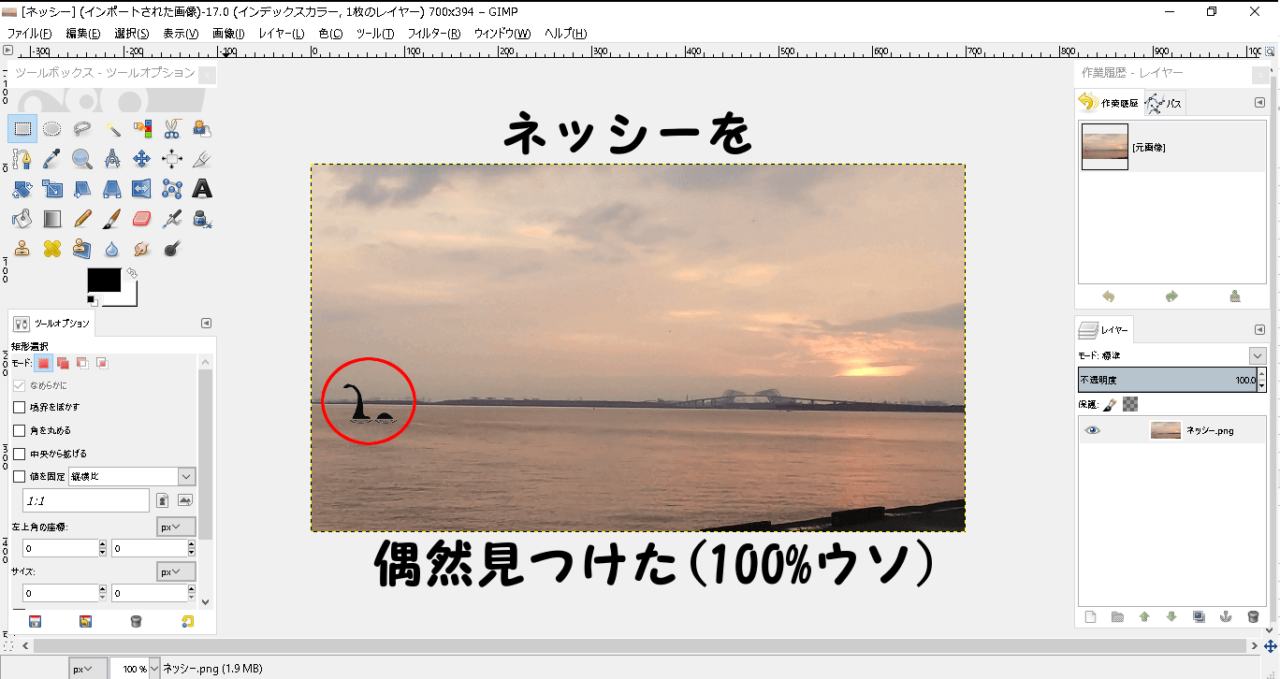
※たまたま私がバスケした帰りに撮った写真にネッシーが写り込んでいたので(100%ウソ)赤いマルでピックアップしていきます。



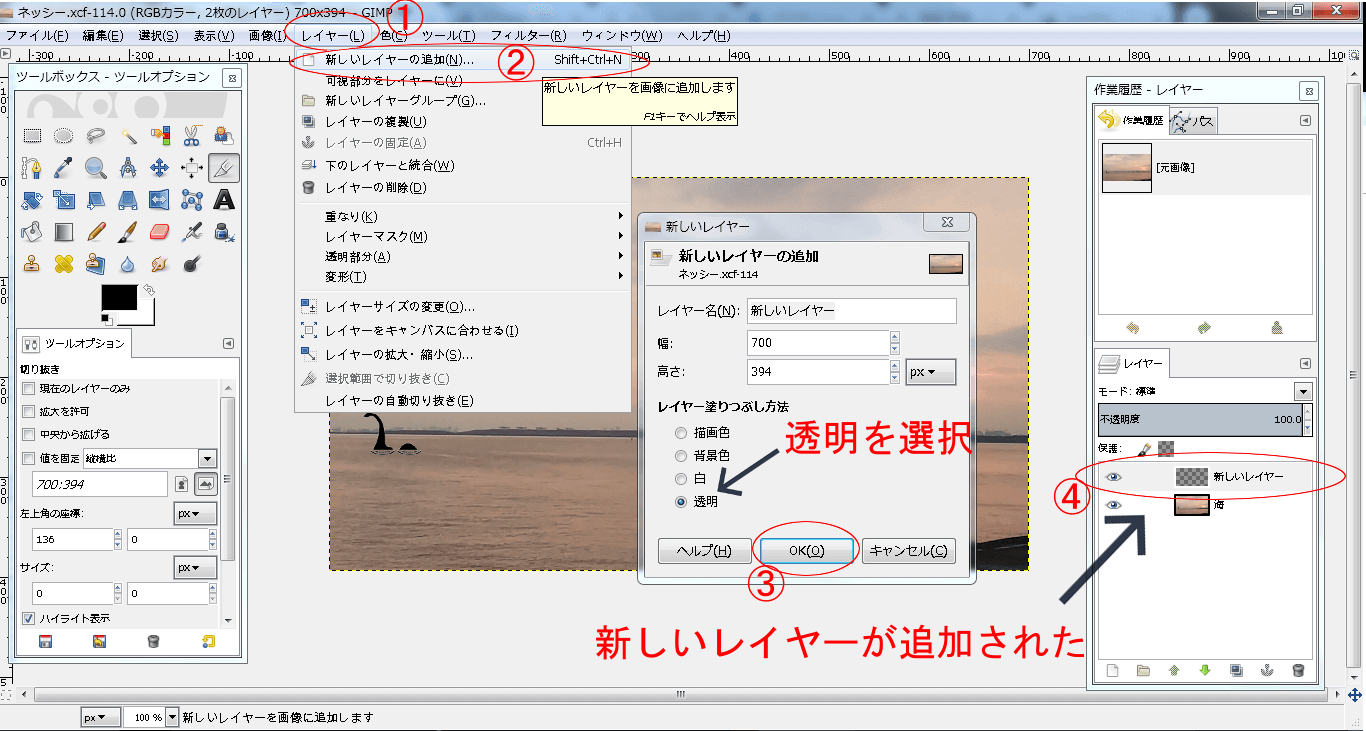
GIMP操作画面上部の「レイヤー(L)」を選択し「新しいレイヤーを追加」をクリックし背景が透明なレイヤーを追加します。
理由として新しいレイヤー内で作業したほうが移動・複製・サイズ変更などができるからです。
スマホで撮った写真に直接矢印などを付け足して「もう少し矢印を傾けたい」と思った時に1つのレイヤー内では不可能になってしまいます。
新しいレイヤーを追加する作業は5秒あればできるので,めんどくさがらず・つい忘れることなく追加する事をおすすめします。
私はパス機能で作った”矢印”を写真に直接作ってしまい,のちのち変更したい時に直す事も消す事もできず作業履歴で戻して,また作り直すという手間を経験したことがありますので(^^;)
無駄な二度手間を生み出さないようにするためにも「新しいレイヤーを追加」しましょう。


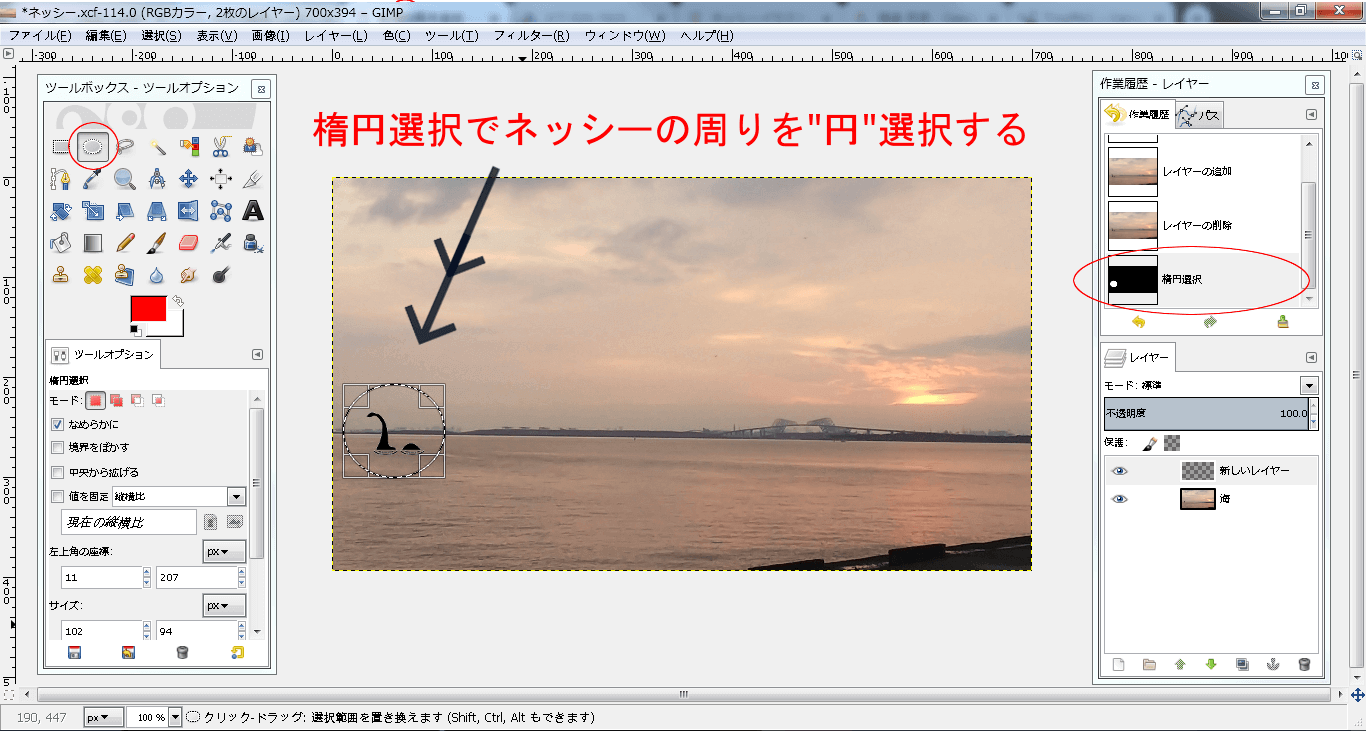
「楕円選択」をクリックし,わざわざピックアップしなくても誰でも気づくネッシーの周りを”円”選択します。
※描画色は赤に変更しました。


