前回はGIMPや他のパソコンソフトで,画像編集に慣れていない人にまずは知っておいた方が今後の作業が効率的かな?と思える記事を紹介しました。
そしてこれからはGIMPの各操作方法をブログ・サイトでの活用法などを交えながら具体的に紹介していこうと思うので…
今回はレイヤーの基本操作をご紹介します。
それぞれの機能はどこのファイルを開いて,どの項目を選んで…などを見ていきましょう(^^)
GIMPをダウンロードして初期設定も終わり… さぁGIMPで画像編集していくべ! と画像の切り抜き方法やサイズ変更など各種操作を紹介していきたいのですが…その前にどんな画像編集の作業にも関わってくる 『レイヤー』に関す[…]

関西生まれ~ミスチル育ち、実際は(まだ)頭は光ってない30代の日本男児です。
GIMPでのレイヤー操作
今回紹介するGIMPの機能です。
- レイヤーの拡大・縮小
- 新しいレイヤーの追加
- レイヤーの複製 (移動方法も)
今回は主に「レイヤー」ファイルでの操作になります。

操作①~レイヤーの拡大・縮小
まず最初はGIMPでの「レイヤーの拡大・縮小」の操作方法です。
- twitterなど推奨サイズに画像を合わせる時
- 複数の画像やイラストを組み合わせたい時
この機能はあらかじめ決められた画像サイズでの編集作業に使用する事が多い操作です。
また自分のブログなどで掲載する画像サイズを統一したい時などに使えるでしょう。
ここでは、この”メガネ君”が閉じ込めらている

に画像サイズ100(縦)×100(横)を調整した時を例にしていきます!
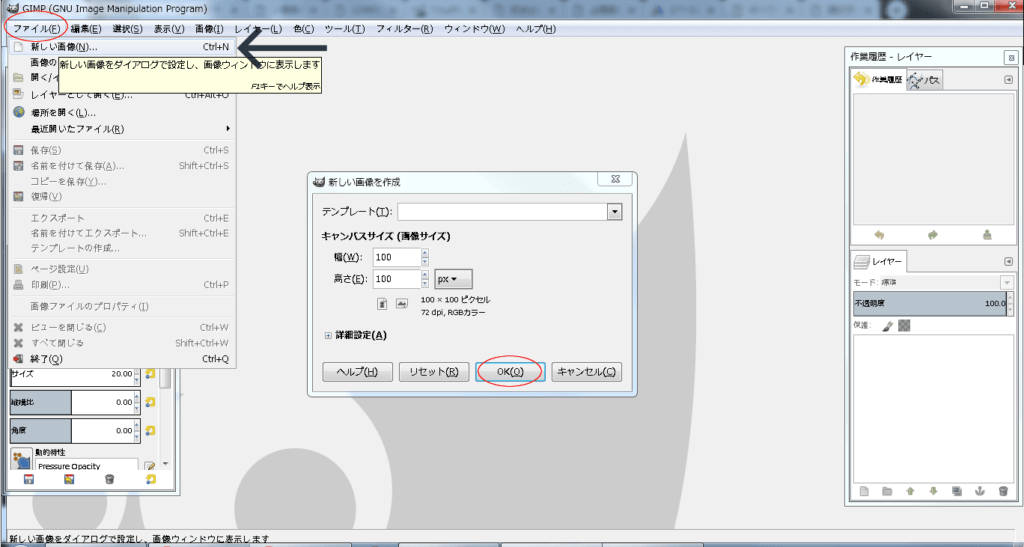
- ファイルをクリックし「新しい画像」にて100(横)×100(縦)を選択。
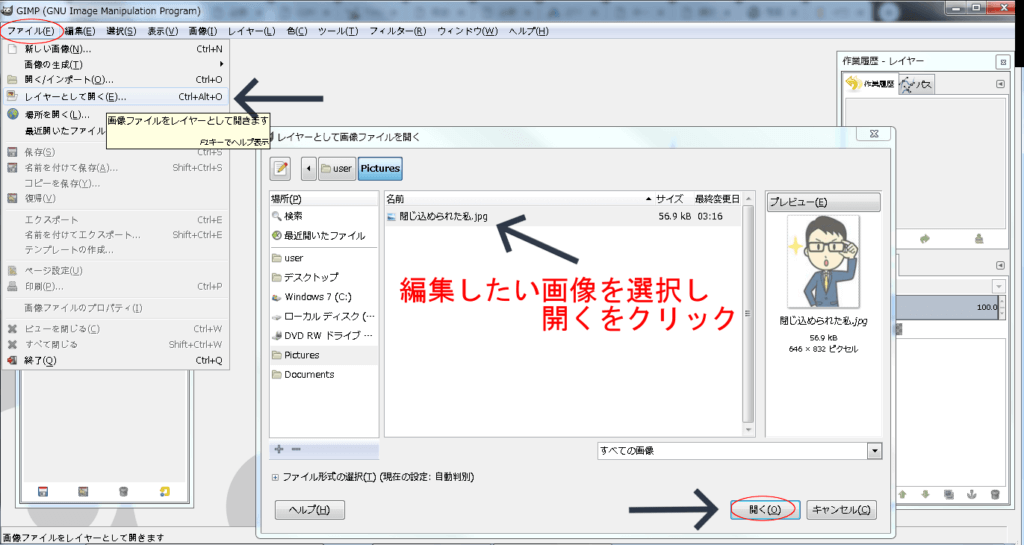
- 同じくファイルの「レイヤーとして開く」にて付け足したい画像を選択
- 「レイヤーの拡大・縮小」にて画像サイズを調整
<工程①>
ファイル⇒「新しい画像」にて100(横)×100(縦)を選択。


