GIMPをダウンロードして初期設定も終わり…

と画像の切り抜き方法やサイズ変更など各種操作を紹介していきたいのですが…その前にどんな画像編集の作業にも関わってくる
『レイヤー』に関する知識を紹介させてもらいます。
これからGIMPで,このレイヤーと呼ばれるシロモノを拡大したり,追加したり,切り抜きしたりと…
画像編集を進めていく上で「レイヤーとは何で,どう操作するのか?」を多少理解していればGIMPでの加工・編集作業がスムーズになるだろうと思われます。
私も最初GIMPで画像編集する際に「レイヤーとは何?」と思いながらも,初めから扱わざるを得ないモノなのであれこれ考えながら作業したという経験もあるので…
そんな経験も含め最初に少し知っておけば各種操作がスムーズだろうと思われるレイヤーの知識を解説させてもらいます(^^)

関西生まれ~ミスチル育ち、実際は(まだ)頭は光ってない30代の日本男児です。
GIMPのレイヤー≒切り絵?
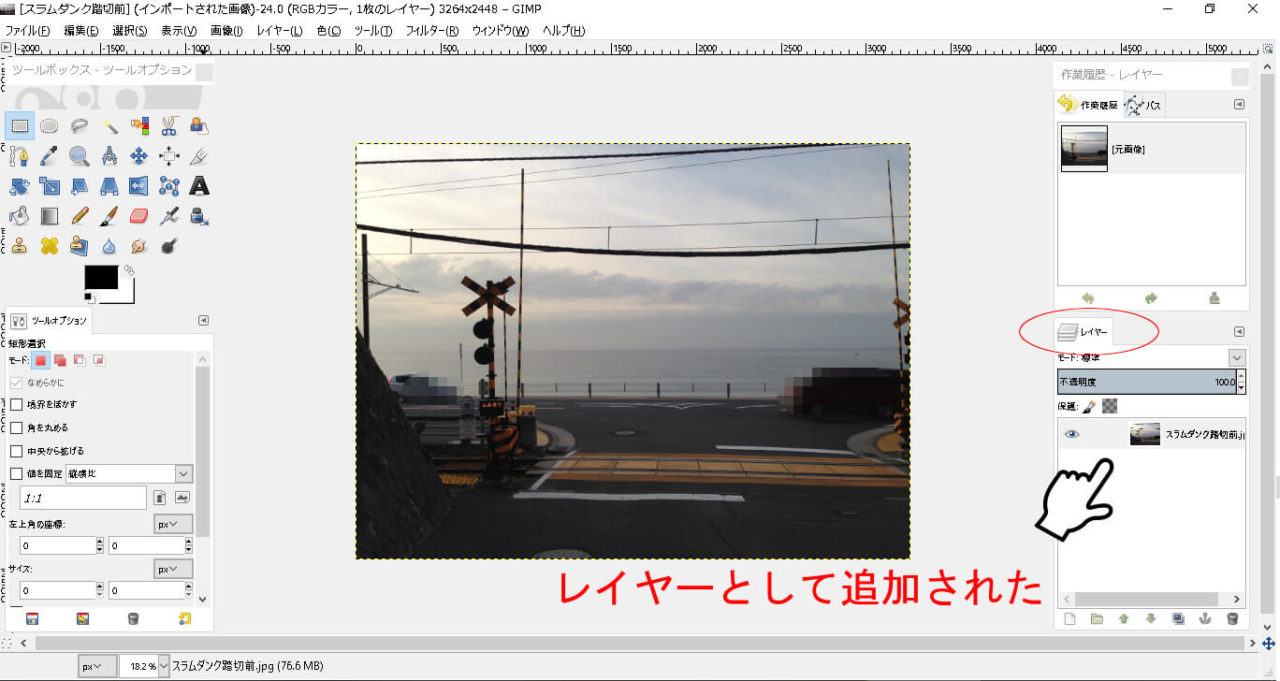
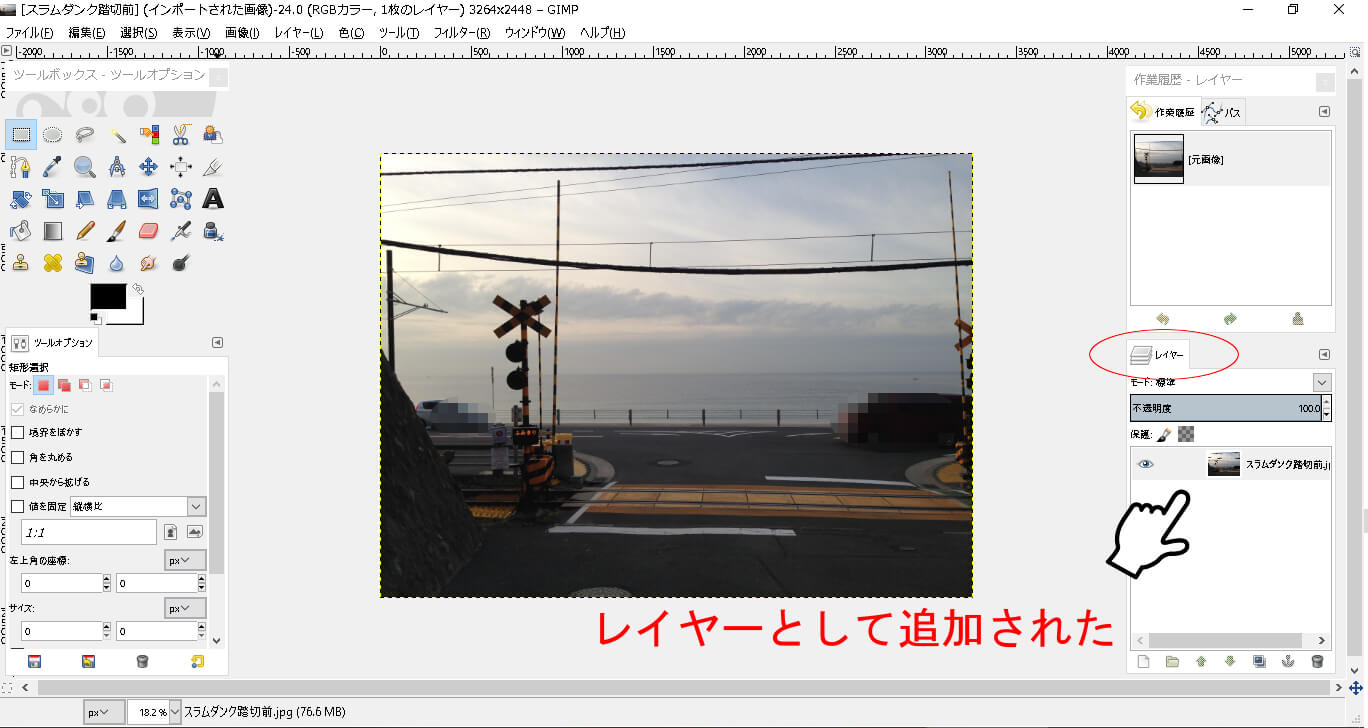
ダウンロードした画像やスマホの写真などをGIMPで開いて画像編集しようとすると,それらは必ずレイヤーとして取扱われます。