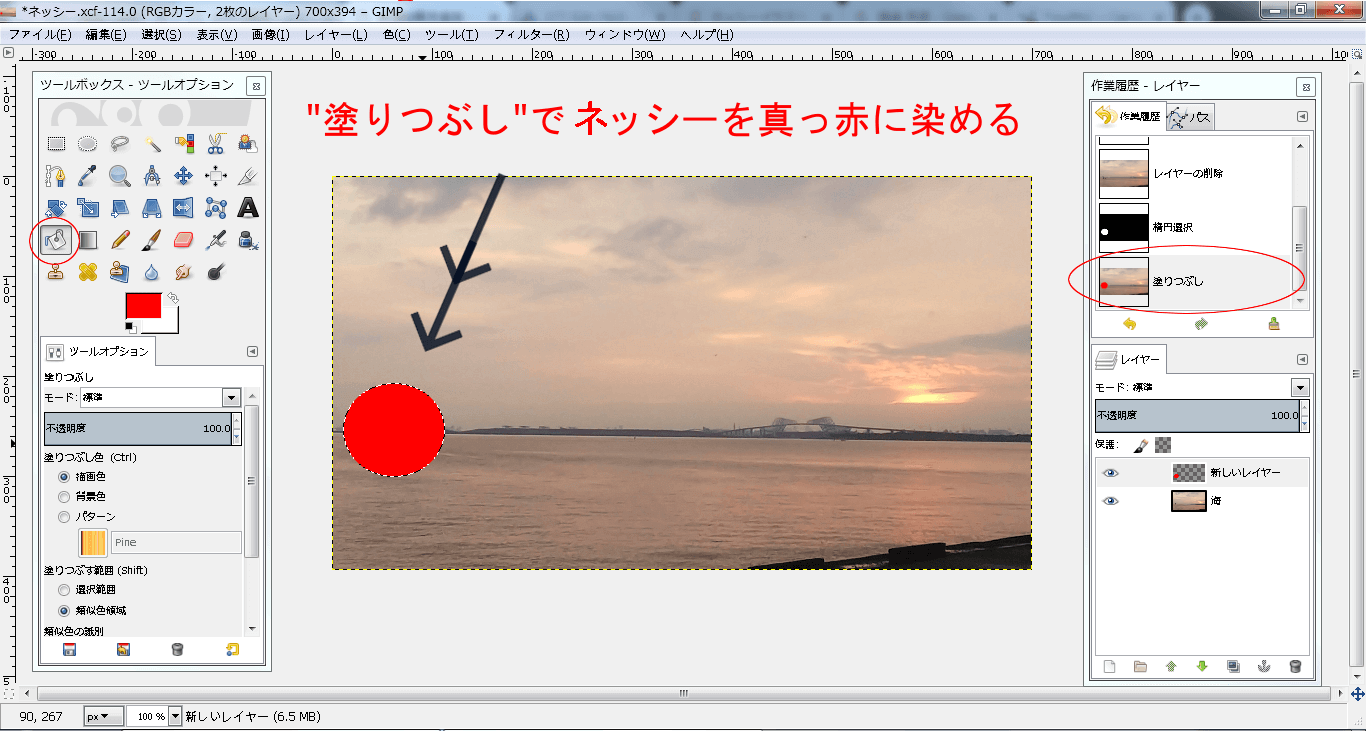
一旦,選択した”円”を塗りつぶし機能にて赤一色に染めます。


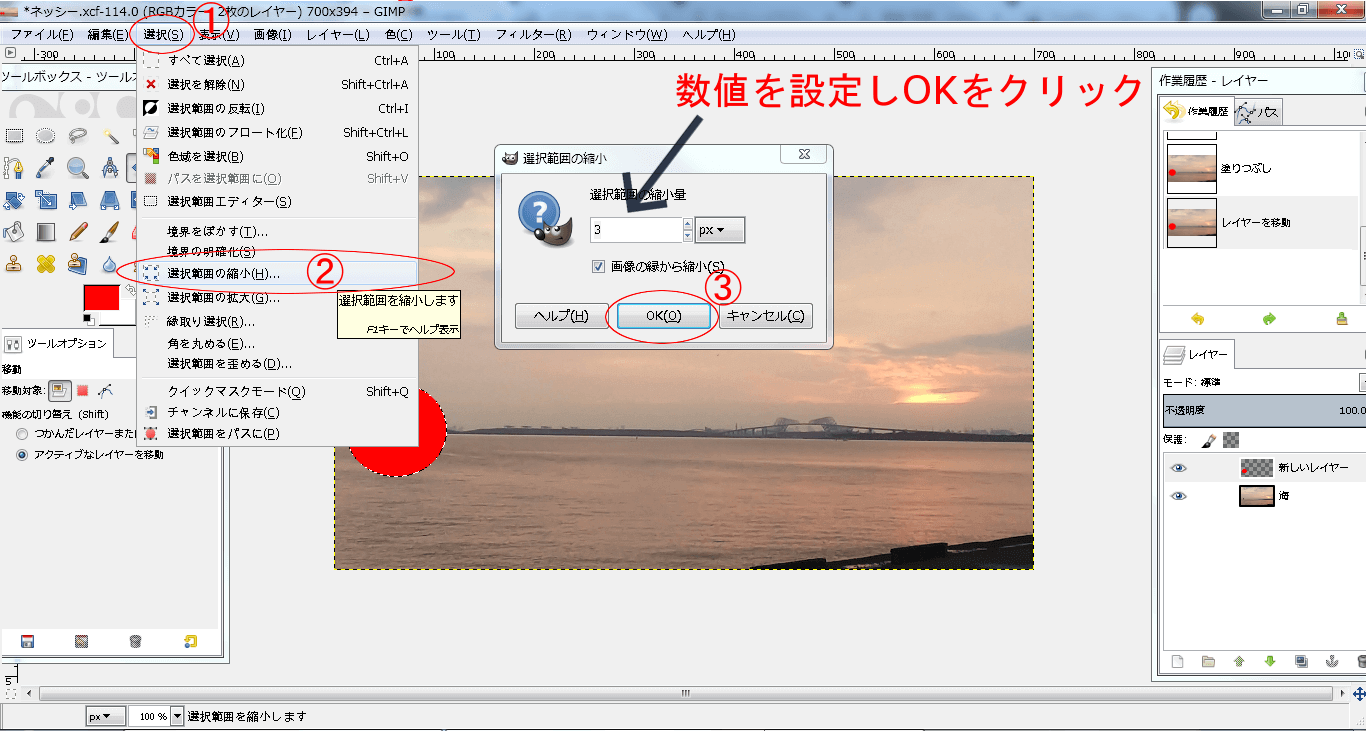
GIMP操作画面上部の「選択(S)」をクリックし「選択範囲の縮小(H)」を選択し数値(px)を入力し選択範囲を縮小します。
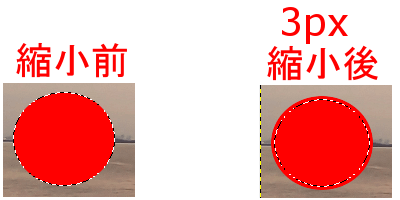
※ここでは「3px」縮小しました。
[拡大図]