<工程②>
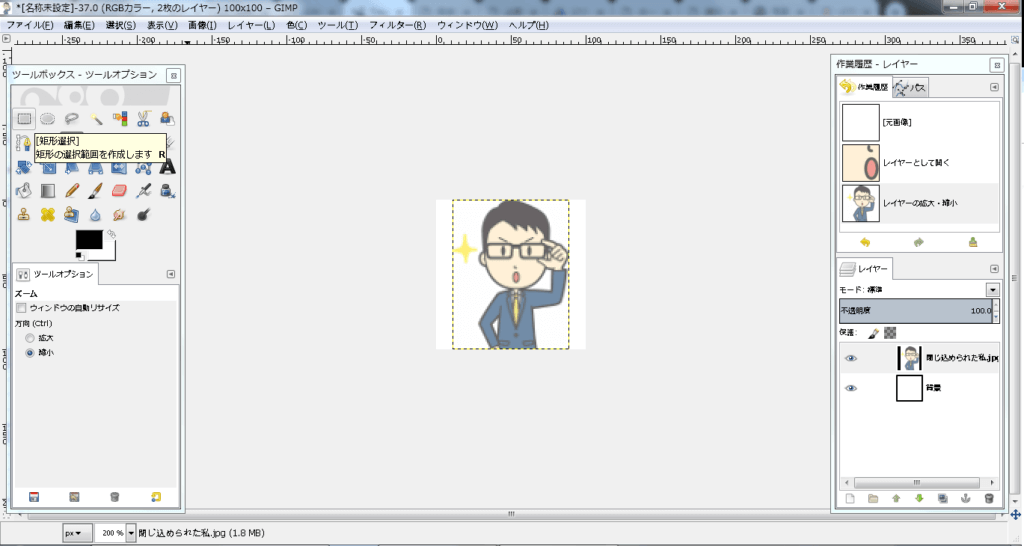
同じくファイルの「レイヤーとして開く」にて付け足したい画像(閉じ込められた私)を選択

※この時点では”閉じ込められた私”の画像サイズは646(横)×832(縦)です。

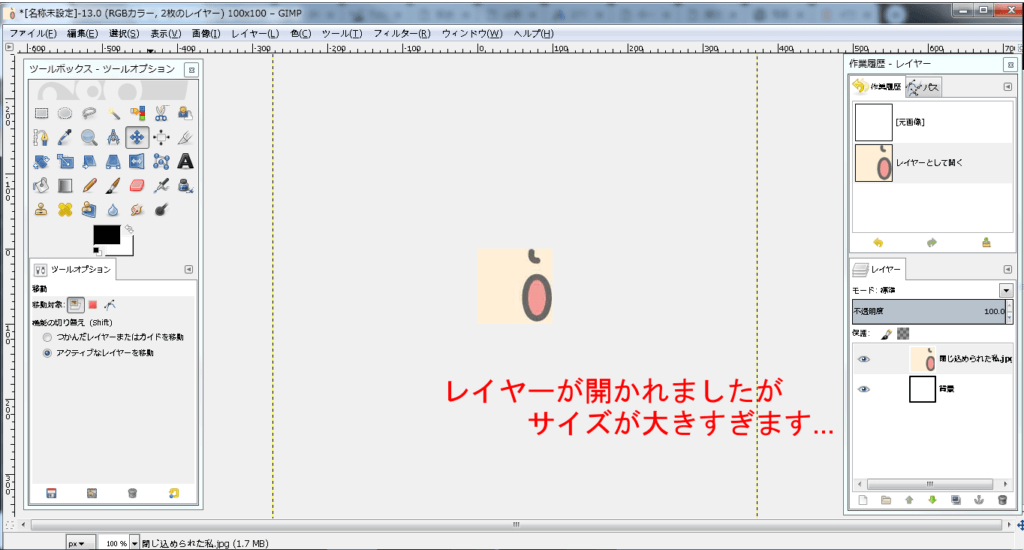
レイヤー画像が開かれましたがでか過ぎます。。
<工程③>
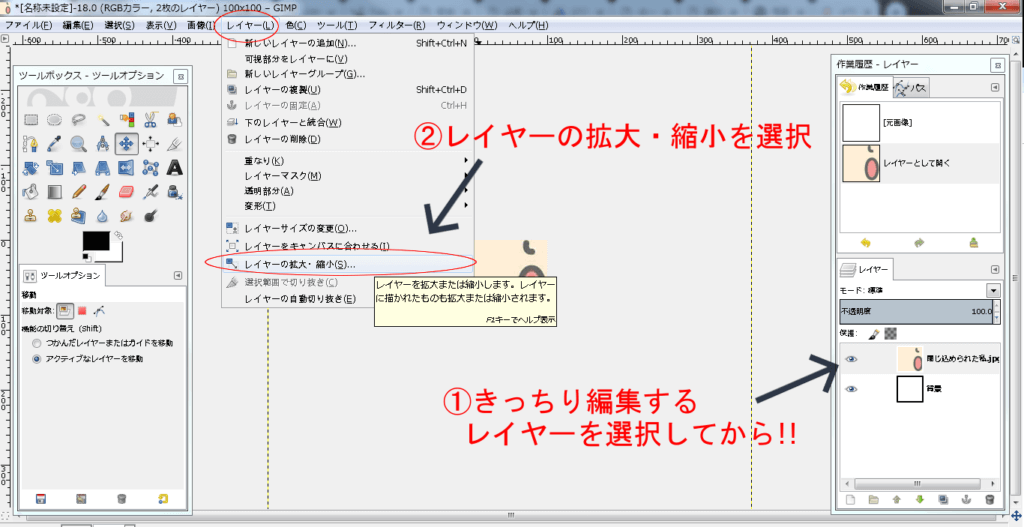
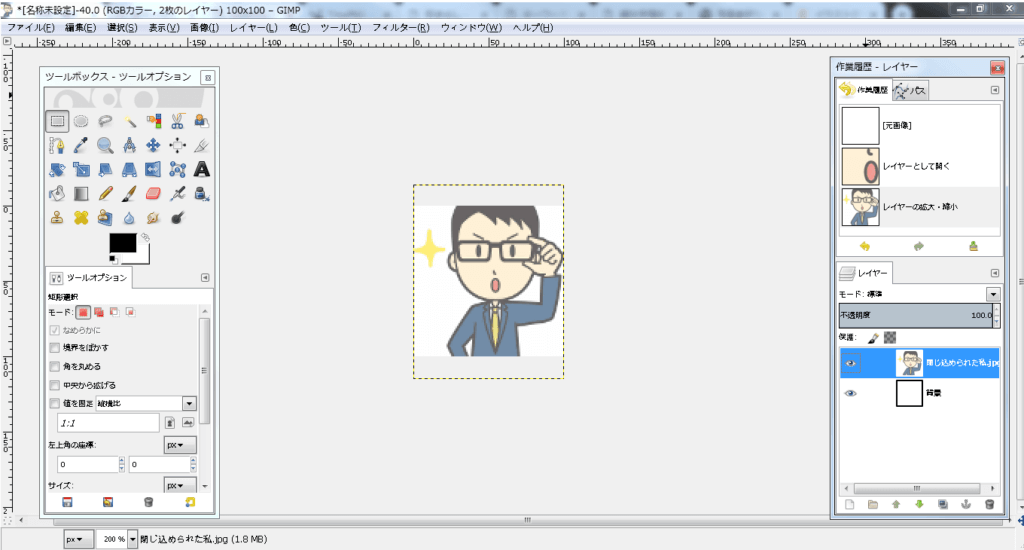
(編集したいレイヤーをきっちり選択してから)
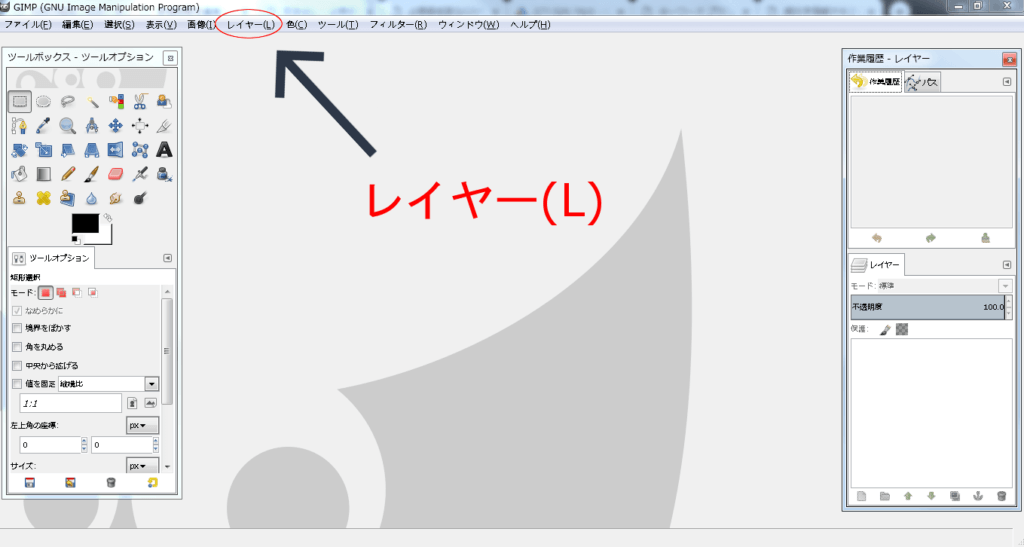
レイヤ(L)をクリックし「レイヤーを拡大・縮小」を選択。

