無料の画像編集ソフト”GIMP”をダウンロード・インストールして,まず何から始めたら良いのか?
当然…まず画像を読み込まないと先に進めませんよね(^^;)
そして作業をして加工・編集したデータの途中経過を保存したり,ブログやサイトに載せるために画像をpngやjpg形式にエクスポートしたりと…
このページではそんなGIMPの最初に知りたい使い方をご紹介します。
ゲーム(FFやドラクエ)で例えるとストーリーの始め方やセーブの仕方,主人公の名前の付け方やパーティーメニューの開き方etc…
ですかね(^^;)
でも,その際にSEOブログなどにおすすめな画像編集方法や他サイトも合わせて紹介していきます。
GIMPの最初に知りたい基本操作を見ていきましょう(^^)
GIMPのダウンロード方法をご紹介! 無料でダウンロード・インストールできる優れた画像編集ソフト"GIMP"。 このページではGIMPのダウンロード方法やおすすめの各ツール設置場所などを事細かにご紹介していきます。 […]

関西生まれ~ミスチル育ち、実際は(まだ)頭は光ってない30代の日本男児です。
最初に知りたい!GIMPの使い方
- 新規作成する画像のサイズ設定
- 画像(レイヤー)を読み込む方法
- 編集データの保存方法・インポート(再編集)
- 編集した画像のエクスポート方法
- エクスポート後の圧縮作業

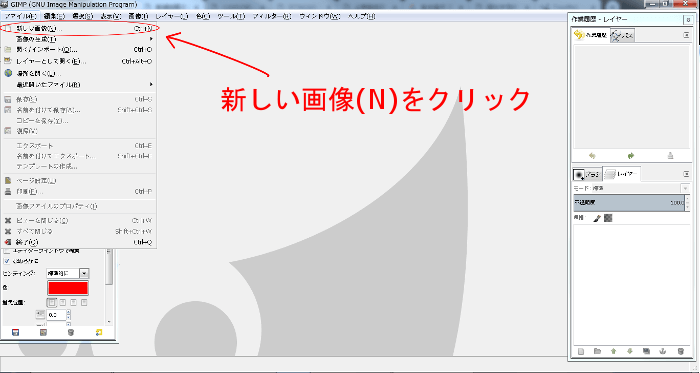
この1番左上の「ファイル(F)」に新規画像サイズ設定や編集データの保存・インポート・エクスポートなどの操作が含まれています。
基本操作①~作成する画像サイズの設定
まずはブログやビジネスサイトに載せる新規画像のサイズを設定します。

ファイルをクリックし1番上の「新しい画像(N)」を選択。

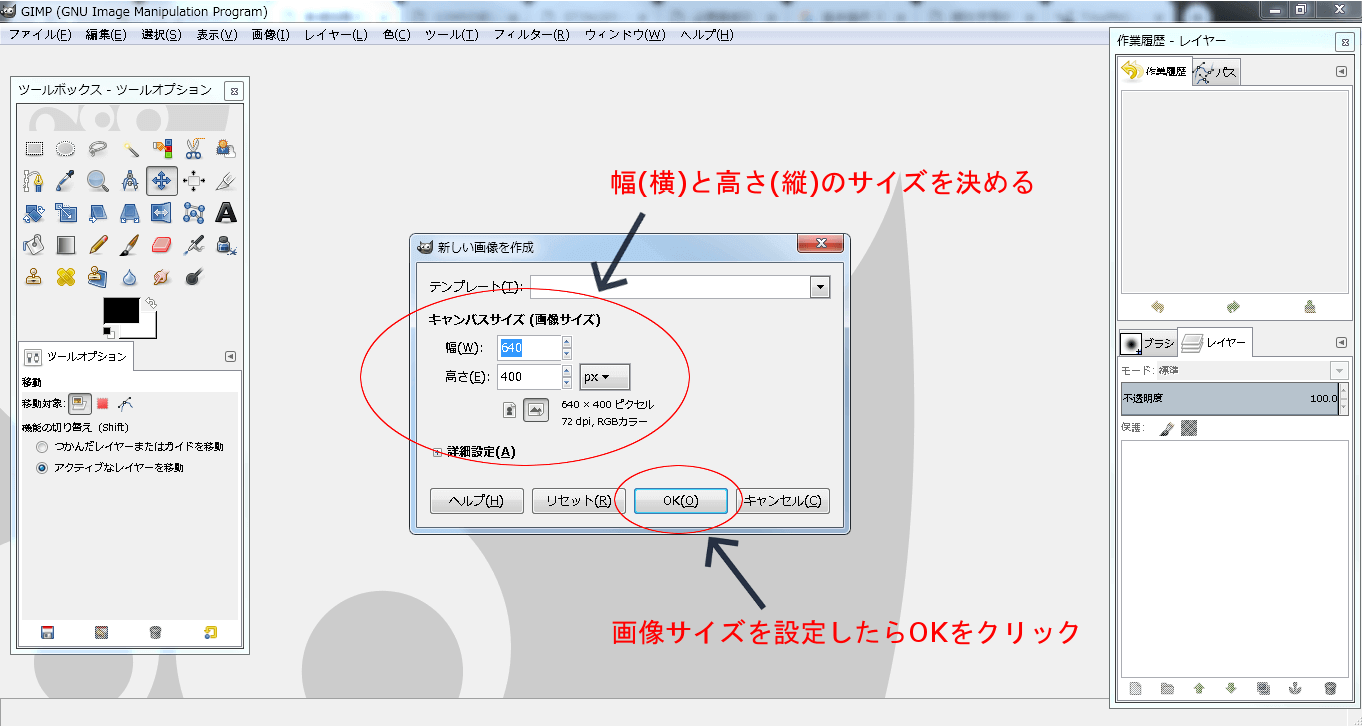
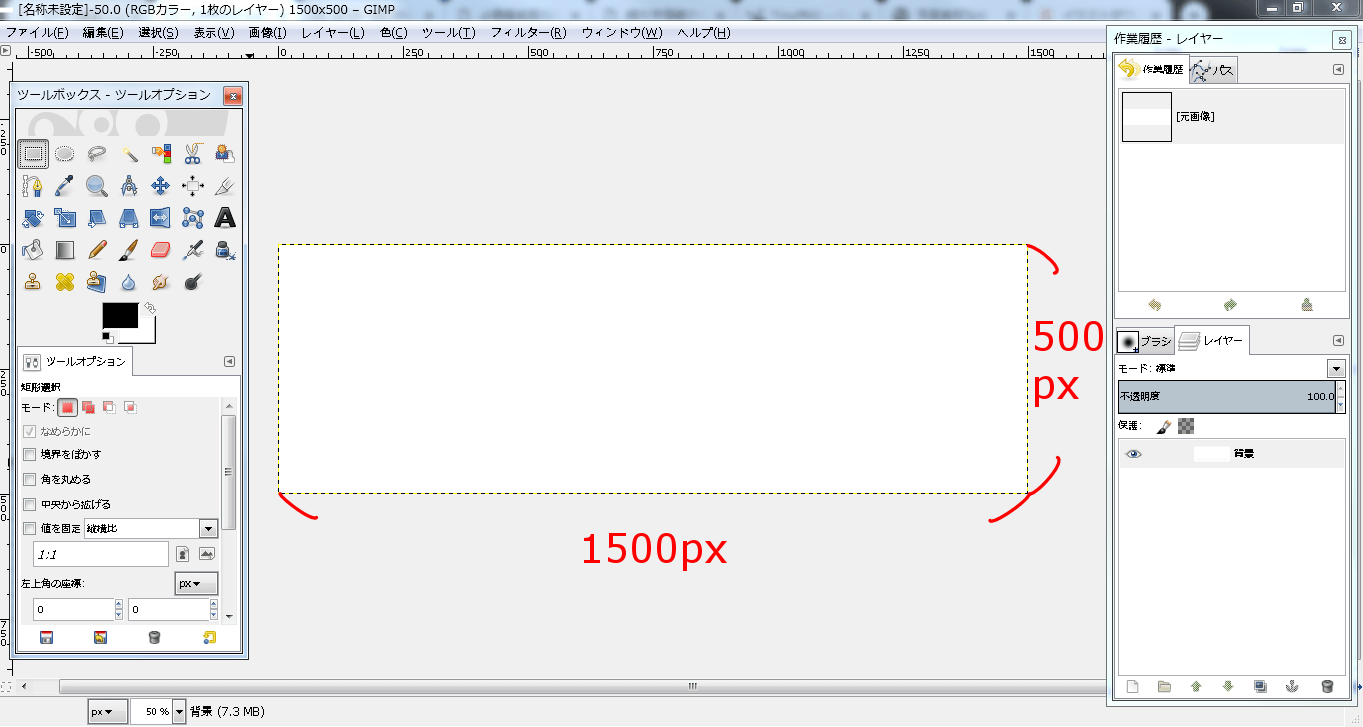
新規画像のサイズ(幅:高さ)を設定します。
※ここでは640(幅)×400(高さ)に設定しています。