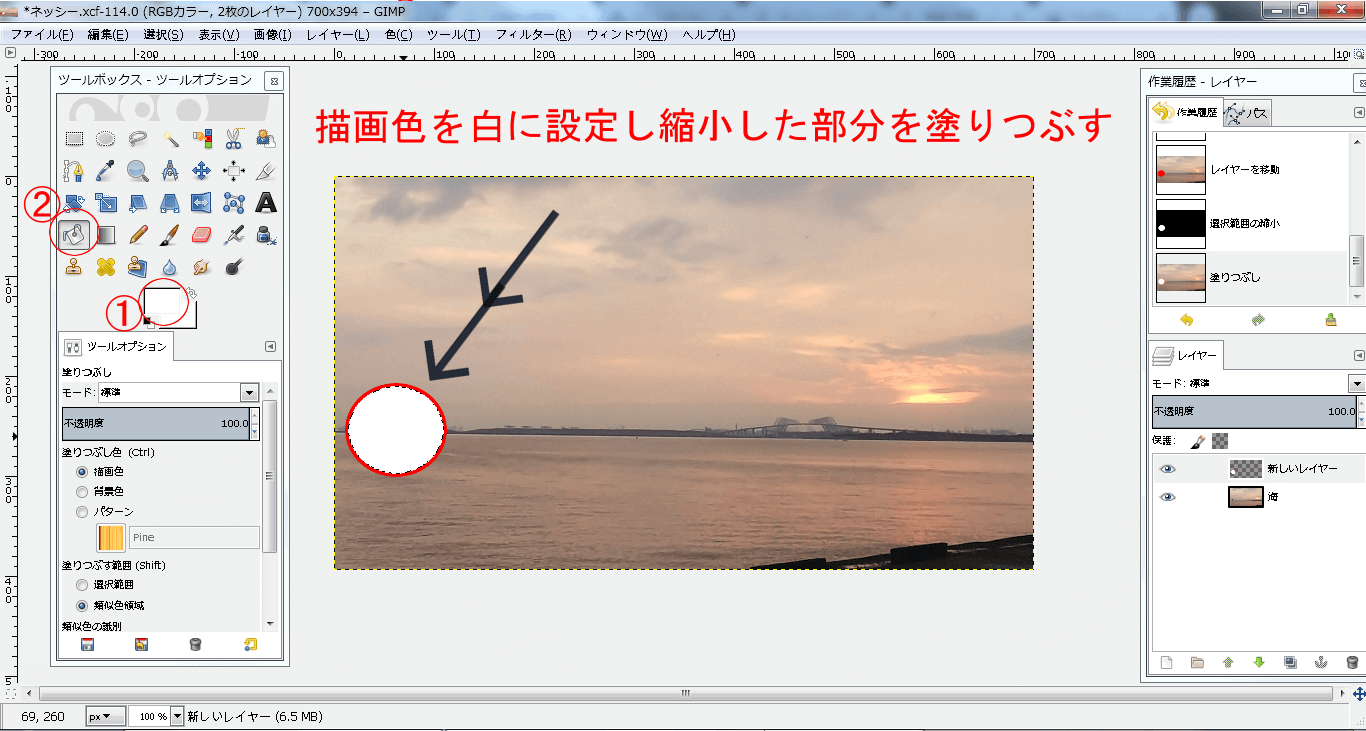
描画色を”白”に設定し縮小した範囲を再び塗りつぶし機能にて塗りつぶします。


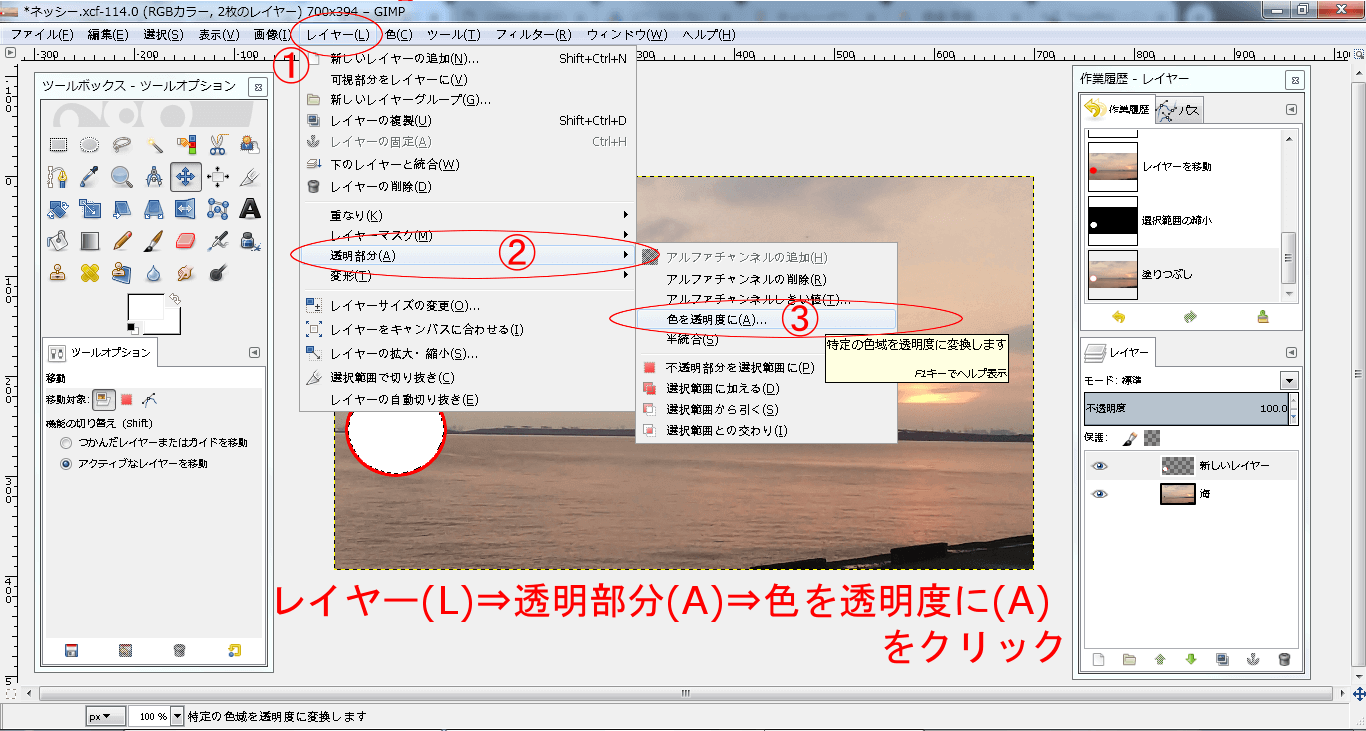
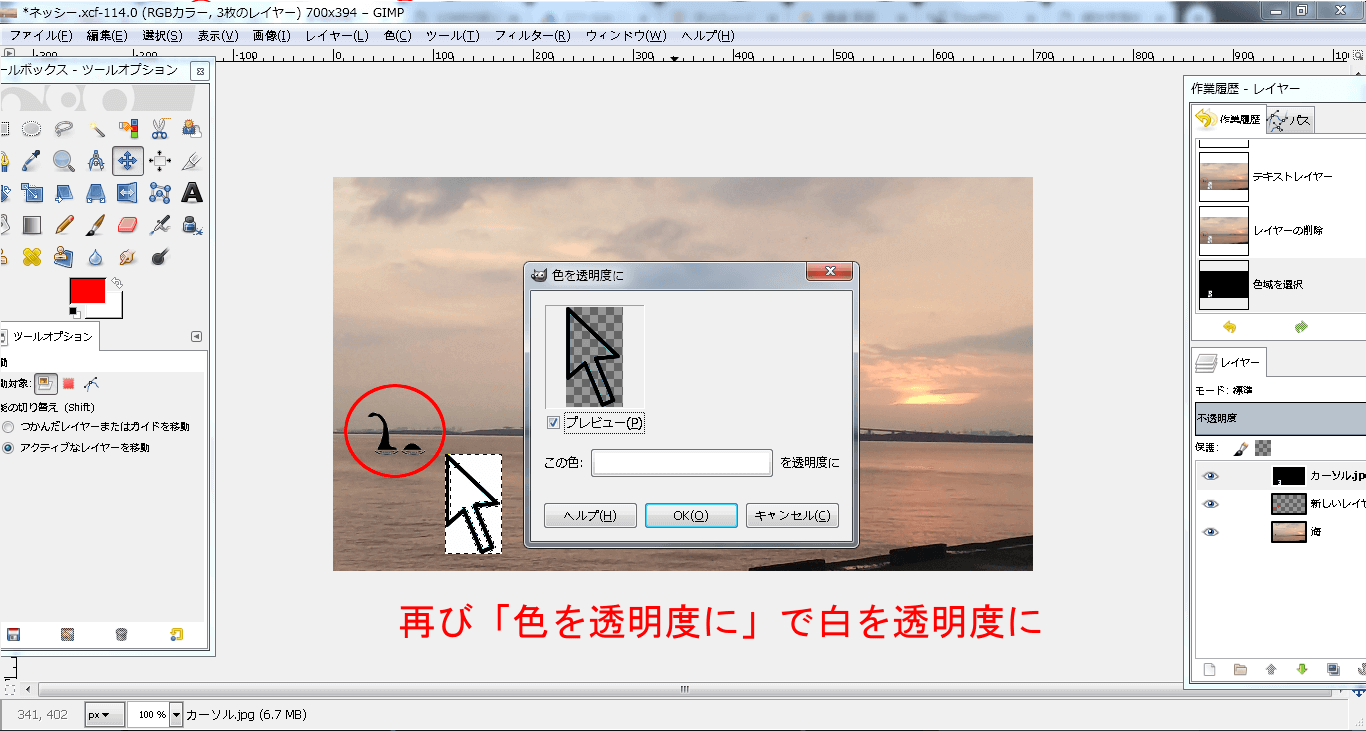
GIMP操作画面上部の「レイヤー(L)」をクリックし「透明部分(A)」⇒「色を透明度に(A)」を選択します。