(“スラムダンク踏切前”がいちレイヤーとして追加された)
レイヤーを辞書などで調べてみると

はたまた(画像編集ソフトなどで)『絵を重ねる機能』と記載されています。
ただ絵を重ねる機能という表現がGIMP初心者だった私には,いまいちしっくりこなかったので…(辞書批判ではありません)

という表現で覚えるようにしてました(^^;)
色んな切り絵が重なっていって、、、一つの画像を完成させていく…
そんなレイヤー(切り絵)が重なっていくイメージでした。
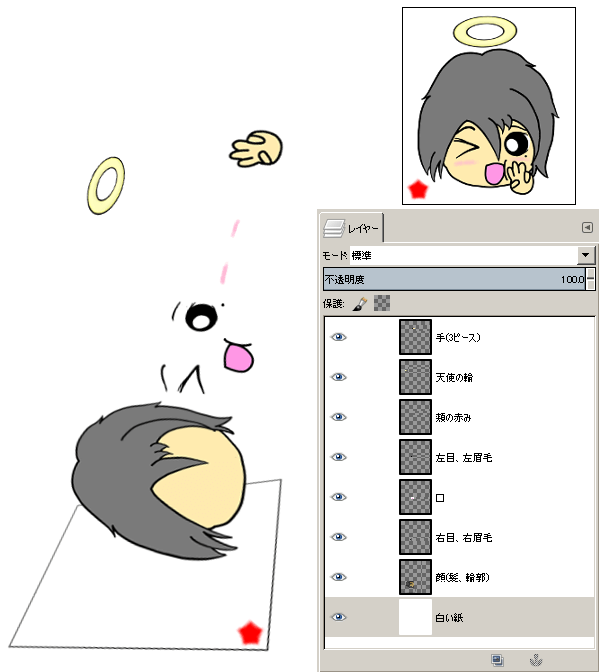
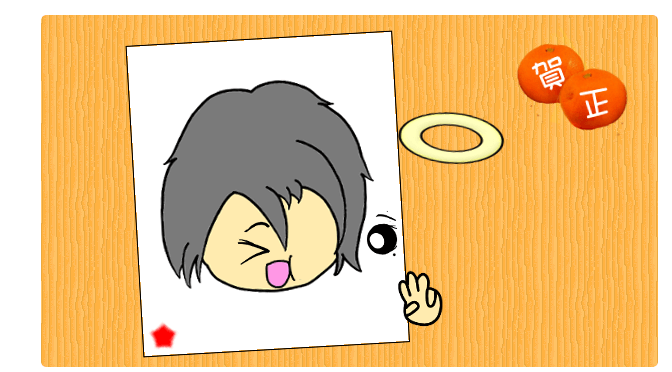
[イメージ画像] ↓↓↓
このように下から順番にレイヤーが重なって1つの画像を作り上げています。
この画像の例では
↓↓
その上に髪と輪郭の切り絵があって
↓↓
その上に右目と左目があって
↓↓
etc,etc
このように画像編集では複数のレイヤー(切り絵)が重なっていきます。