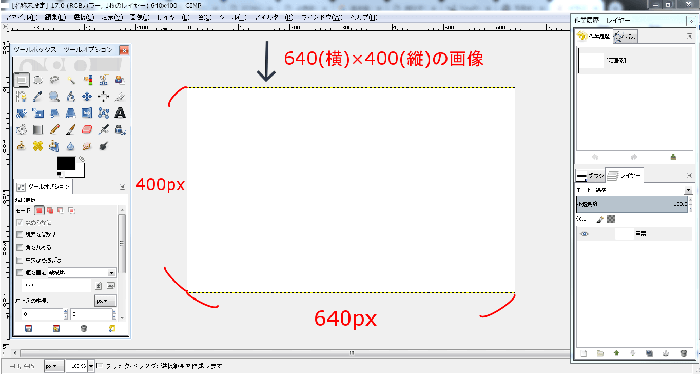
640(幅)×400(高さ)の新規画像編集ページが開かれた。
この操作は自分のサイトで載せたい画像のサイズを決めた上で編集できます。
例えばtwitterやFacebookなどSNSでの推奨サイズに合わせた画像編集などが可能です。

<twitter背景推奨サイズ>

画像サイズが大きくてページの表示速度が遅くなるのもGoogleのページ評価を下げ,また読もうと思ったユーザーさんがなかなかページが表示されないと読むのをやめる「離脱率」に繋がるからです。
これによりGoogleでの検索順位が下がってしまう恐れがあります。
例えば…
<画像サイズ(2560×1230)>
↓↓↓

<画像サイズ(700×342)>
↓↓↓

このスラムダンクのアニメ主題歌にも出てきて、世代の私はテンションを上げながらiPhoneで撮った”踏切”も スマホやパソコンでの見た目は変わらないのに画像サイズは5倍ほど違い,その分ページを読み込む表示速度も大きく変わってきます。
…難しくなってきましたか?(^^;)
つまり
↓↓↓
見た目は変わらないんだから画像を小さくして早く表示されるようにしましょう!
…という事です。。
WordPressのテーマやシリウスの設定によってパソコンやモバイル上での画像表記は変わってくるのかもしれませんので,あくまで私の見解ですが…
画像サイズは700px(横)以下~から表示に変化が見られる事が多いです。
<画像サイズ(500×244)>
↓↓↓(PC上で変化がかなり見られる)

<画像サイズ(205×100)>
↓↓↓(おそらくスマホ上でも全画面表記にはなっていないはず)


※縦はスマホでもパソコンでも素直にサイズに従って 下へ伸びていきます。
基本操作②~画像(レイヤー)を読み込む方法
ここでは自分が撮影した写真や画像サイトでダウンロードした画像(レイヤー)を(上記の新規画像作成を行なわずに)直接GIMPで開く方法です。

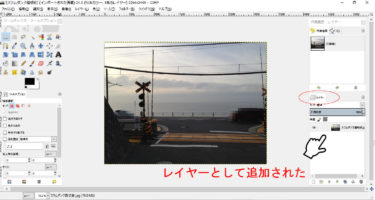
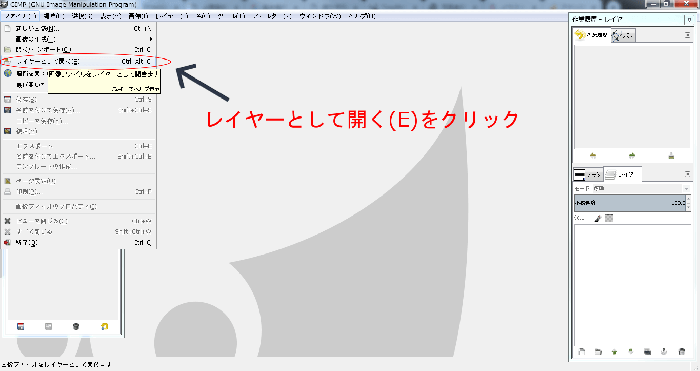
ファイルをクリックし,「レイヤーとして開く(E)」を選択します。