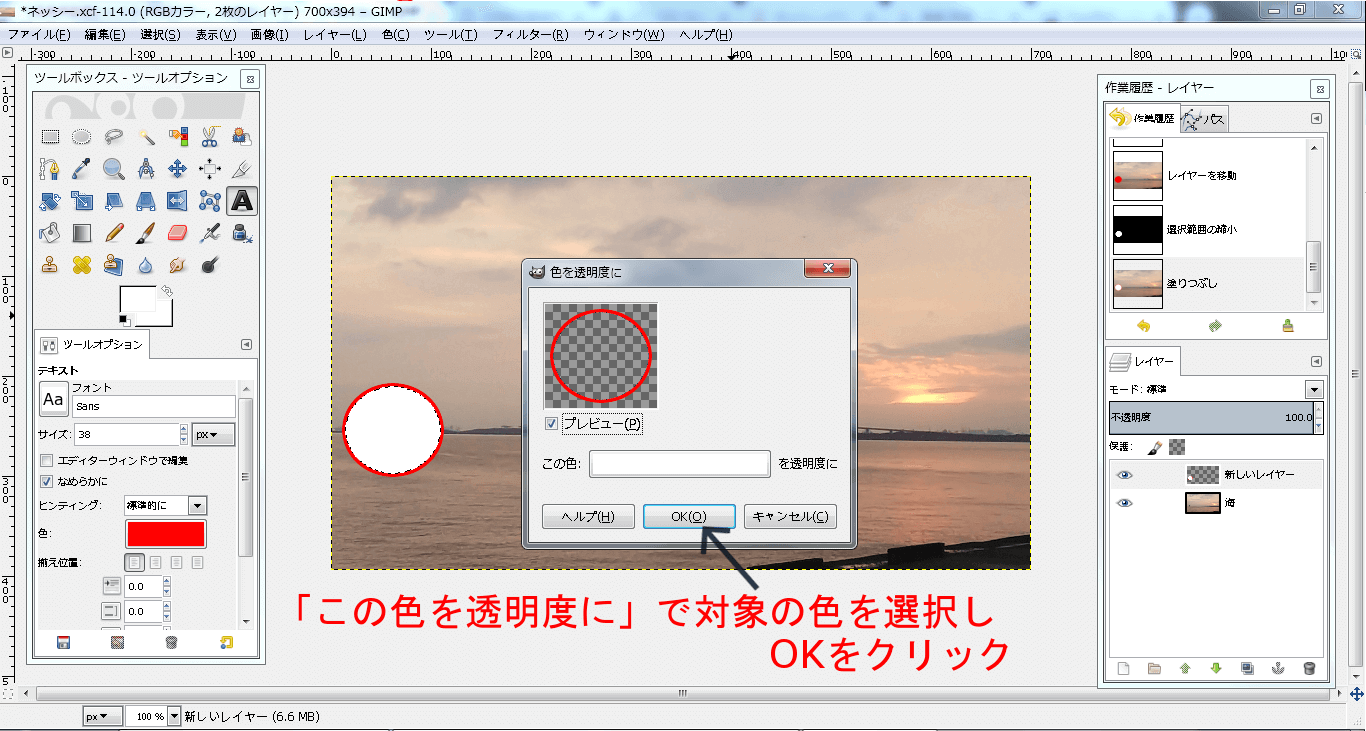
透明にしたい色を選択する画面が表示されるので,対象の色を選択してOKをクリックします。
デフォルトでは”白(ffffff)”が対象の色として設定されています。
他の色を透明にしたい場合,プレビュー画面を見ながら自分が希望する”透明度”になっているか検証しながら操作しましょう。


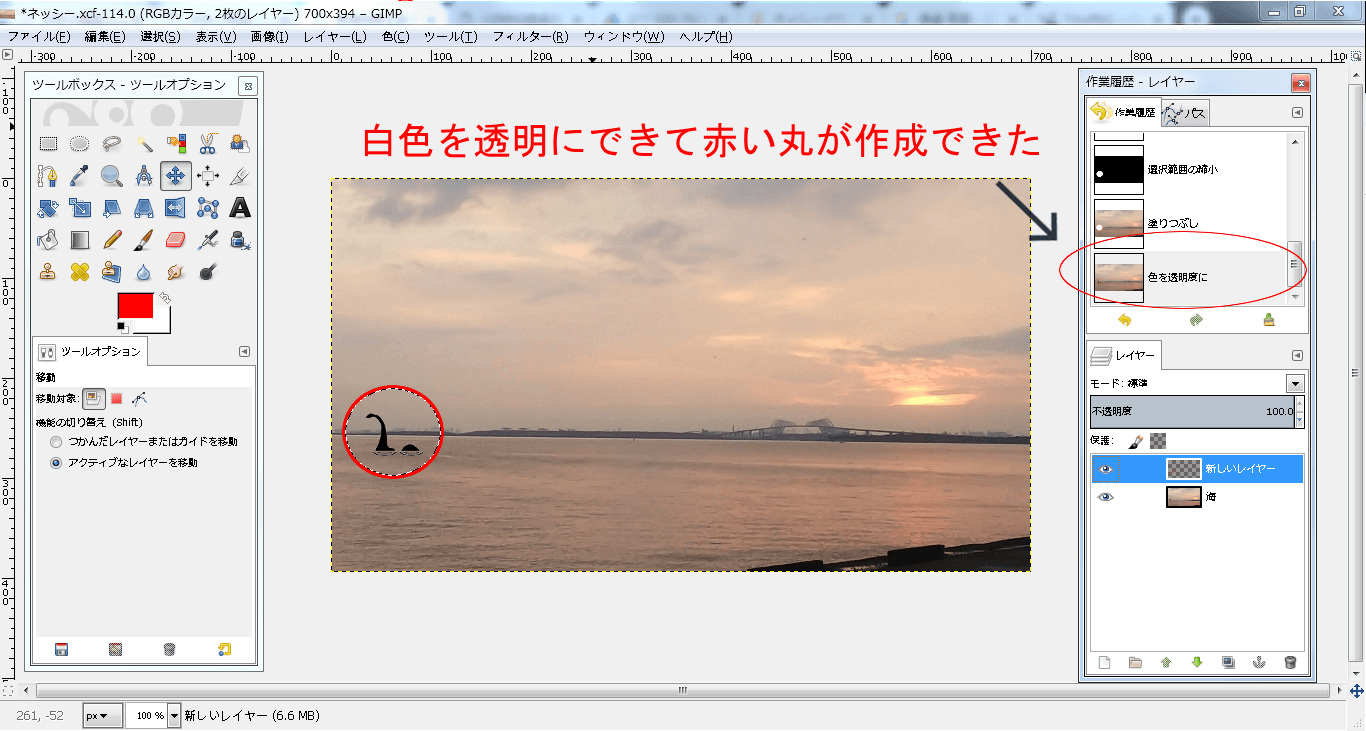
白色が透明になり赤い円が作成できました。
(工程修了)
<プラスアルファ操作>
↓↓↓