自分が編集したいレイヤーを選択せずに違うレイヤーを編集してしまった!というのは良く起こり得るミスなので気をつけましょう(^^;)

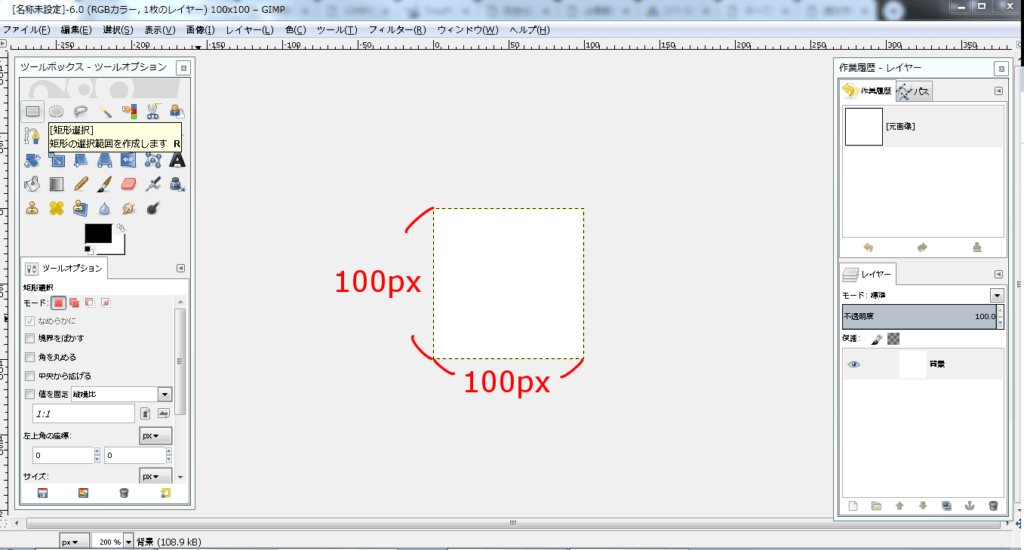
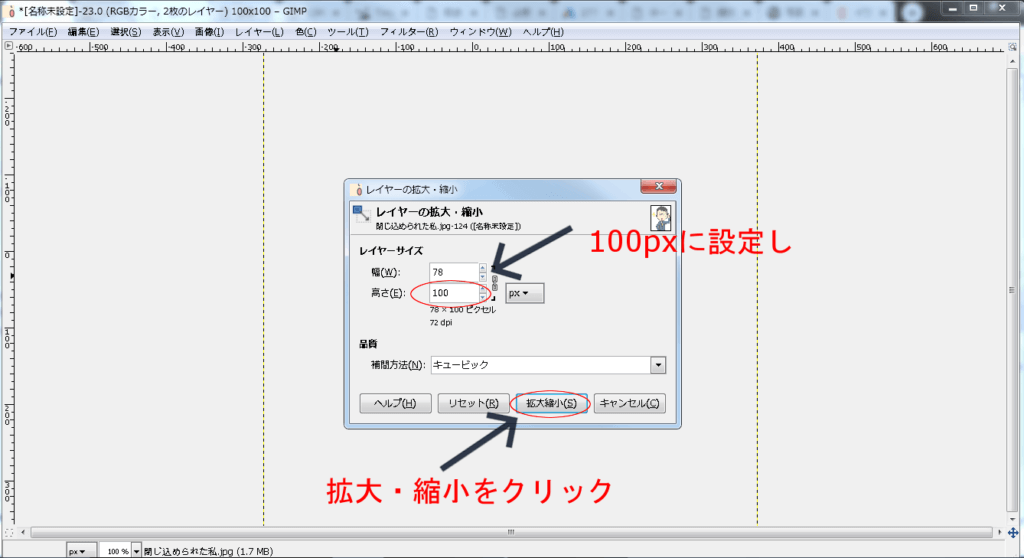
画像サイズ(高さ)を100pxに設定して「拡大・縮小」をクリック