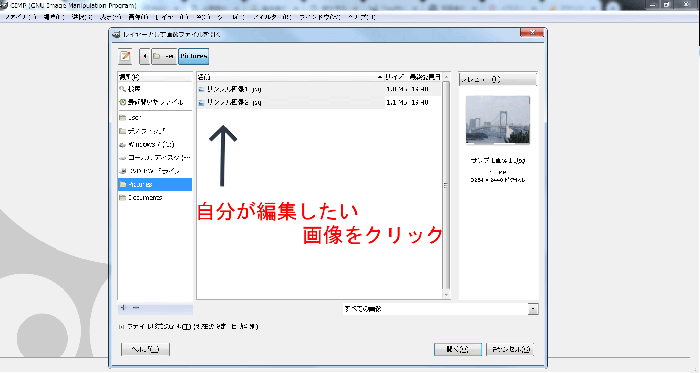
自分のパソコンフォルダーの中で編集したい画像をクリックします。

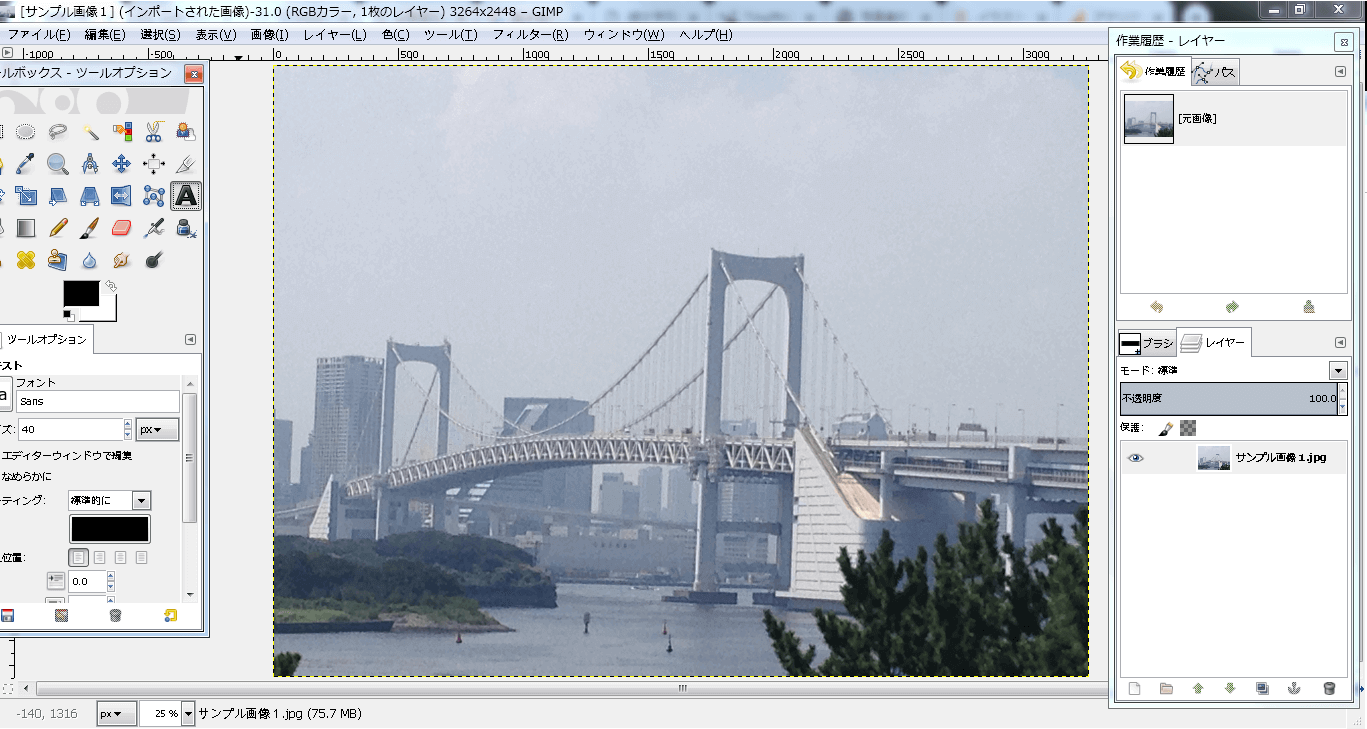
選択した画像が開かれました。
このGIMP操作は上記の新規画像作成のように画像サイズを指定した編集ページではなく,スマホやダウンロード画像のサイズそのままで開かれます。
例えば今回は私のスマホで撮影したレインボーブリッジの写真を「レイヤーとして開く(E)」にて開きましたので,
画像サイズは「3264(横)×2448(縦)」です。

画像サイズの変更方法もまた違うページで紹介しています。
基本操作③~編集データの保存方法
ここでは上記の「レイヤーとして開く(E)」で開いた写真を編集している最中に途中で母さんにご飯と呼ばれた時など
編集途中でのデータ保存方法です。(ゲームで言えばセーブですね)
例えば先ほど開いたレインボーブリッジの写真にキャラクターを付け加えるなどの編集をしている時に「ご飯よ~」と呼ばれ編集途中のデータを保存する場合…
↓↓↓