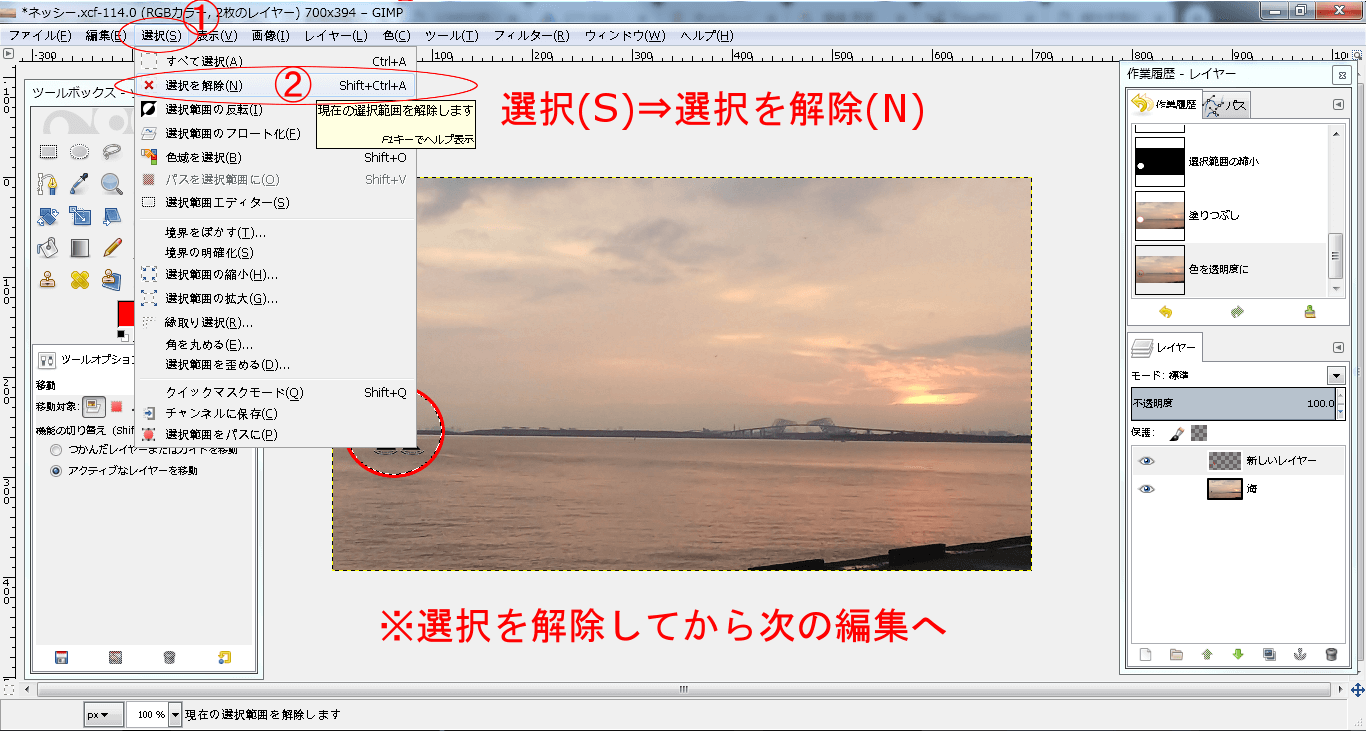
ついつい「選択を解除」をし忘れて,次の編集ができず…

という海軍大将みたいになってしまいますからね。。
ちなみに私はいまだによく赤犬になります(^^;)
(わからない人ごめんなさい)
<完成画像>

カーソル(矢印)作成~背景を透過する時は?
このGIMPでの「色を透明度に(H)」は他にも頻繁に使用する時があるのでその処理方法も紹介しておきます。
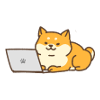
ネット上にあるフリーサイトなどでイラスト画像をダウンロードした場合,背景色(白)も含まれている事が良くあります。
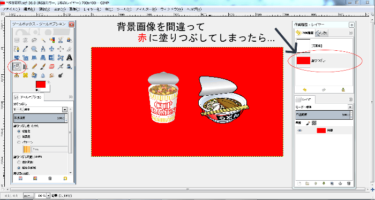
例えば”カーソル(矢印)”を画像に付け加えたいと思いダウンロードしたけど背景色も含まれていたという場合…
↓↓↓

白い背景色が含まれており画像としてどこか不自然…というかブサイクになってしまいます。
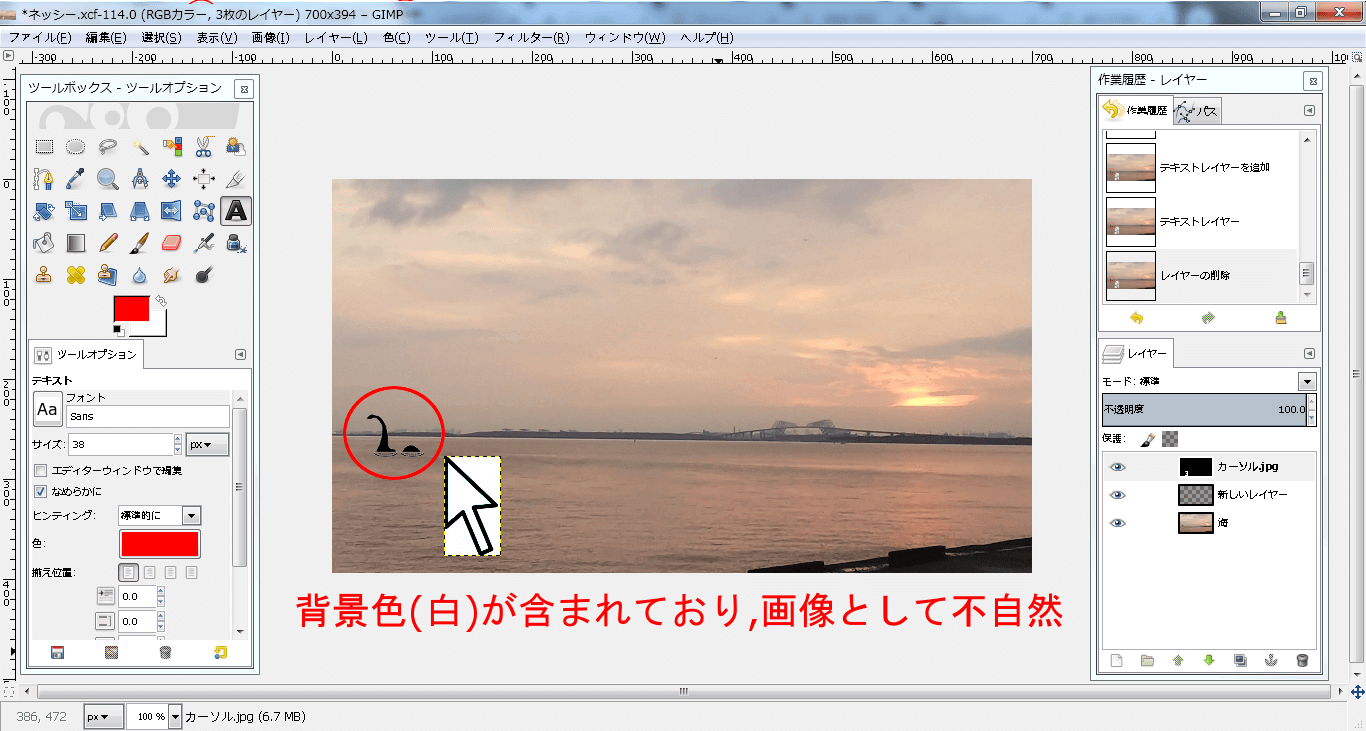
この場合は「色域を選択(B)」にて一旦,”カーソル”の色を選択します。