100(縦)×100(横)にメガネ君が閉じ込められました。
(工程修了)
この場合,大きい値(縦832px)を自分が設定したいサイズ(100px)に設定し,すんなり画像が収まりましたが,もし小さい値(横646px)を100pxに設定した場合は…

メガネ君がきっちり閉じ込められず,はみだしてしまいます。
なので「レイヤーを拡大・縮小」する時は,値が大きい方を自分が設定したいサイズにするのをおすすめします。
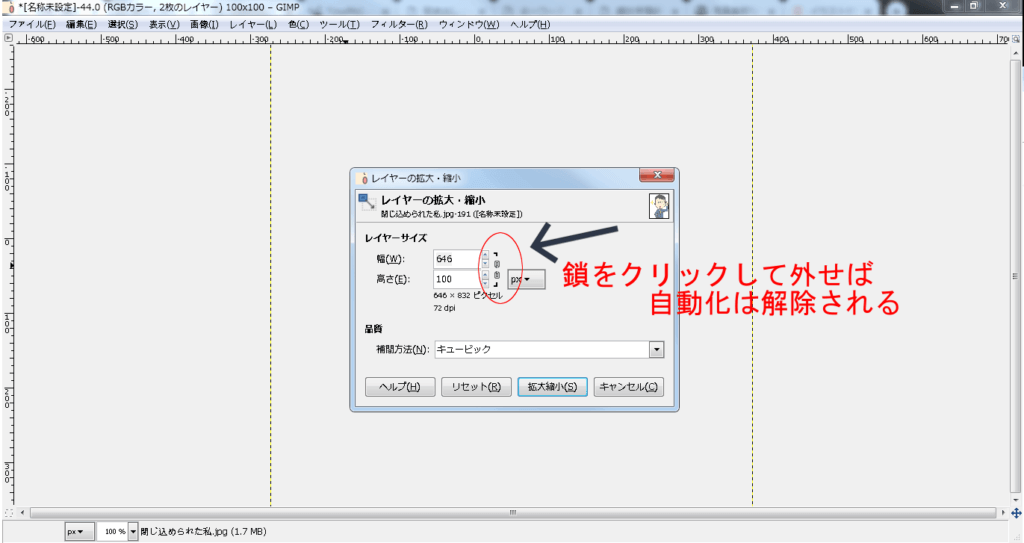
またGIMPのデフォルト設定では「レイヤーの拡大・縮小」で片方の値を変更した時に自動的にもう片方の値も変更されますが,もしこの自動設定を解除した場合は…

数値入力欄の隣にあるクサリをクリックして外すと,自動化は解除されます。
ちなみにこの自動化を解除して,縦のみ100pxに変更した場合…
<縦100px×横646px>

横太りではみ出しまくりの可愛そうなメガネ君になりました。。


「レイヤーの拡大・縮小」という編集作業で画像を縮小する際は画質の劣化はあまり見られませんが,1度縮小したレイヤー画像,またはダウンロードした画像を元のサイズより拡大させると,画質劣化に繋がる事がほとんどです。
このような画質の劣化を防ぐため,1度縮小したレイヤーは再び拡大するという事はせず,作業履歴で縮小前に戻すのをおすすめします。
またダウンロードした画像に関しては…元のサイズより拡大しようという欲を捨てるしかありませんかね(^^;)
画像作成者に連絡して,「もっと大きな画像サイズにしてくれ!」…と頼むよりかは違う画像に変更するか自分が希望する掲載サイズを小さめに変更するほうがよっぽどブログ作成に効率的です。
操作②~新しいレイヤーの追加
次はGIMPでの「新しいレイヤーの追加」に関する操作方法です。
- メインの画像に強調表現を付け加えたい時
- 背景が透明な画像をダウンロードした時
※画像に強調表現を付け加えたい時の使用例
<工程①>
例えばブログにアップしようと思い何気なく撮った風景の写真にUFOが紛れ込んでいた時…

あぁ!UFOだと驚きながら(写真撮った時点で気づけよという突っ込みは無視します)
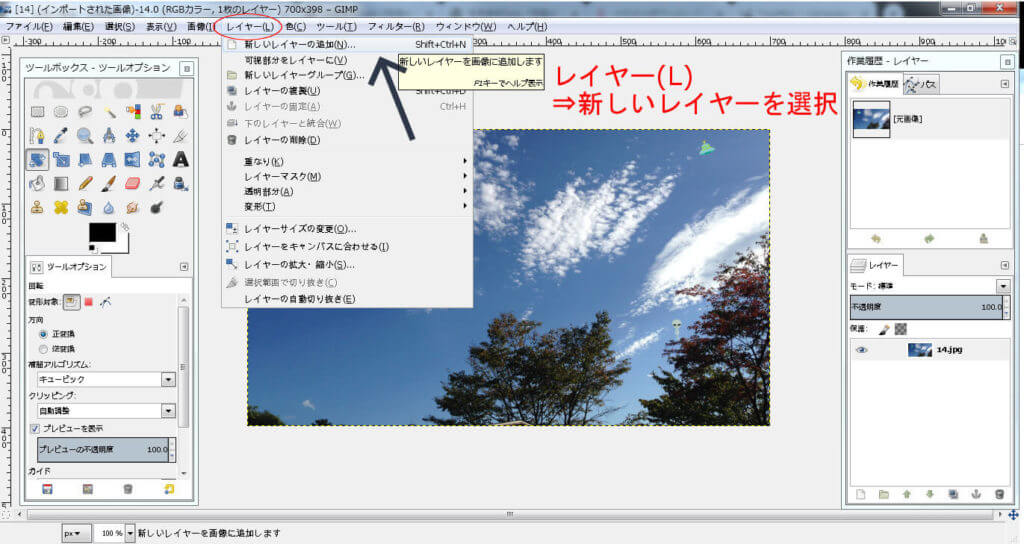
「新しいレイヤー」を付け加えてピックアップしていきます。
<工程②>
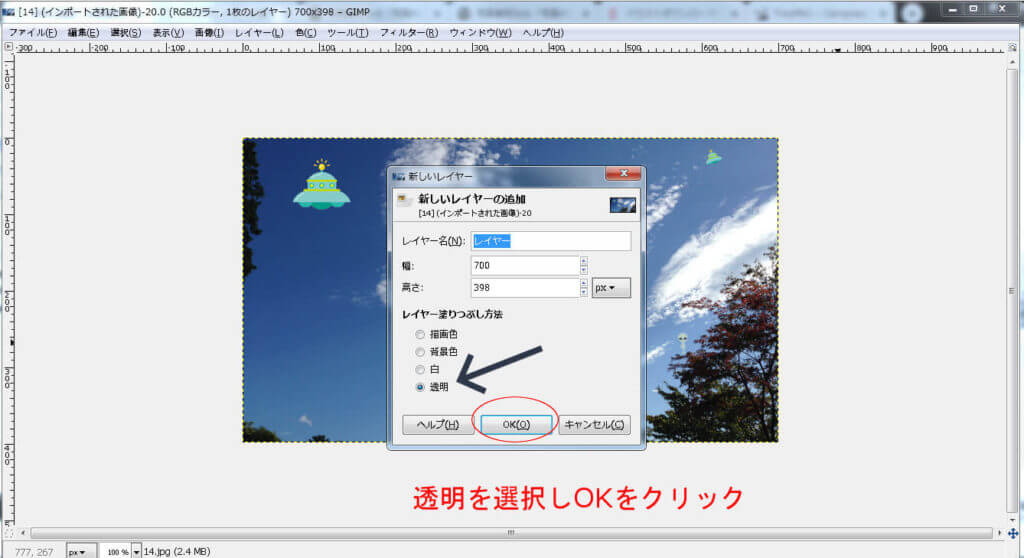
レイヤー(L)をクリックし「新しいレイヤーの追加」を選択。