GIMPでの編集~並べる順番で見える画像も変わる
上記画像のようにGIMPでは,それぞれのレイヤー(切り絵)が下から順番に上へ上へと重なっていきます。
そして上にあるレイヤーが優先的に表示されます。
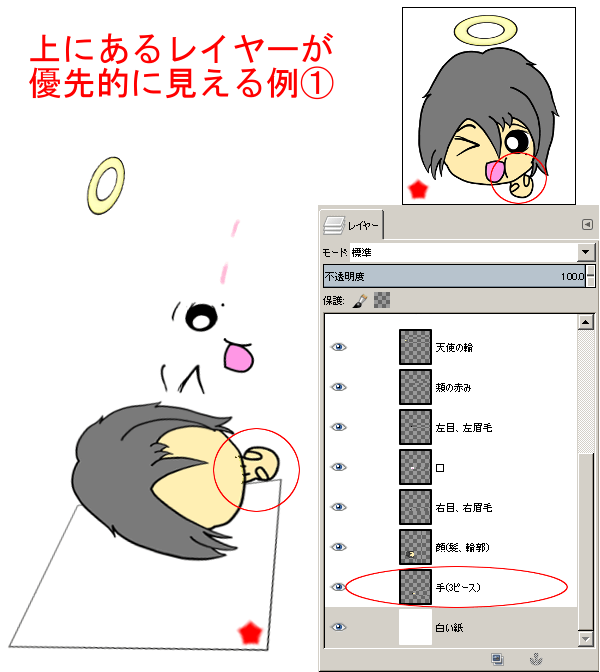
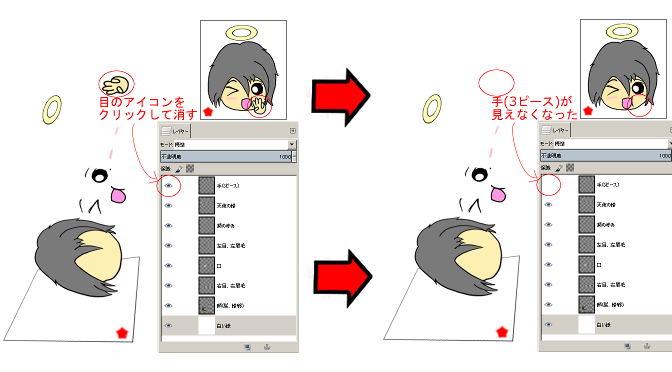
[イメージ画像例①]
手(3ピース)を顔(髪、輪郭)の下に移動させた場合
↓↓↓

この場合、上にある”顔(髪、輪郭)”レイヤーが優先的に見え,下にある”手(3ピース)”が隠れてしまいます。
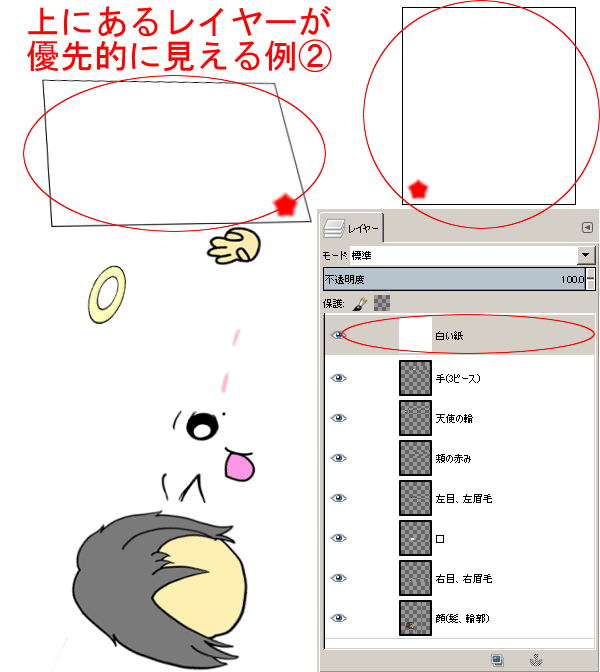
[イメージ画像例②]
一番下にある白い紙を一番上へ移動させた場合
↓↓↓