対象のレイヤーを選択してカーソルのレイヤー画像をクリックしたら…

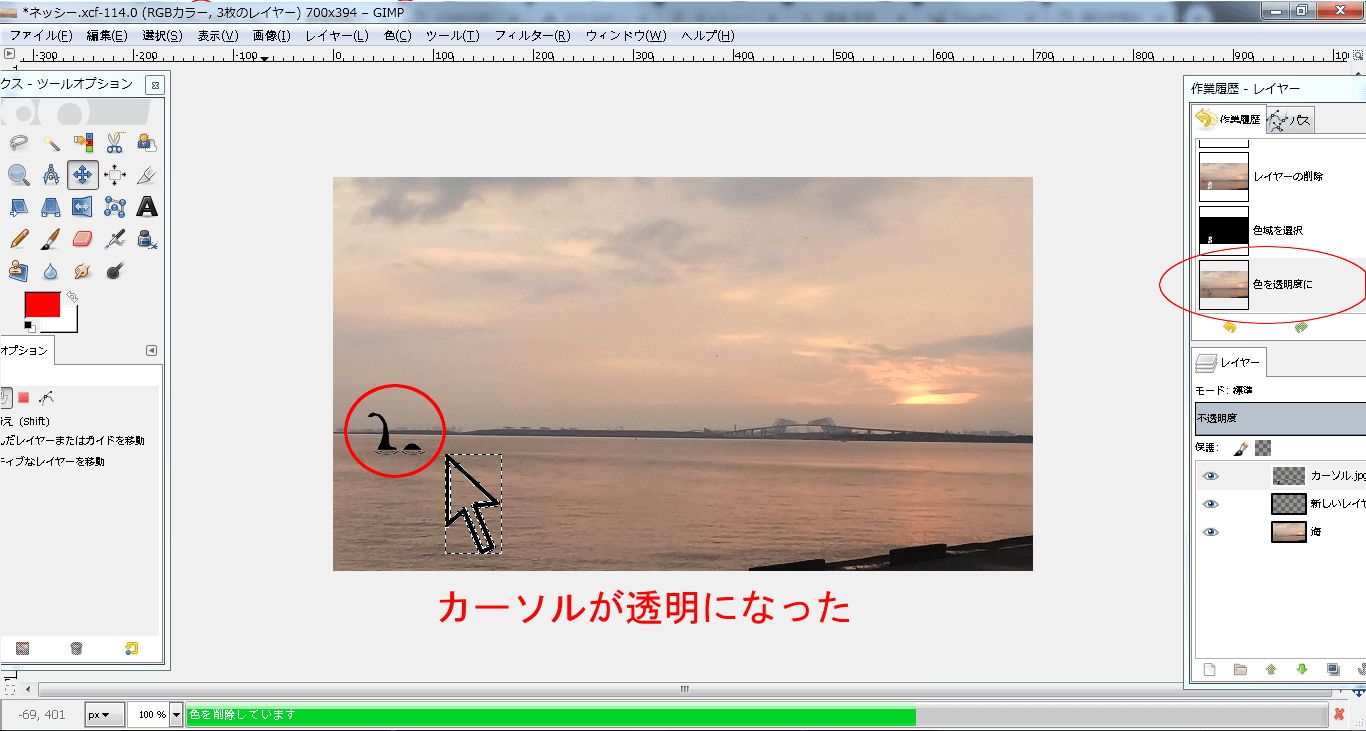
カーソルの白が透明になりました。

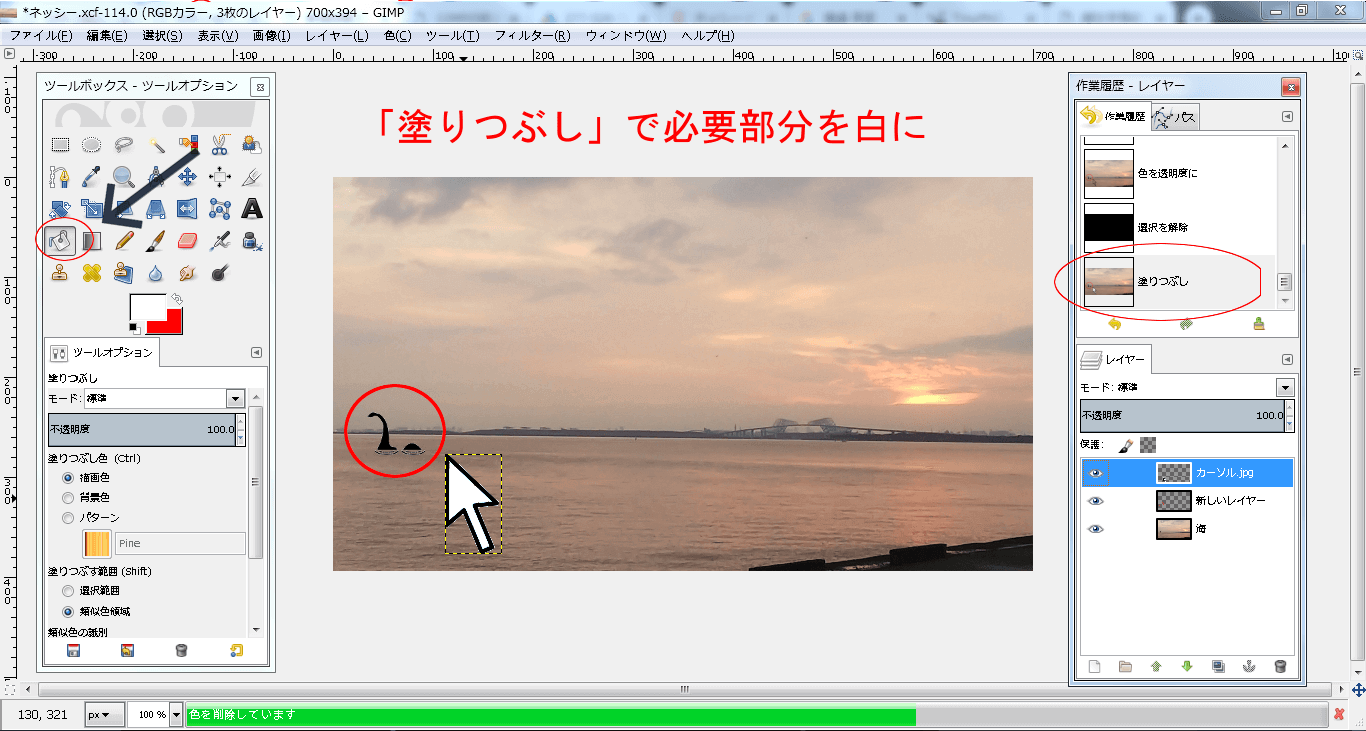
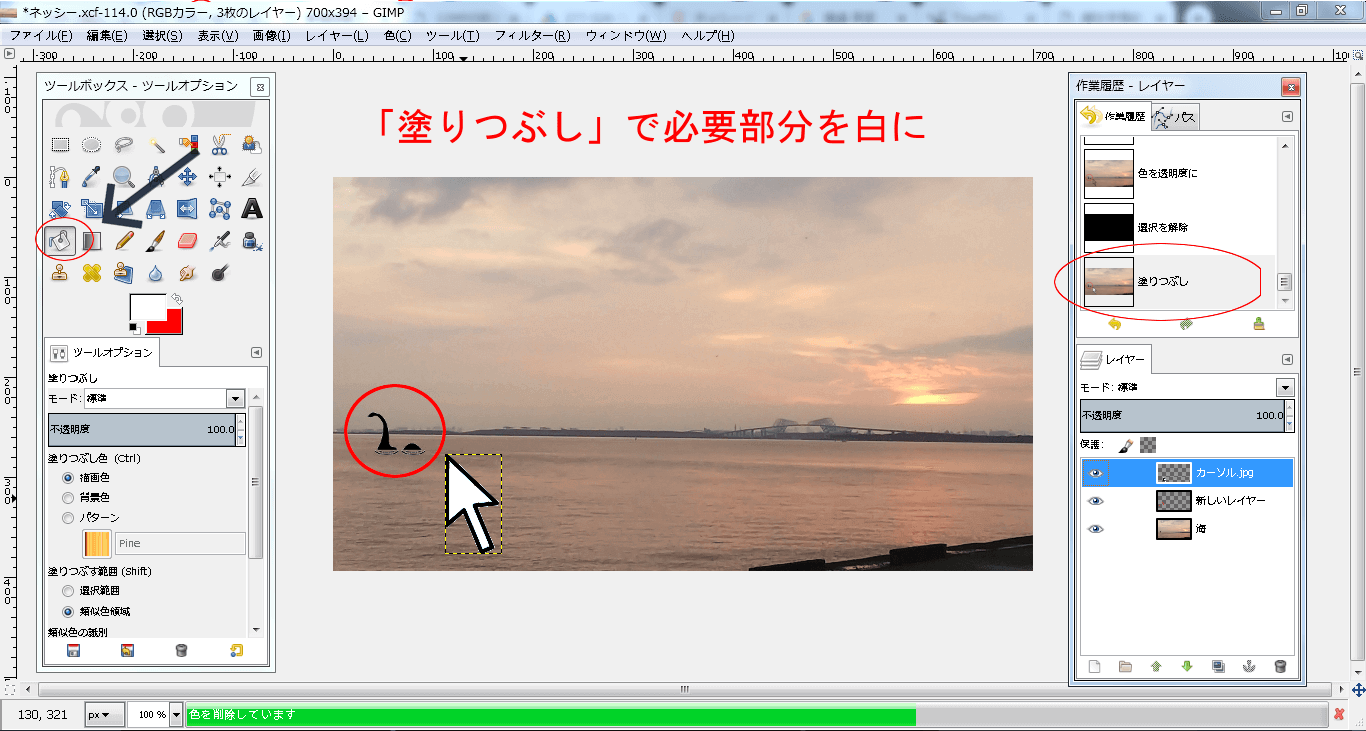
必要部分まで透過してしまったので再び「塗りつぶし」にて真ん中部分を白に塗りつぶします。

こうして背景の白のみを透過できたので,後は「レイヤーの拡大・縮小」にてサイズを調整し「レイヤーを移動」させれば完了です。

ここでは”カーソル”を例に出しましたが,キャラクター画像などの場合も同じように背景を透明にできます。
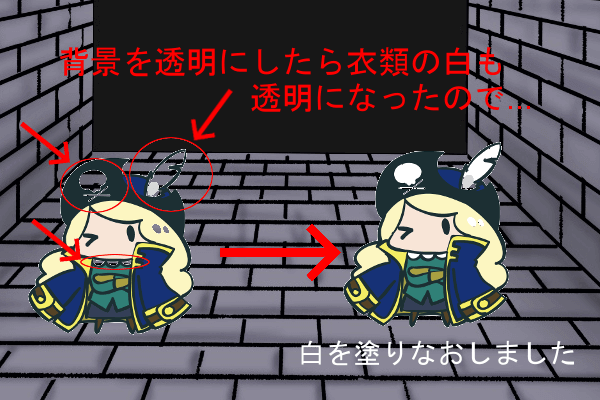
ただカーソルの真ん中部分も透過されたように使用したいキャラクターの服などが白い場合同じように塗りつぶしをする必要があります。