↓↓↓

「透明」を選択して「OK」をクリック。
※描画色・背景色を(私は)使用した記憶がありません。

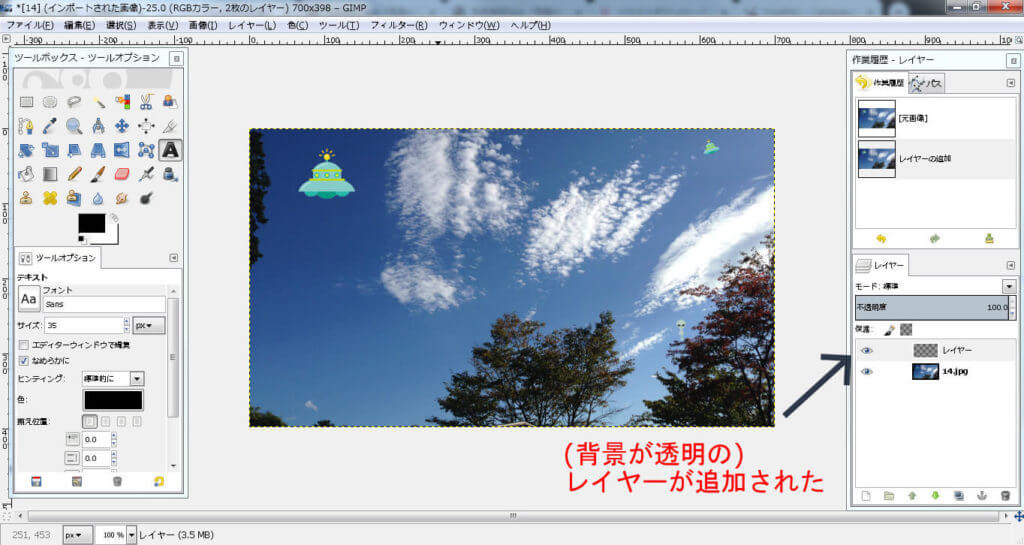
(背景色が透明の)新しいレイヤーが追加された。
<工程③>
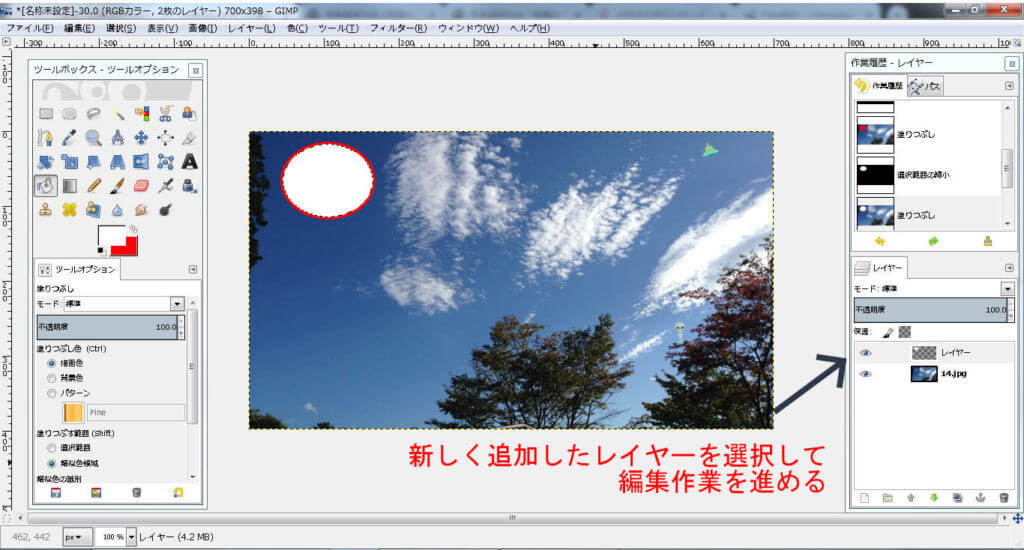
新しいレイヤー上で強調したい画像(ここでは赤いマル)を付け足す。

GIMPで画像を透過処理する操作方法をご紹介! 無料編集ソフトのGIMPには"透過"という特定の色を透明にできる機能が搭載されています。 このページでは「透過≒簡単に指定した色を透明にする操作方法」をブログやビジネスサイ[…]