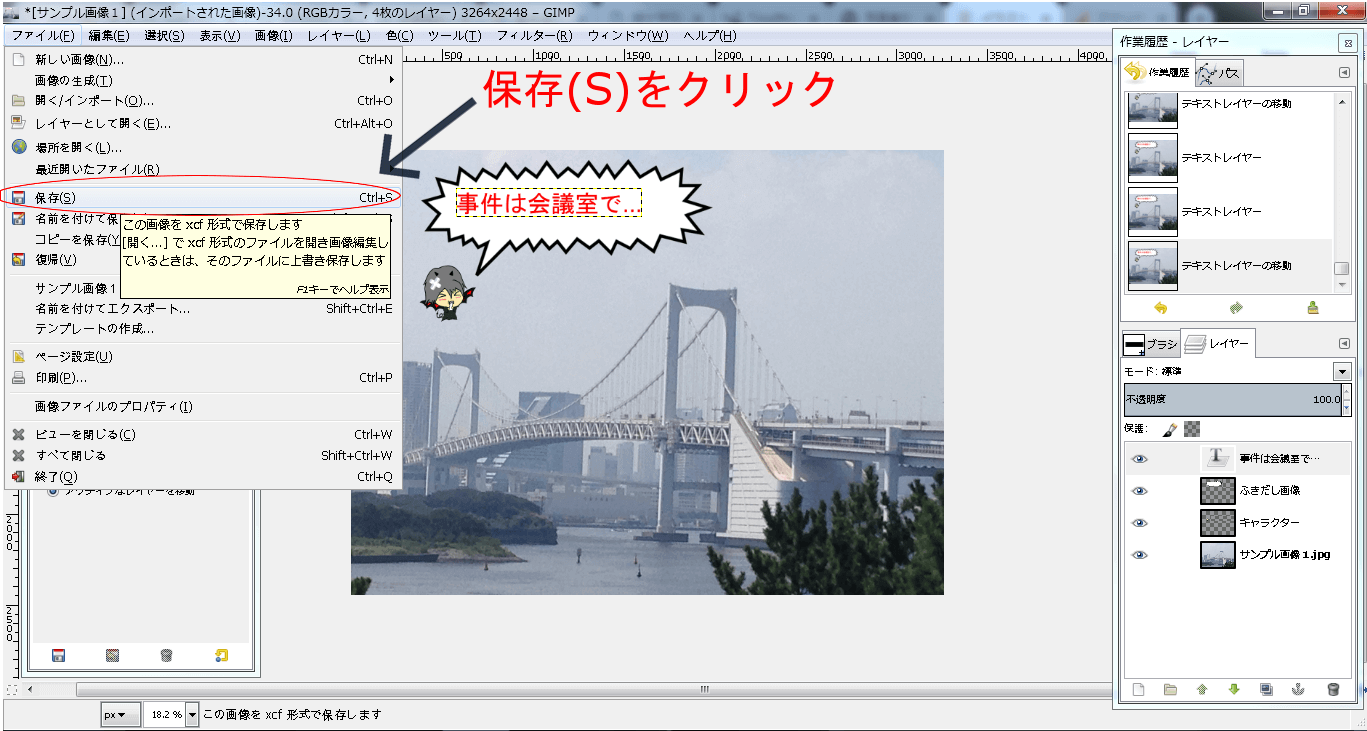
ファイルをクリックし「保存(S)」を選択します。

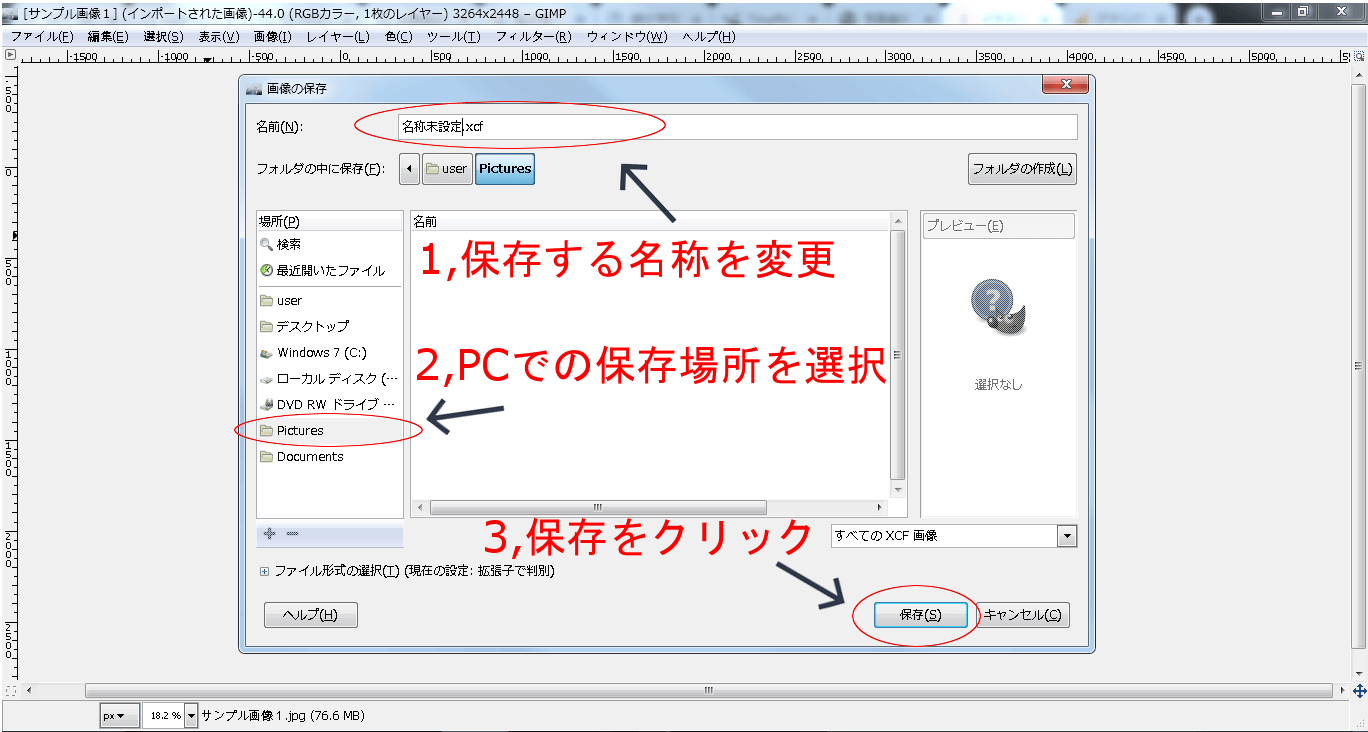
編集データの保存する画面が出てくるので
・保存する名称を変更する
・PC内で保存する場所を指定する
そして最後に右下の「保存」をクリックします。
※ここでは「Picture」フォルダーに「レインボーブリッジ」という名称で保存しました。

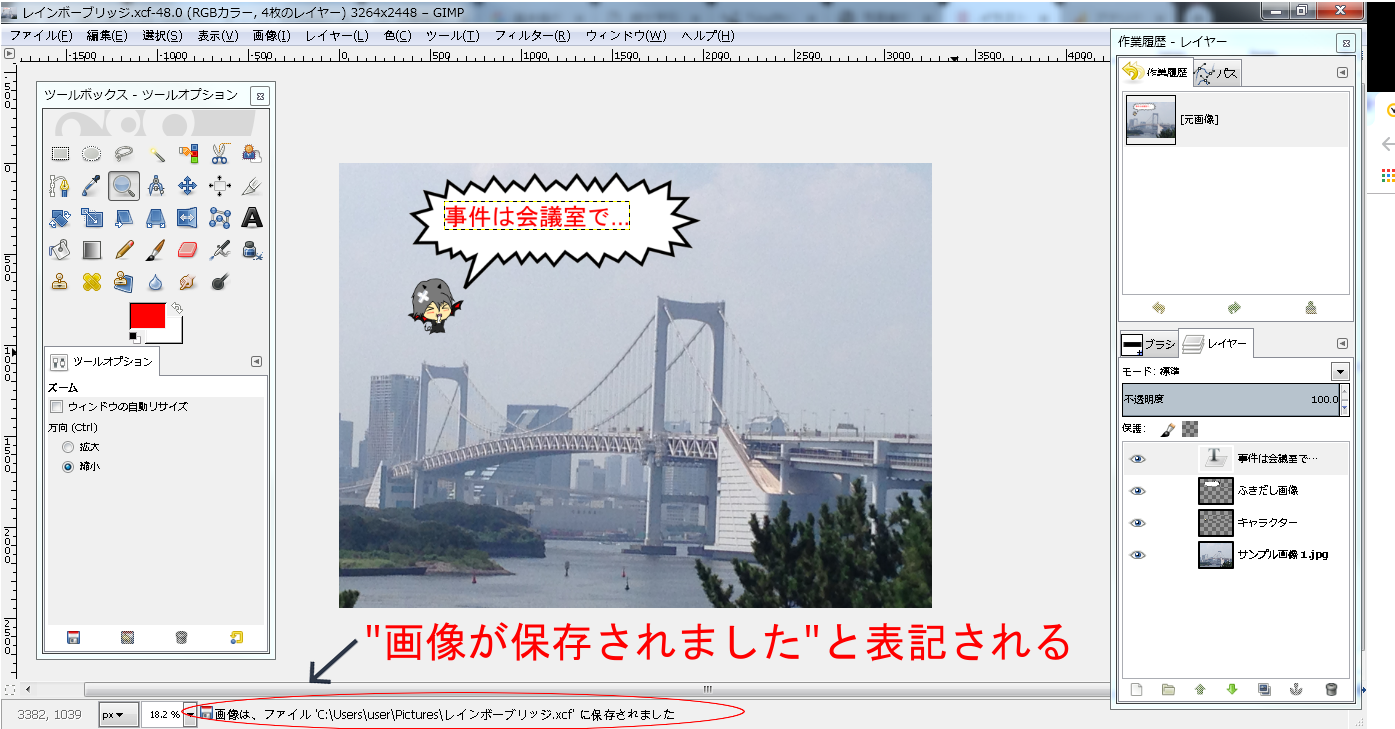
画面下部にて”画像が保存されました”という表記がでます。
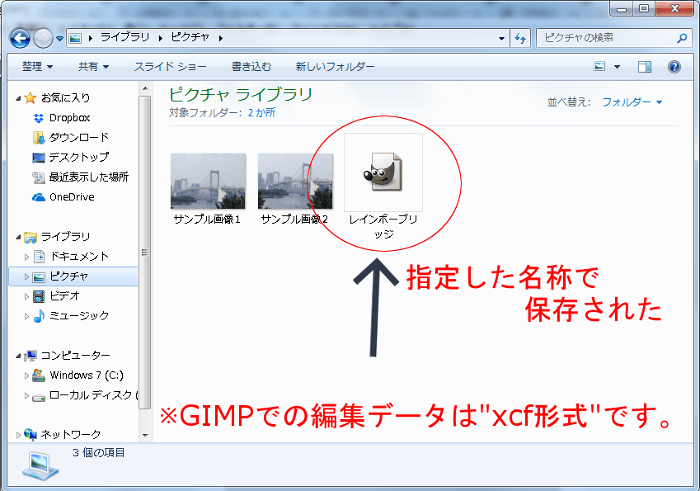
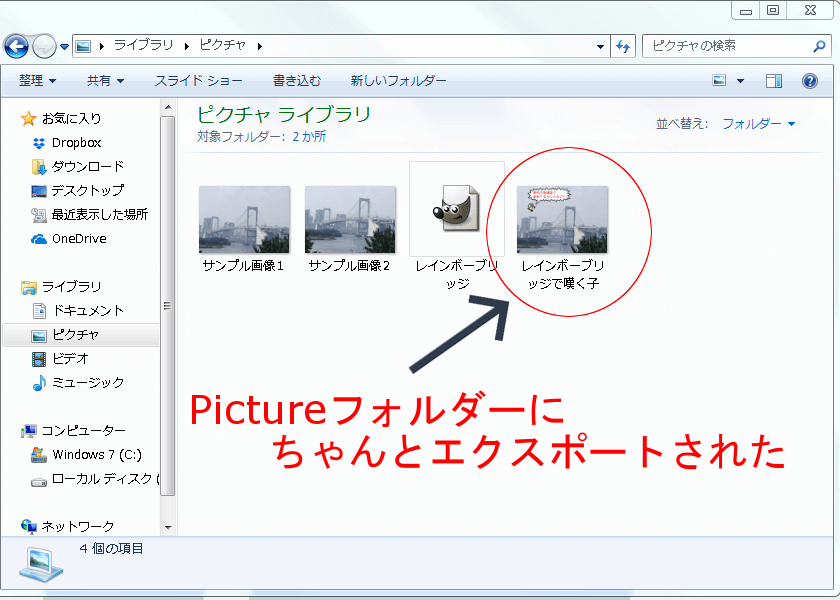
ちゃんと編集データが保存されたかを指定したPCフォルダーを確認すると…