背景(ダンジョン)とキャラクターをなじませるため白を透明に…

可愛いキャラの服までも透過されてしまったので,再び塗りつぶしで白に塗りなおします。
せっかく描いて下さっているキャラなので妙な変色はさせたくありませんよね(^^;)
でも2つの画像を組み合わせる時に度々起こる現象ではあるので上記の対応で画像を整えなおしましょう。
最後に
今回はGIMPで画像の色を透過する処理方法を赤いマルを作成しながらご紹介しました。
使用頻度は多く 透明にする色によっては難易度も上がってしまいますが、白を透過するだけなら あまり支障なく行なえるかな?と思います。
慣れてきたら2つ以上の画像を組み合わせて、この透過機能を使用していきましょう(^^)
参考①~透過したい色がわからなかったら…
今回は赤い丸を作成するために白色を透過しました。
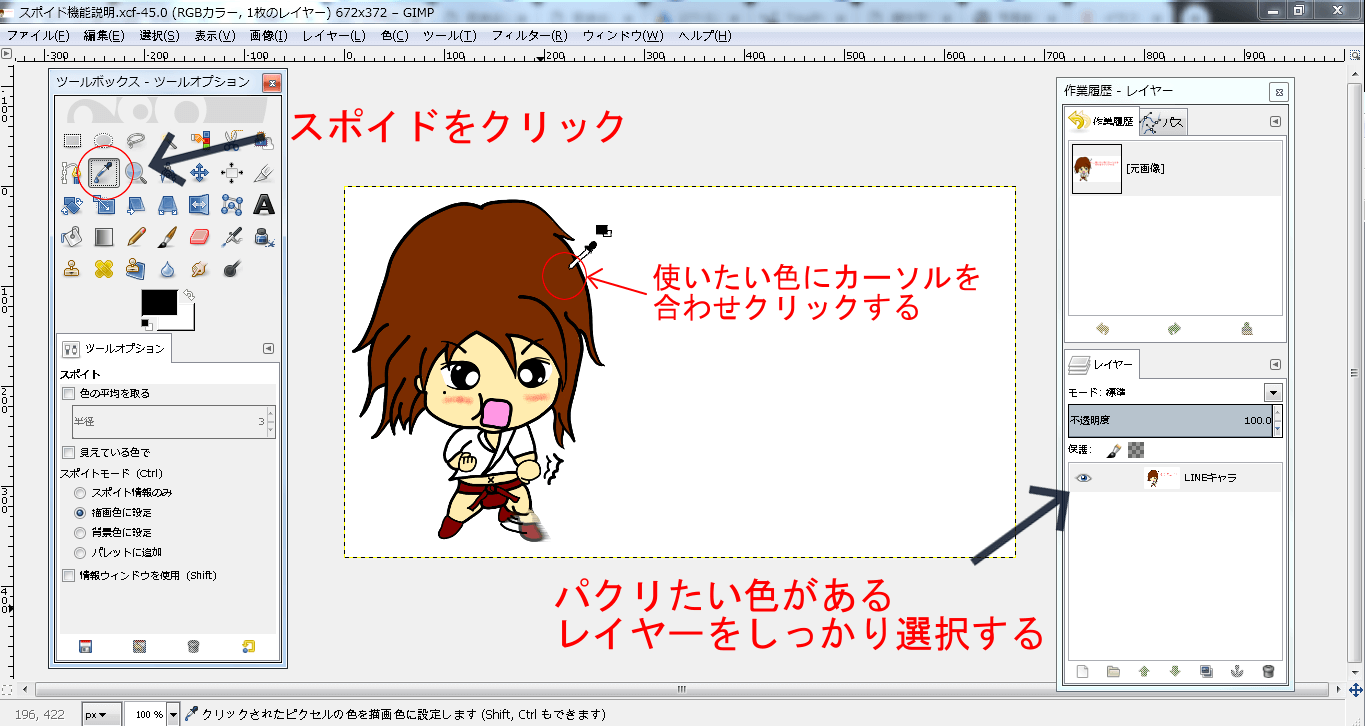
GIMPではデフォルトで”白”が設定されていますが、もし透過したい色がわからなかった場合は”スポイド”機能を利用します。

透過したいなと思う色が利用されているレイヤーを選択し…

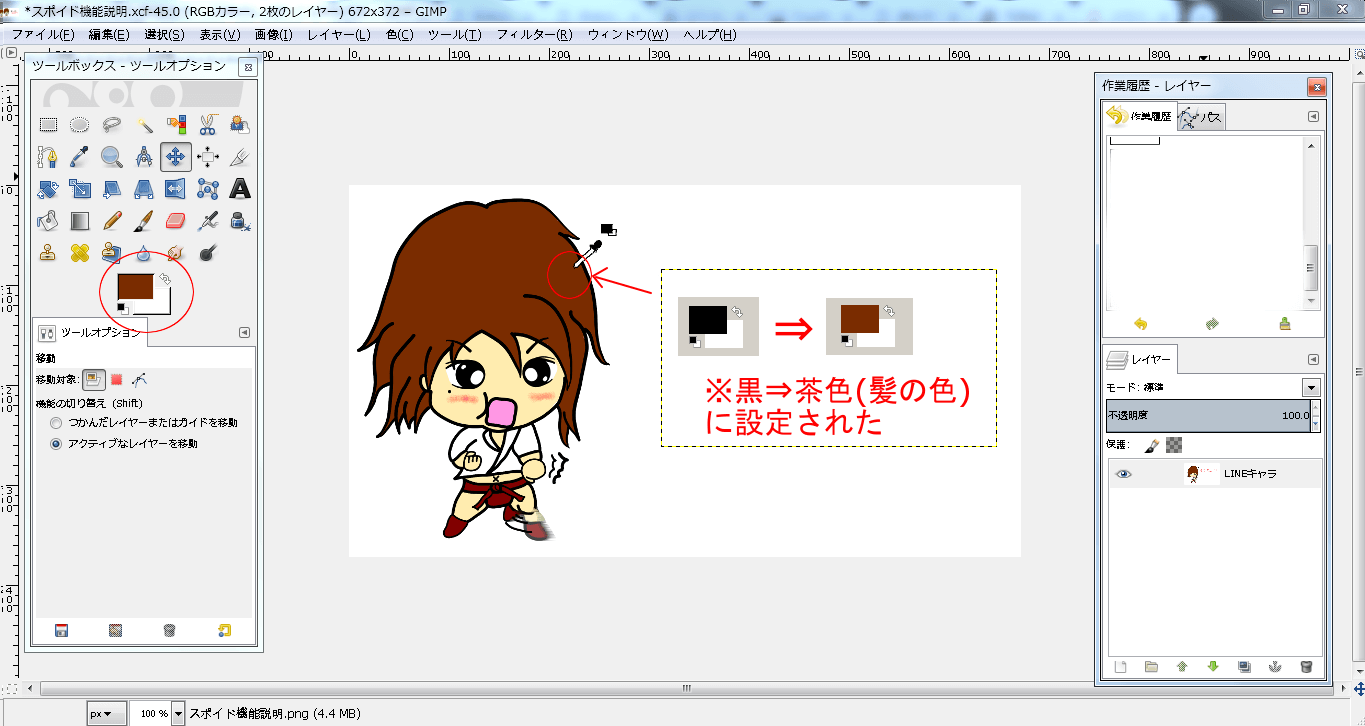
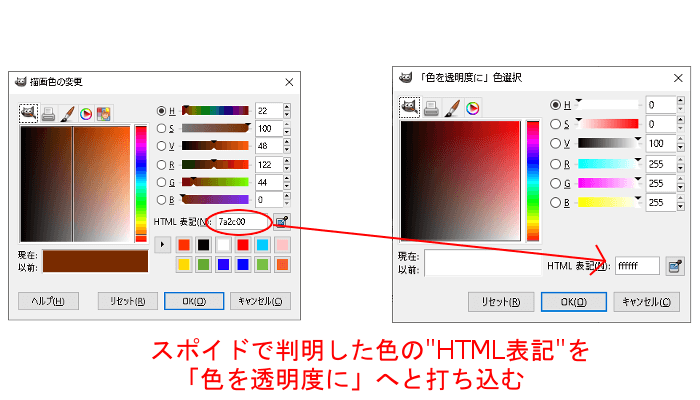
スポイドでクリックすると”描画色”が変更され、自分が希望する色のHTML表記が判明します。
そして…

「色を透明度に(A)」を選択し、自分が透過させたい色のHTML表記を打ち込みます。
白以外の色を透過したい場合はスポイド機能もご利用くださいね(^^)
GIMPで画像の色を変える操作方法! ブログなどに載せたい画像に付け足すテキストや注釈などの"色"を変更したい時,GIMPならどこで設定するのでしょうか? また他サイトの画像などを見ていて使いたい"色"が合った時,どうや[…]
参考②~丸を作るだけなら透過よりも簡単な方法
今回の”透過”機能に関しては赤いマルの作成例を出して解説していくのが理解しやすいと思いその操作方法に沿って話を進めていますが…
GIMPで「丸」を作るだけなら、透過するよりも早くて効率的な方法があります(^^;)
それは”消しゴム”を利用する処理方法です。
手っ取り早く「丸」を作成したい人はコチラも参考にして下さいね。

GIMPで丸を作成する
- ピックアップしたい部分が写真や画像にある時
- ネッシーを見かけた時
- 注釈したい部分を目立たせる事ができる!
- ネッシーをみんなに教えてあげる事ができる!(アホですね)
操作の流れ
※上記のステップ④以降の処理方法を”消しゴム”に変更していきます。