「新しいレイヤー」にて赤いマルが作成できUFOをピックアップできた。
慣れてくれば新しいレイヤーを付け足すのに10秒も掛かりませんが、そんなひと手間を掛けず メイン画像に直接”赤いマル”を付け足したら良いのでは?と思った人もいるでしょう。
確かにその通りです(^^;)
私もメイン画像に直接,今回のように強調したい編集画像を付け加えた事もありました。。
…が!強調したい編集画像の失敗や,小分けで再び”赤いマル”を使いたくなった時に「レイヤーを分けて作業すれば良かった…」と数十秒の行為を怠った自分を悔やんだ事が何回もあります。
この事から私は

この方法をおすすめしています
次の「レイヤーの複製」でもそうするメリットを紹介していますが,とりあえずここでは「新しいレイヤーを追加」の操作方法と,メイン画像はあまりイジらずに作業を進めた方が利便性が高いという事を理解して頂ければと思いますm(_ _)m
また「新しいレイヤーを追加」の作業工程で

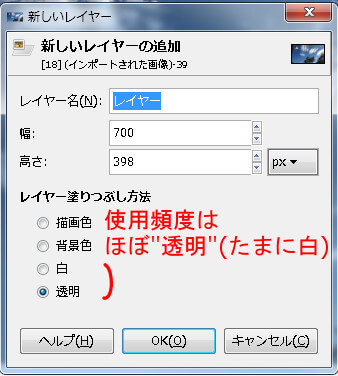
レイヤーの塗りつぶし方法という工程がありますが,文中に紹介したとおりアメブロやビジネスサイトで「描画色・背景色」を選ぶ必要は特に無いかと思われます。
少なくとも私も数年ブログ関連で上記を選択した記憶がありません(^^;)
たまにイラストやキャラクター画像などを「Illust AC」など無料サイトでダウンロードした時に背景が透明な時があるので,塗りつぶし方法を「白」にして白い背景のレイヤーを付け足した事もありましたが,
アメブロやビジネスサイトでの画像編集で新しいレイヤーを付け足す際は「透明」を選択することが大半だと思います。
操作③~レイヤーの複製
次はGIMPでの「レイヤーの複製」に関する操作方法です。
※レイヤーの複製⇒全く同じレイヤーを付け足せる機能
- 同じ強調表現を付け加えたい時
- イラスト画像を分身させたい時
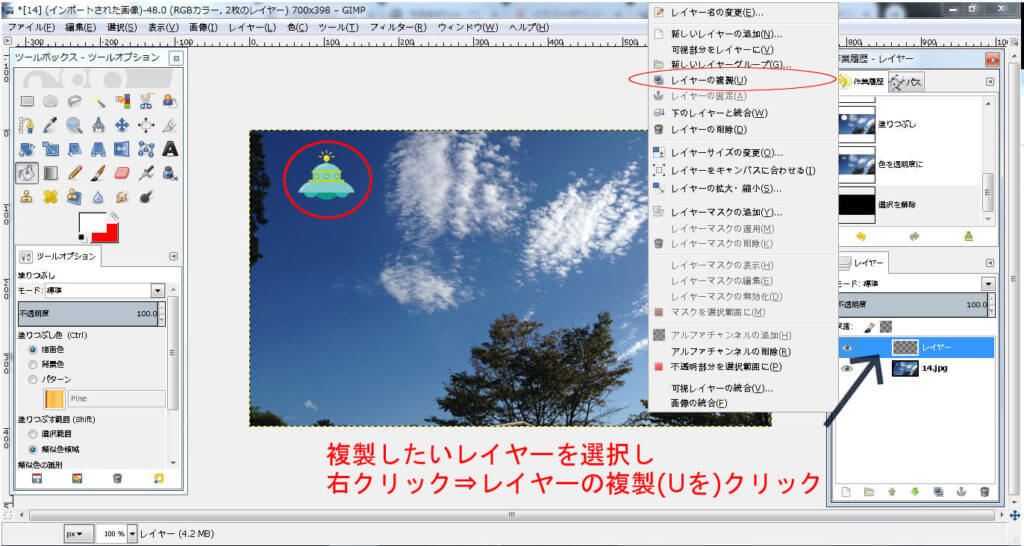
<工程①>
引き続き上記の写真で右側にもUFOがいると気づいた時…