白い紙以外何も見えなくなりキャラクターが消えてしまいました(^^;)
このように

という事が理解されれば良しです。
このようにレイヤーが重なっていき,一つの画像が作られてるというイメージから辞書では「階層」という何やら堅苦しい言葉で呼ばれる所以なのだと思われます。

各レイヤーは非表示にできる
GIMPではそれぞれのレイヤー(切り絵)を非表示にできます。
操作方法は非常に簡単で「横にある目のアイコンをクリック」するだけです。
それで各レイヤーの[表示/非表示]が切り替えられます。
例えば上記の[イメージ画像]で
手(3ピース)が邪魔だなと感じたら…
↓↓

画像編集の作業を進めるにあたって各種レイヤーが重なって邪魔な時に非表示にして見えやすくする時に使用するでしょう。
各レイヤーは動かせる~イメージは福笑い
日本ではお正月に

という伝統的な遊びがあります。
今の若い子なんて言いたくないですが…どれぐらいの世代まで通じるんですかね?(^^;)
自分を目隠ししながら,のっぺらぼうの顔に目、鼻、口、眉毛などの切り絵を載せていき顔を完成させていく
…という日本の伝統的な正月の遊びです。
一応上記の画像で例えると…
↓↓↓

だから何だ!?と言いますと…(^^;)
GIMPでは各レイヤー(切り絵)は動かす事ができる
という事です。
この福笑いという遊びのように目や口の切り絵を顔の各適切な場所に当てはめていくようにGIMPでもテキストや矢印などの各種レイヤーを動かして画像のバランスを整える事が可能です。
GIMP作業中は別に目隠ししなくて良いのでキレイな画像に仕上げる事ができます(当たり前ですね)
このレイヤーを動かす方法はまた別ページで解説します。
最後に~
今回はGIMPのレイヤーに関する,最初に知っておきたい基礎知識をご紹介しました。
とりあえずレイヤーとはどんなモノかというのが,何となくつかめたでしょうか?(^^;)
ただレイヤーに関してはまだまだ知るべき操作方法があるので(拡大・縮小方法など)別ページでまた詳しく解説させてもらいます。
私がGIMPなどの画像編集ソフトを使用した事が無かった時に”レイヤー”という名称にもなじみが無く読み込む画像の順番もぐちゃぐちゃで

とまさにパソコン編集操作超初心者を発揮してたこともあったので…。。
今回GIMPの最初に知っておきたいレイヤーの知識として紹介させてもらいました。
GIMPを使いたての人は選択しているレイヤーを間違えて編集していた!というミスも起きると思います。
私は今でも切り抜きしたレイヤーを間違えてメイン画像が真っ二つになるというミスも起こしますから(笑)
作業履歴ですぐに元に戻せますけどね(^^;)
色々経験しながらGIMPの操作に慣れていきましょう。
参考~GIMPでの透明なレイヤーについて

最後に1つ、パソコンで画像編集した事の無い人は この透明なレイヤーにも戸惑いが生まれるんじゃないかと思うので参考として紹介しておきます(^^;)
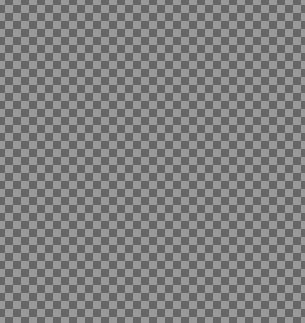
[透明なレイヤー]
↓↓↓

この灰色をした網目模様は何だ!?
…と今までパソコンで画像編集をした事ない人は思わないですか?(^^;)
このレイヤーは「背景に何もない状態」
いわゆる背景色が『透明』な時に表示される画像です。
もう少し詳しく言えば
『後ろに基盤となる白い紙(切り絵)や色の付いた画像が何も無い状態』です。
GIMPなどの画像編集ソフトでの作業時は、上記のような後ろに何も無い状態(透明)の表記方法として この灰色の網目模様レイヤーが使われます。
この灰色の網目模様は「後ろに(基盤となるモノが)何もない状態」という事も覚えておきましょう。

今はなんとも思いませんが。。
GIMPのレイヤーに関する基本操作をご紹介! 前回はGIMPや他のパソコンソフトで,画像編集に慣れていない人にまずは知っておいた方が今後の作業が効率的かな?と思える記事を紹介しました。 そしてこれからはGIMPの各操作方[…]