GIMPの可愛いのか良くわからないネズミのイメージキャラ画像と共に保存されていました。
※GIMPの編集データは「xcf」形式です。

という事もO型の私にはあったので注意が多分必要です!
基本操作④~編集データのインポート(再編集)方法
上記で保存したGIMPの編集データをインポート(再編集)する方法です。


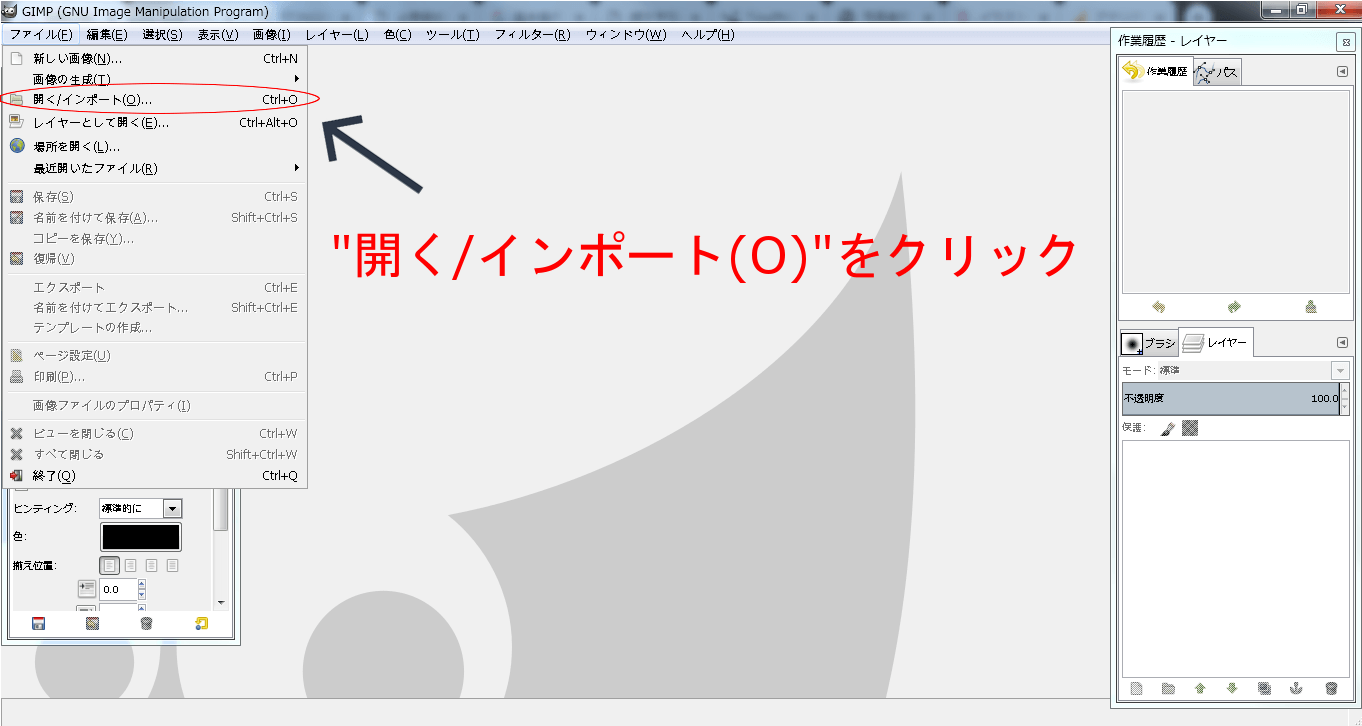
ファイルをクリックし「開く/インポート(O)」を選択。

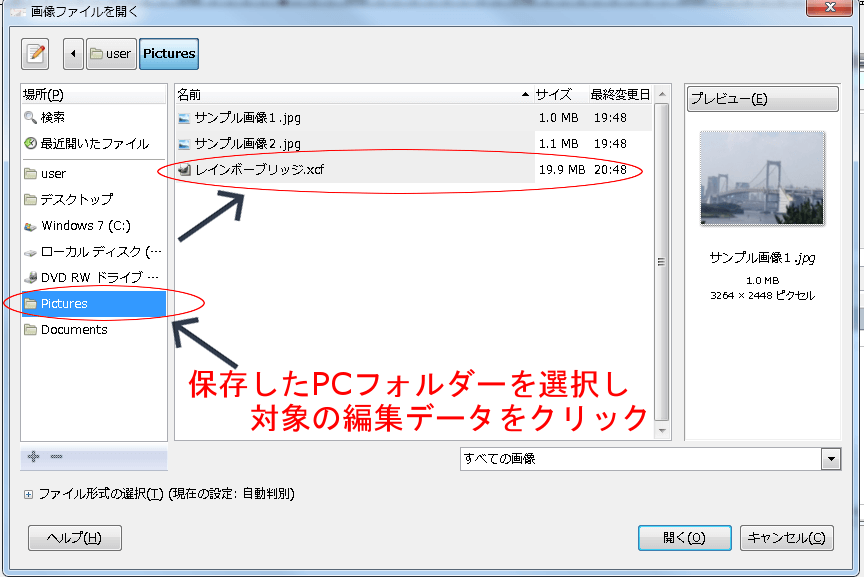
保存したPCフォルダーを選択し,対象の編集データをクリック。
※私の場合,「Picture」フォルダーを選択し「レインボーブリッジ.xcf」をクリック。