複製したいレイヤーを選択し,右クリックでメニューを開き「レイヤーの複製(U)」をクリック

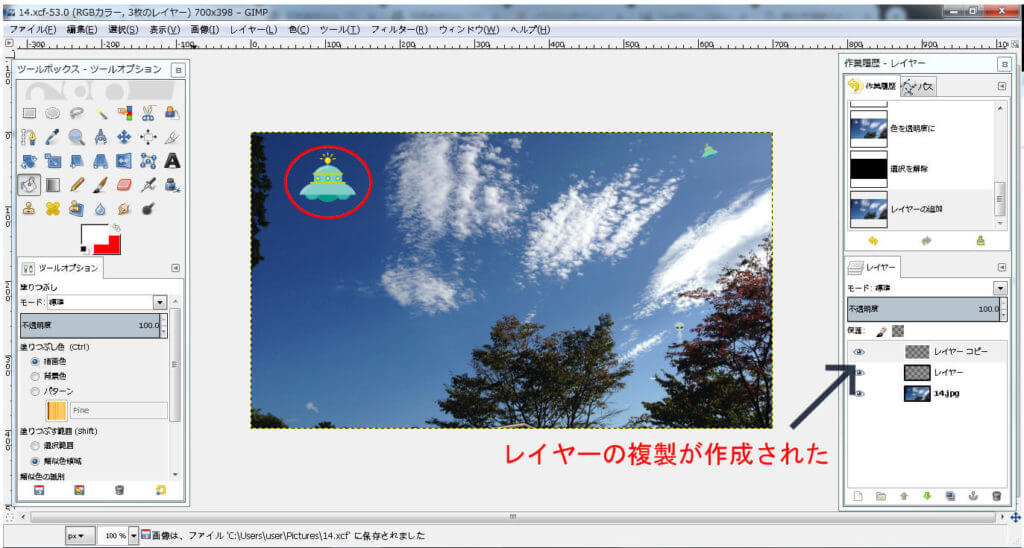
レイヤーの複製が完了した。
※全く同じ場所にレイヤーが複製されるため画像の変化は見られません。
<付けたし作業>
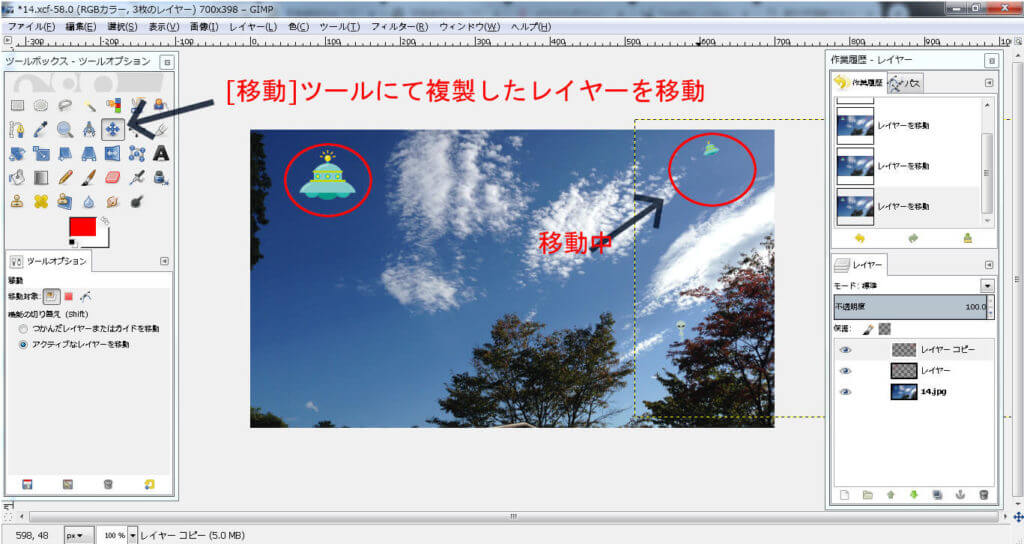
複製したレイヤーを[移動]させ,最初に紹介した「レイヤーの拡大・縮小」にて”赤いマル”を小さなUFOに適したサイズに縮小します。

複製したレイヤーを小さいUFOの近くに移動させ…
GIMPでレイヤーを移動させる操作方法をご紹介! ビジネスサイトやブログなどで使用する画像に様々な注釈(テキストレイヤーや矢印など)を付け加える機会が多いです。 それらを希望する場所に動かし1つの画像を作成するわけですが[…]

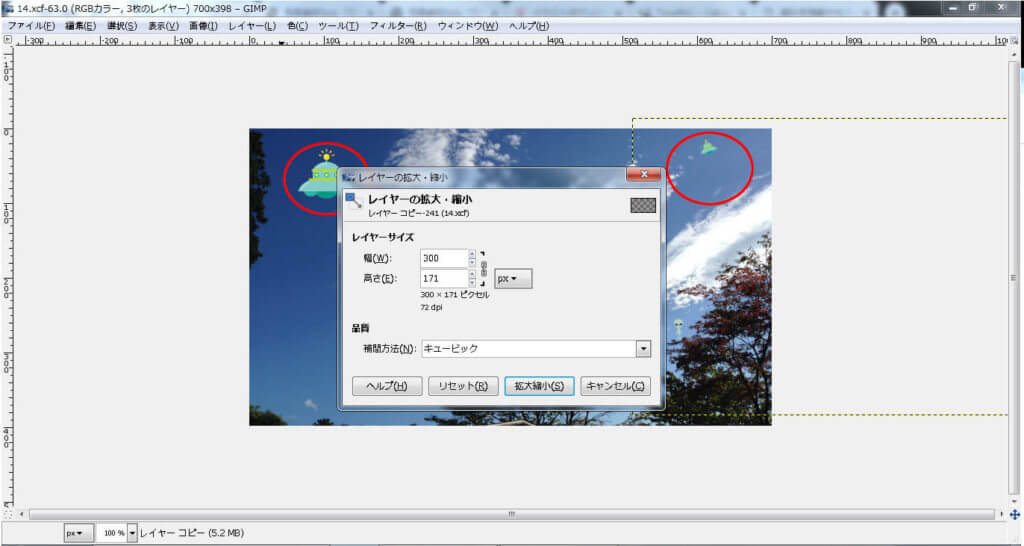
レイヤーの拡大・縮小にて”赤いマル”を適したサイズに変更

小さいUFOもピックアップできました。
例えば今回紹介した”赤いマル”をまた同じデータ内で使用する機会ができたからと,新しいレイヤーを追加して…と1から作成するのはめんど…手間です(^^;)
それよりかはレイヤーを複製してサイズ調整してという操作の方が断然早くて手間要らずです。
ちなみに今回のUFO画像で実は宇宙人も隠れていて,それも全く同じ作業工程でピックアップした場合…

小さな”赤いマル”を再び複製して移動させれば数秒で終わりました。
上記で説明した「メイン画像を直接編集せずに新しいレイヤーを追加して編集画像を作成する」というのも,こういった機能を有効活用するためと言えます。
メイン画像に直接”赤いマル”を付け加えてレイヤーを複製した場合,背景の空も雲も木も全て複製されますので(^^;)