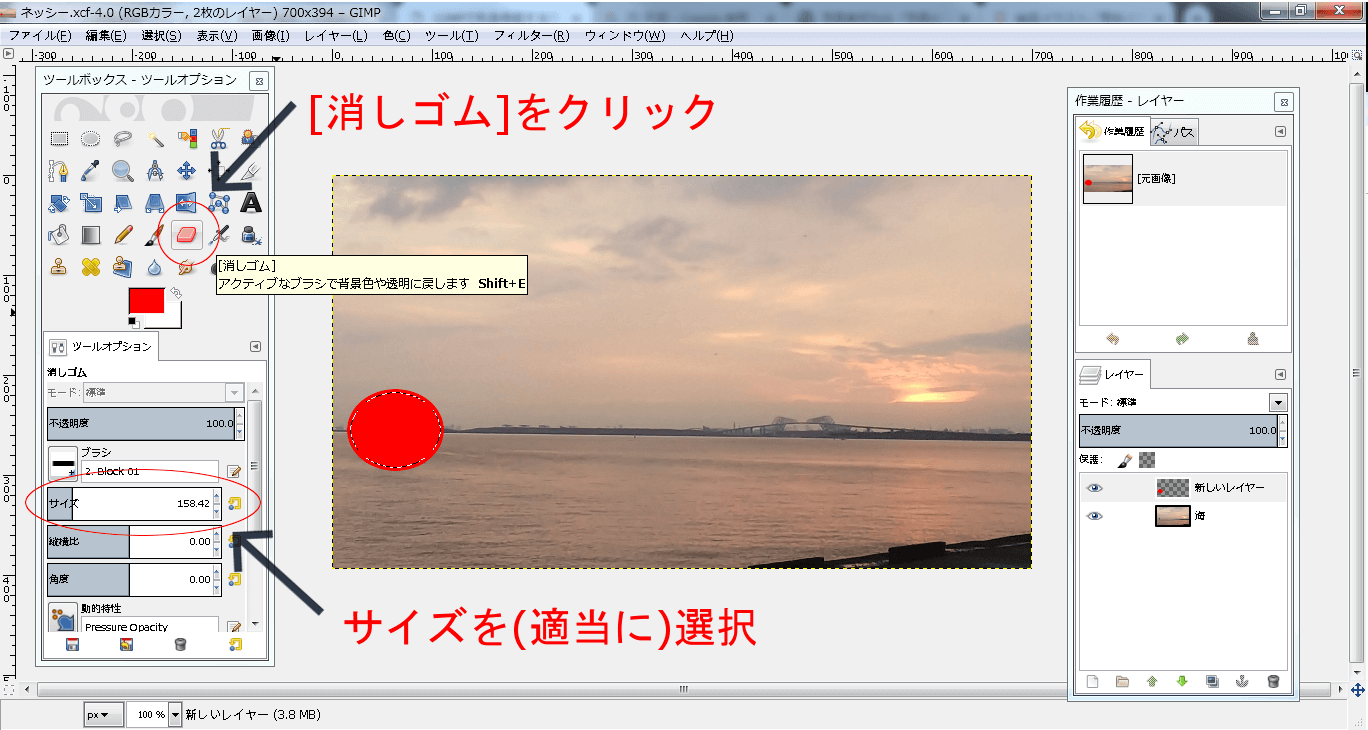
[消しゴム]をクリックしサイズを設定する。
※サイズはいつも適当です(笑)なるべくすぐに消せるように”丸”より大きいサイズを設定しています。


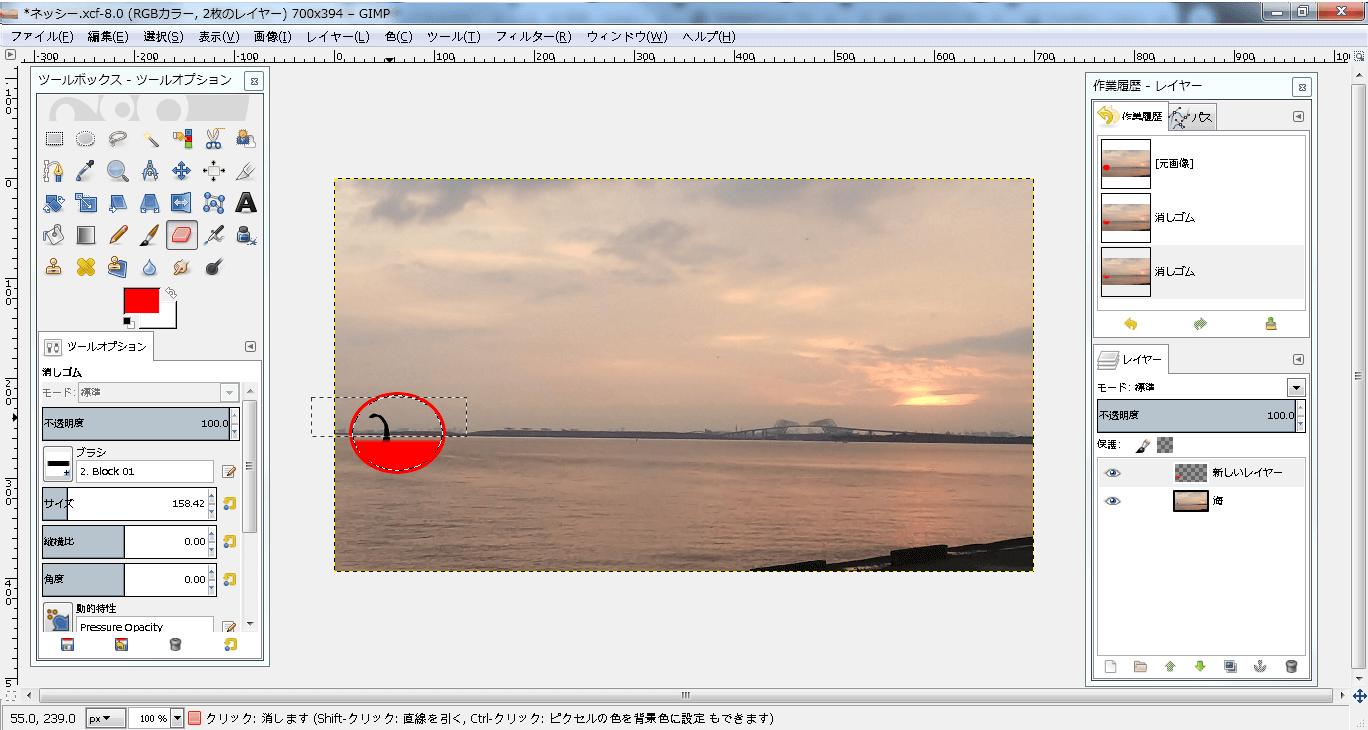
赤い丸の「選択範囲を縮小」した部分を消していく。


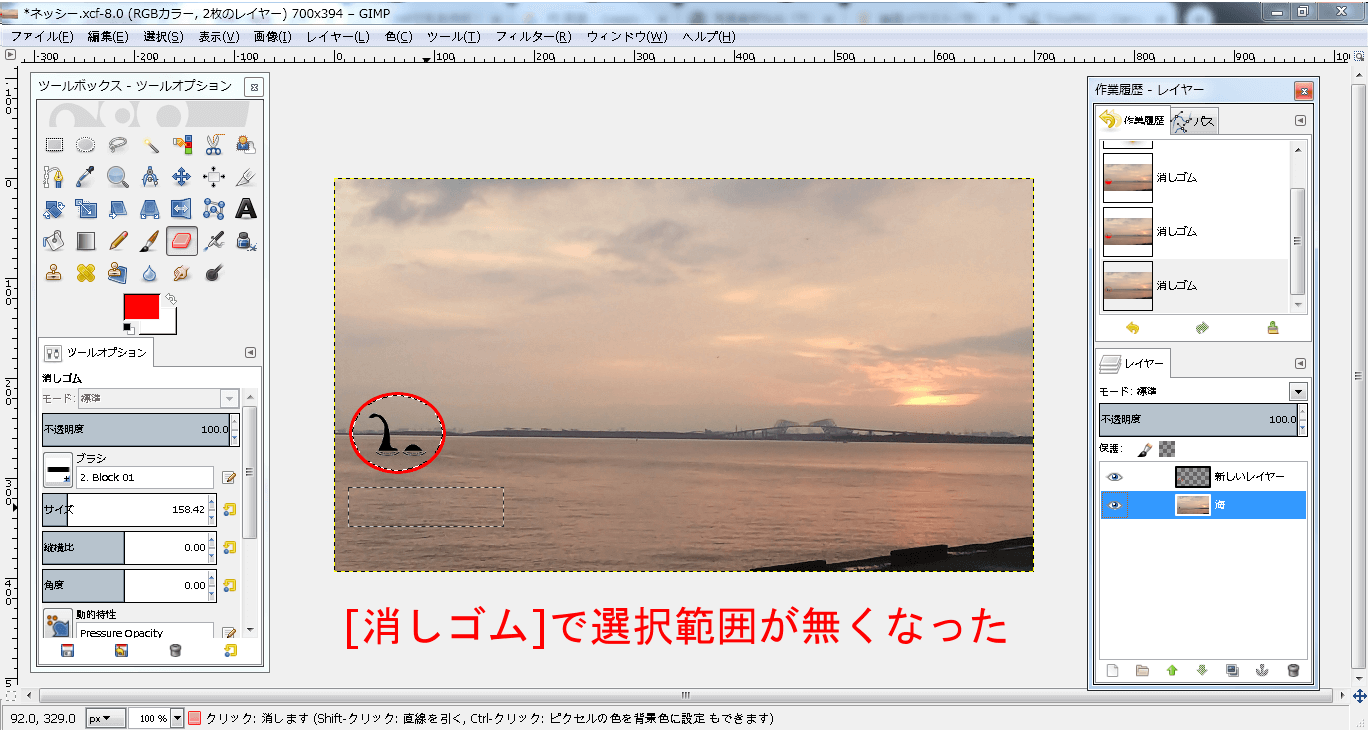
「選択範囲を縮小」した部分が消され,ネッシーが現れた。
(工程修了)