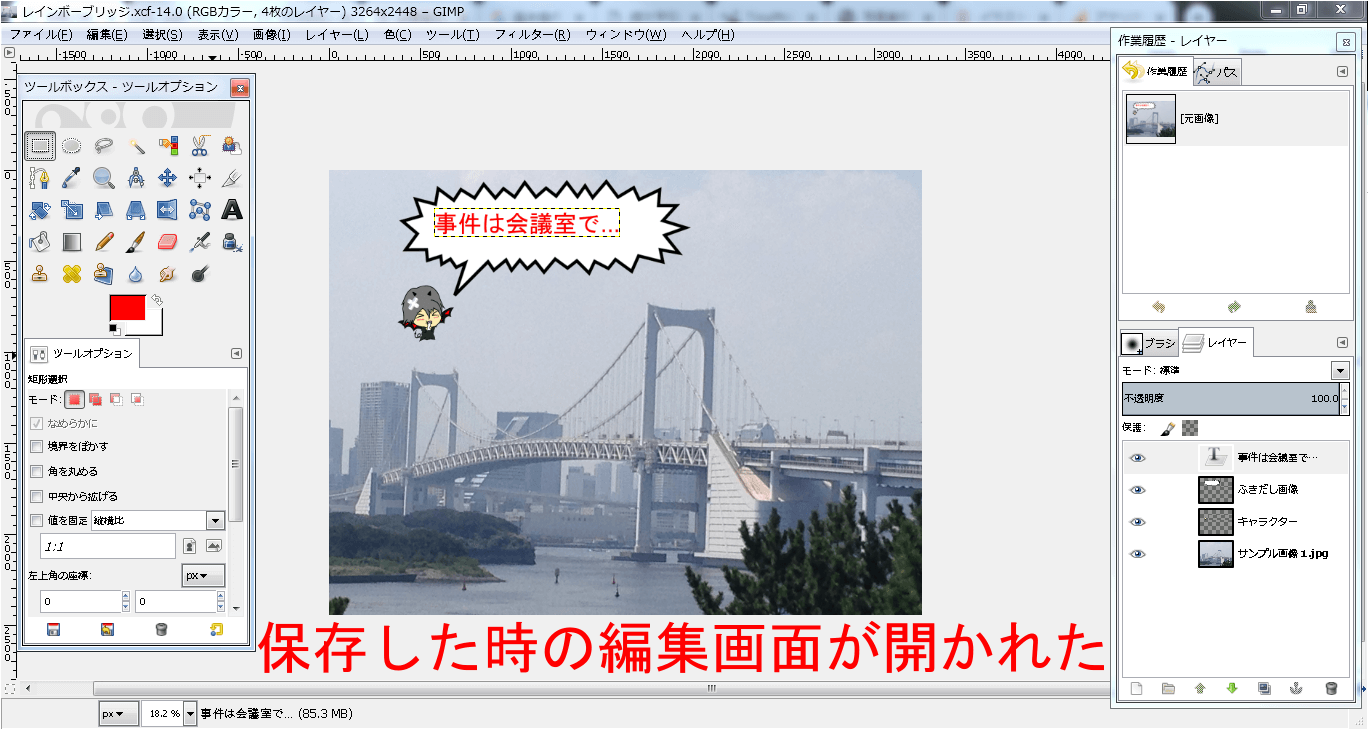
おかんにご飯と言われて保存した時点の編集データが開かれました。
基本操作⑤~編集した画像のエクスポート方法
最後は編集した画像をエクスポートしてブログなどに貼り付けられる形式に変換します。

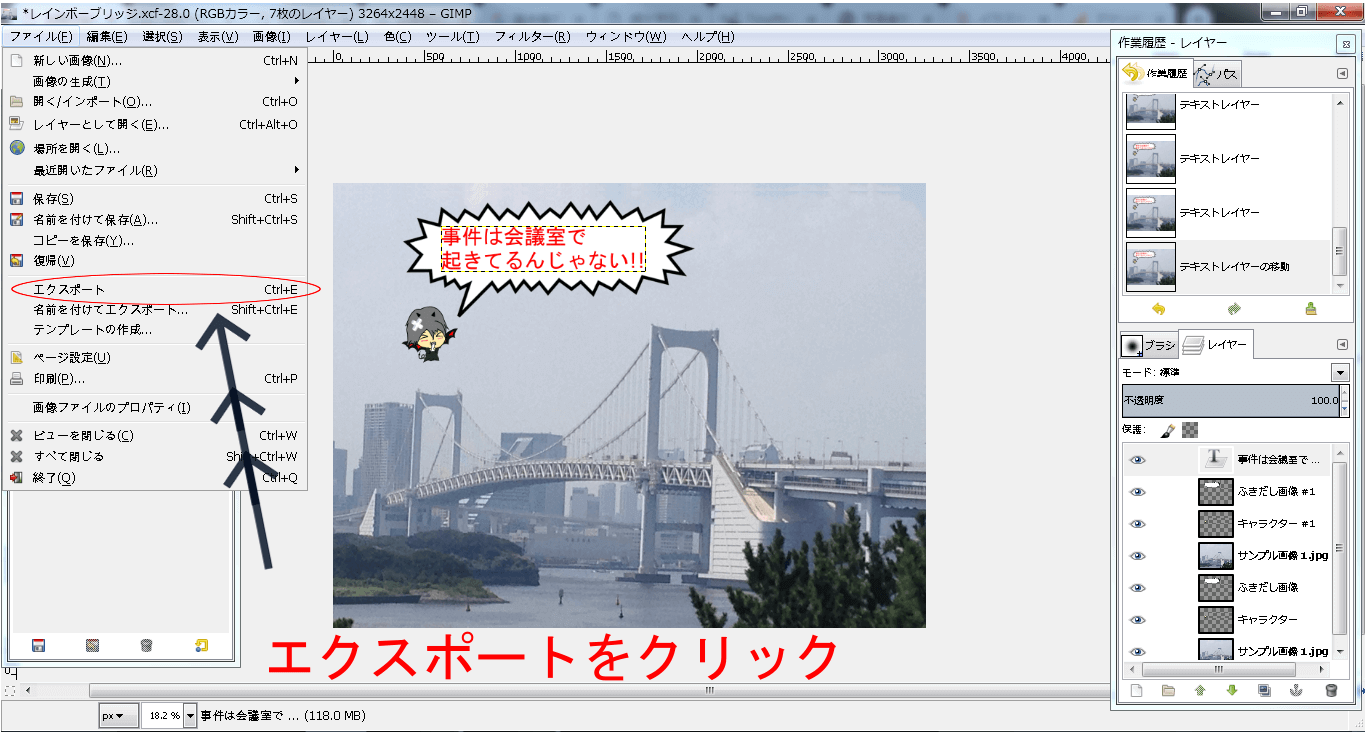
ファイルをクリックし「エクスポート」を選択します。

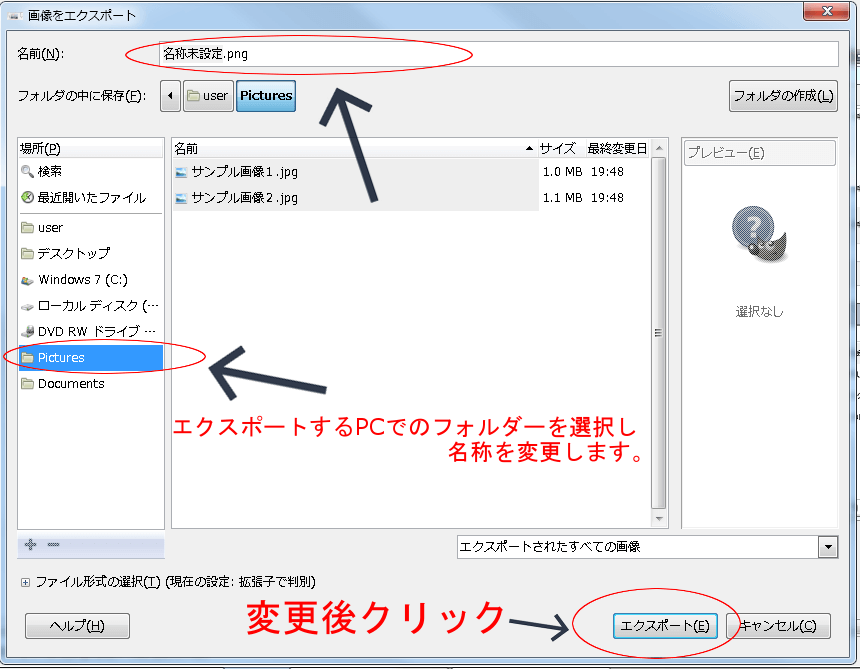
PCで保存するフォルダーを選択し,名称を変更してエクスポートボタンをクリック。
※ここでは「Picture」フォルダーに「レインボーブリッジで嘆く子」という名称にしました。

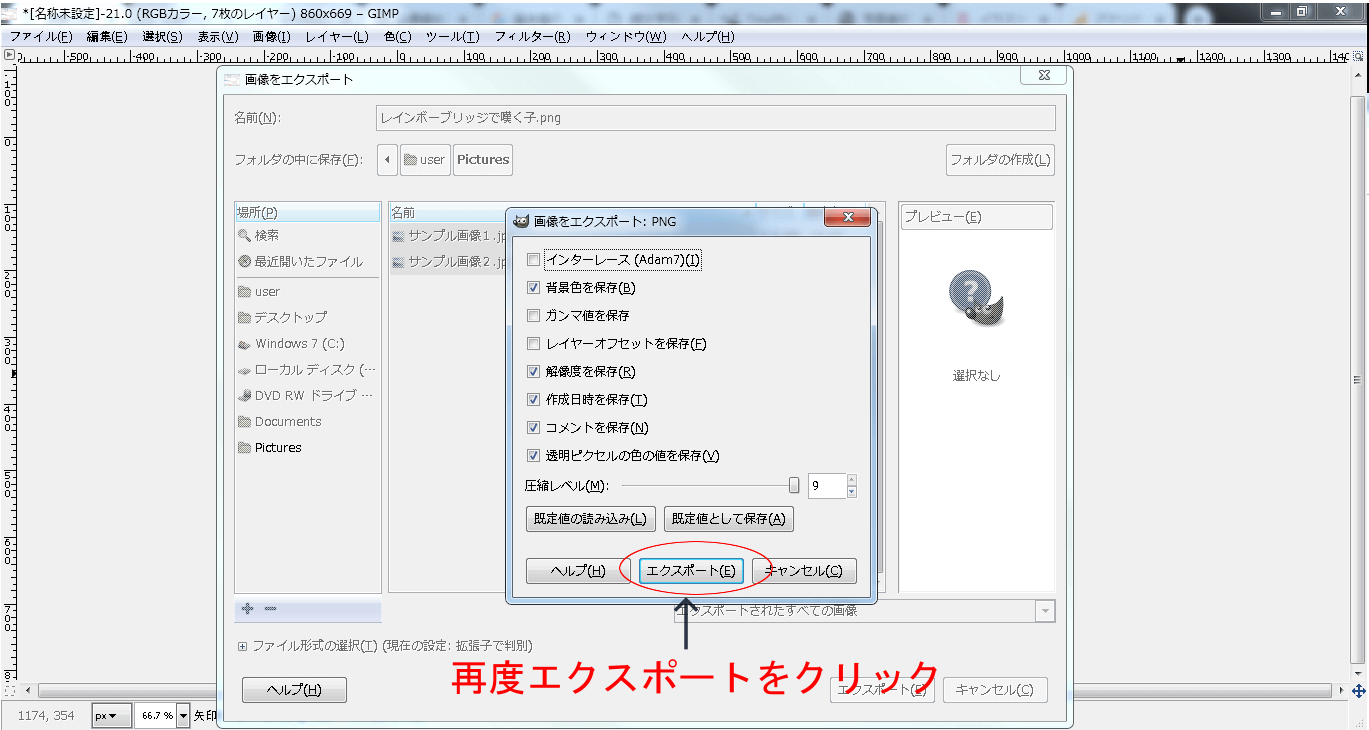
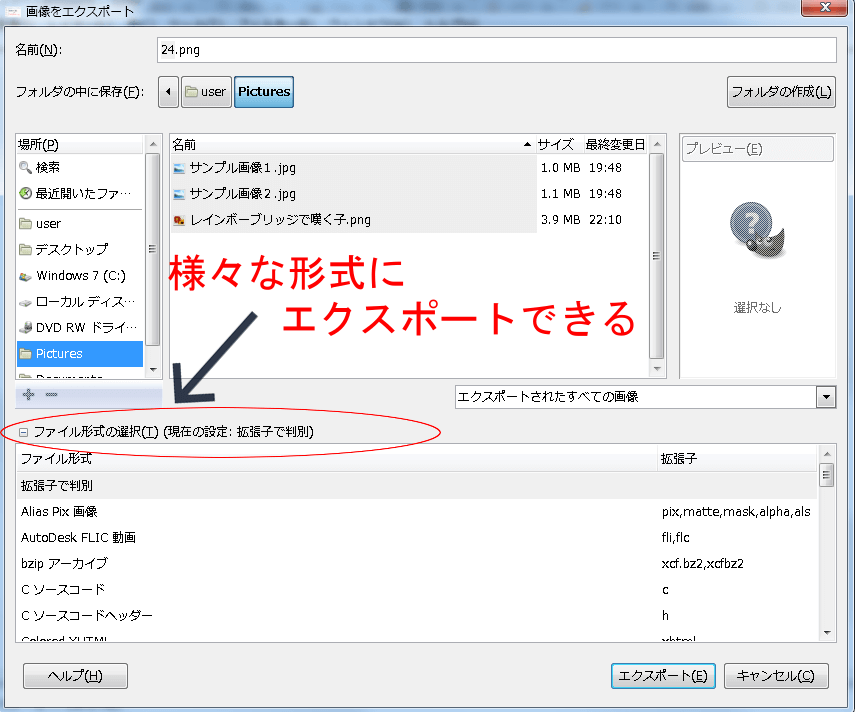
再度エクスポートする詳細設定画面が出てくるので,良ければクリック。
※ブログやビジネスサイトに貼り付ける画像なら,特にデフォルト設定で支障ないかと思われます(^^;)

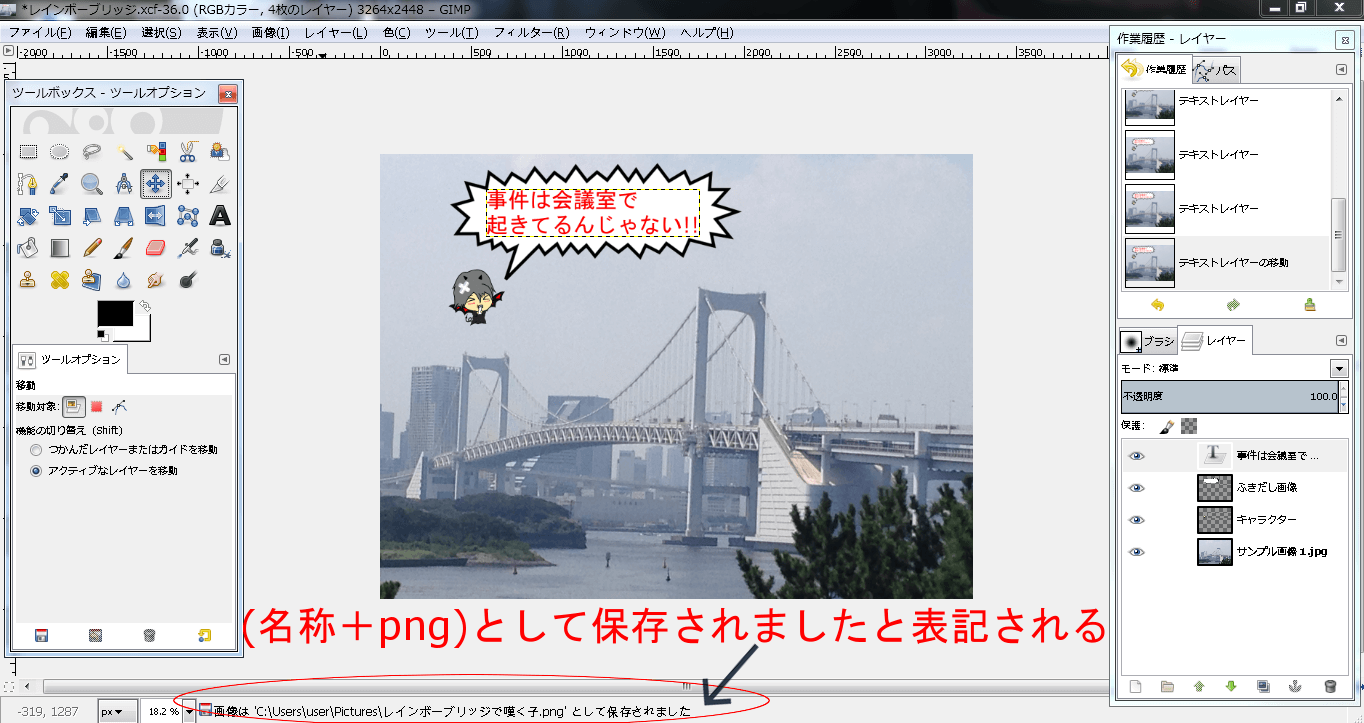
GIMP編集画面にて「設定した名称+png形式で保存されました」と表記されます。
ここでもちゃんとエクスポートされているのかエクスポートしたフォルダーを確認すると…

きちんと編集した画像がpng形式で保存されていました。
<完成画像(一応…)>


(エクスポート時に左下の「ファイル形式を選択」をクリックすると変換可能な形式一覧が表示されます)
EPSやPBMなど,聞いた事も無いような形式がでてきます。
…がビジネスサイトやブログなどに貼り付ける画像なら「png」か「jpg」のみで支障ないかな?と思われます(^^;)
風景写真など繊細な画像なら「png」,イラストなどは「jpg」という程度の形式変更の知識があれば良いかと思われます。
- png形式⇒写真などの繊細な画像に合った変換形式
- jpg形式⇒イラストなどそれほど繊細でない画像に合った変換形式。

たまに写真をjpg形式に変換して,画質が凄く落ちた!程度の支障が生まれたことはありましたが…(^^;)
GIMPで画像をエクスポートしたら…
最後に(ビジネス観点から)GIMPで画像編集が完成しエクスポートした後におすすめのサイトをご紹介します。
上記で「画像表記を早くしてページの評価を下げないようにする」
という事が大切だと記載させて貰いました。
そこで画像サイズを調整し無事にエクスポートした画像の容量を更に下げてくれる(無料)サイト
「https://tinypng.com/」をご紹介します。

このサイトでは画像の容量を無料で圧縮してくれます。
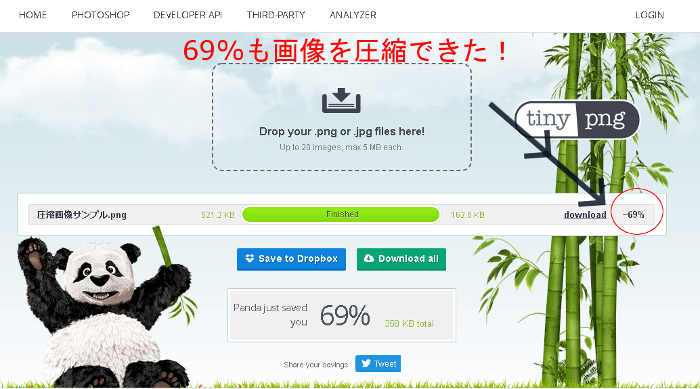
「Drop your .png or .jpg files here!」の部分にエクスポートした画像ファイルを入れると容量を半分以下に圧縮してくれます。

69%も画像圧縮され,容量も「521.2KB⇒162.8KB」まで落とせました。
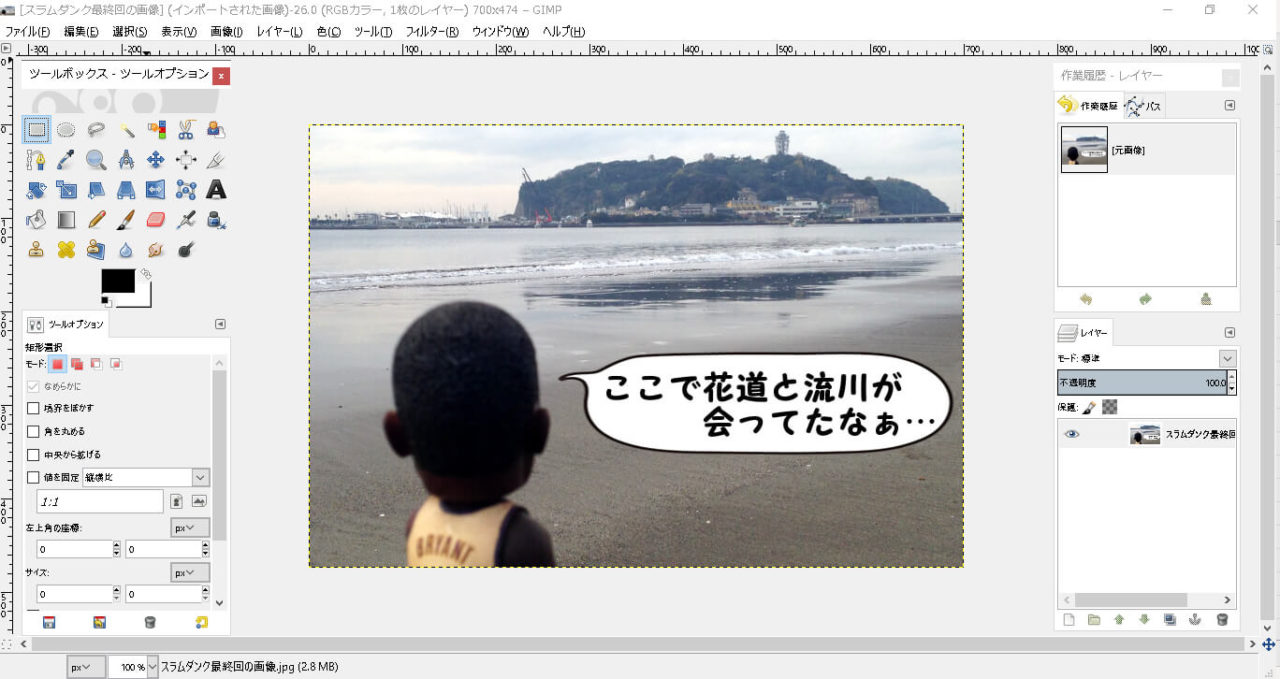
ちなみに…スラムダンクの最終回で花道と流川が遭遇した”腰越海岸”の風景で試してみると…
<画像圧縮前(328KB)>
↓↓↓

<画像圧縮後(93KB)>
↓↓↓

こちらも見た目が変わっていないのに3倍ほどの容量差があります。
私はこの画像圧縮作業を,このバスケサイト”籠球.com”では徹底しています。
jpgよりもpng形式の方が圧縮率は高い傾向がありますが,どちらにせよ画像の容量が落とせてページ表記の向上に繋がります。
GIMPで画像編集してエクスポートしたらひと段落で,この画像圧縮はちょっと手間に感じる人もおられますが…
自分にできる小さな作業がSEOには大事と思い私は必ず行なっています(^^;)
最後に~
今回はGIMPの最初に知りたい使い方をご紹介しました。
GIMPをダウンロードしても,まず編集する画像を開かないと何も始まりませんからね(当たり前ですね)
でも今回ご紹介した各種操作方法は基礎的でありながら必須です。
GIMPでの画像編集に慣れれば当たり前のように行なっている操作なので,ダウンロードして使用し始めた最初の時期のみ このページ内容を参考にして下さいね(笑)
GIMPをダウンロードして初期設定も終わり… さぁGIMPで画像編集していくべ! と画像の切り抜き方法やサイズ変更など各種操作を紹介していきたいのですが…その前にどんな画像編集の作業にも関わってくる 『レイヤー』に関す[…]