ちなみに…

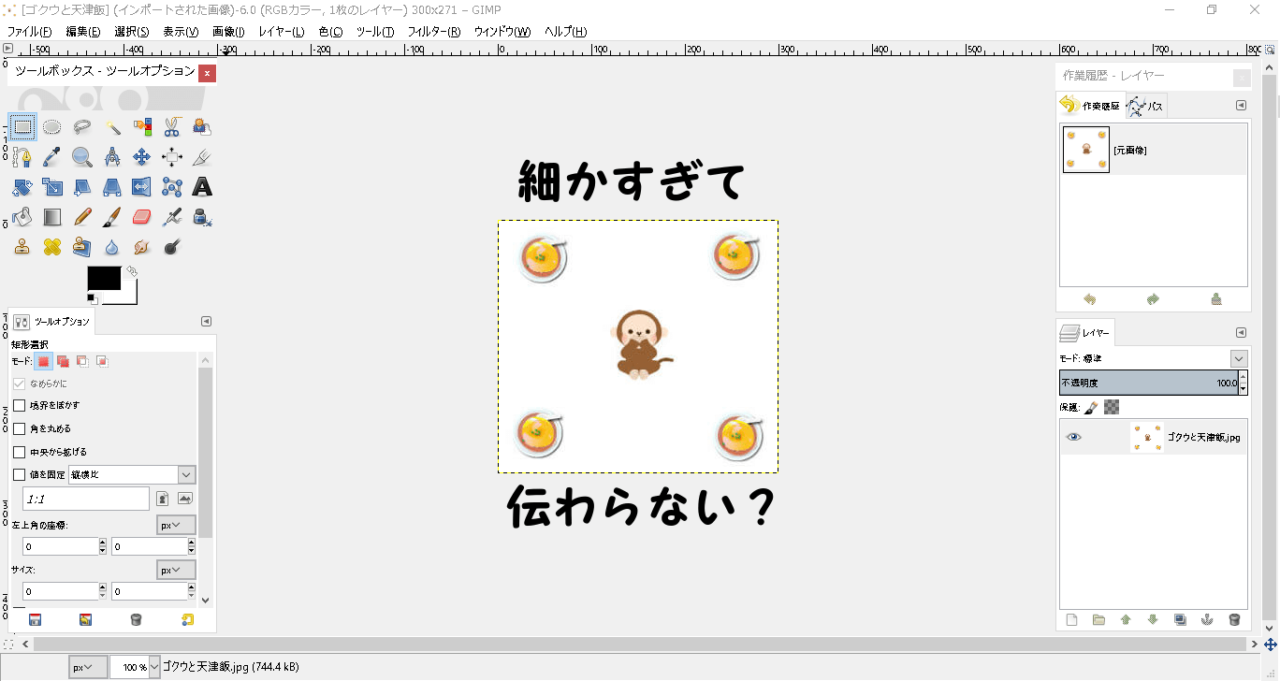
天津飯を4つに分身(複製)して,これからゴクウ(サル)を…という編集も可能です。
天下一武道会…細かすぎて伝わりませんか?(寒いですね)
最後に~
今回はGIMPでのレイヤーに関する3つの操作方法をご紹介しました。
どの操作も使用頻度の高い編集操作だと思うので,とりあえず実施してみて作業に慣れてくださいね。
魅力的な画像を拡大・縮小しながら目を引くアイキャッチ画像などを作成しましょう(^^)
おまけ~GIMPのレイヤーに関する2つの操作方法
最後に参考までにレイヤーに関する操作方法を2つご紹介します。
<その①~可視部分をレイヤーに>
GIMPには「可視部分をレイヤーに(V)」という機能があります。
可視部分=今現在みえている部分を1つのレイヤーにまとめる事ができます。
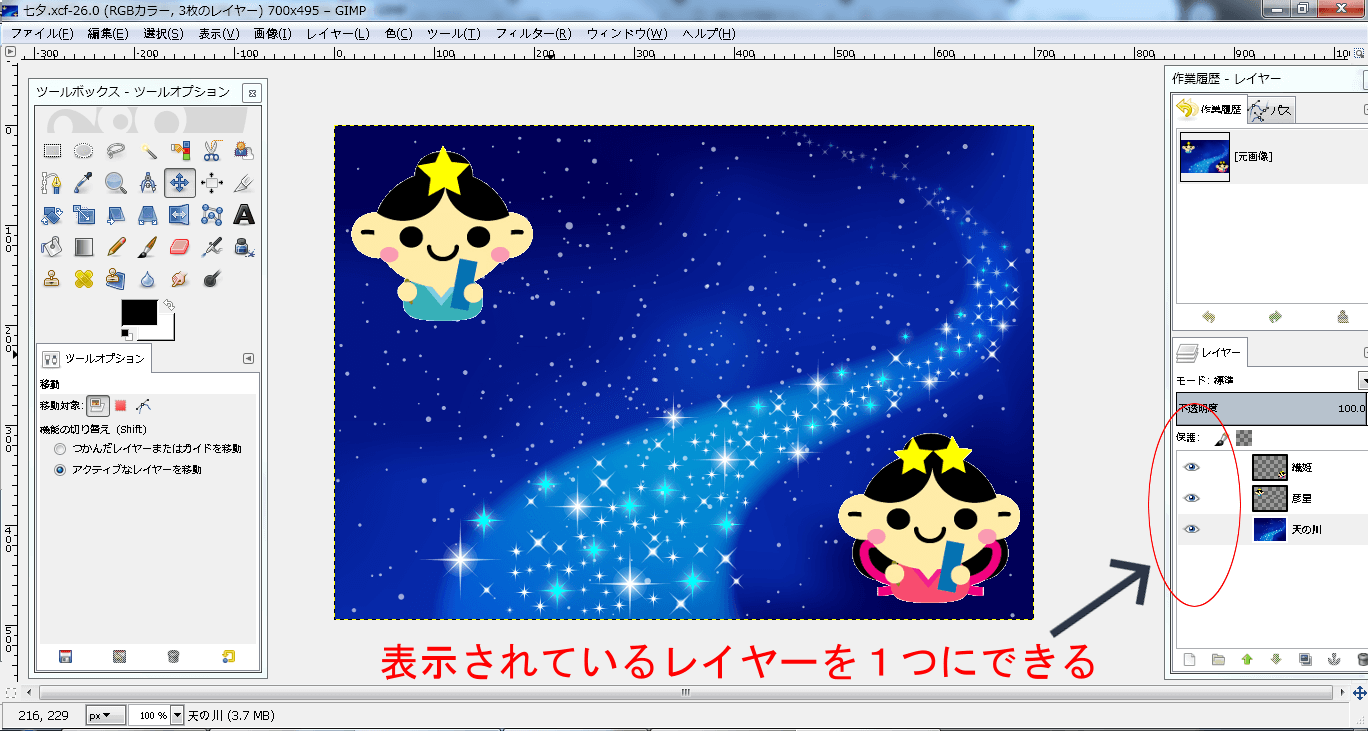
例えば次の七夕画像で全部のレイヤーを1つにまとめたい時に

離れ離れになっている彦星と織姫レイヤーを1つにまとめます。(背景の天の川も含む)

GIMP上部にある「レイヤ(L)」⇒「可視部分をレイヤーに(V)」をクリックすると
「可視部分をコピー」というレイヤーが追加されます。
彦星と織姫の距離は変わらないですがココロ(レイヤー)は1つになれました。
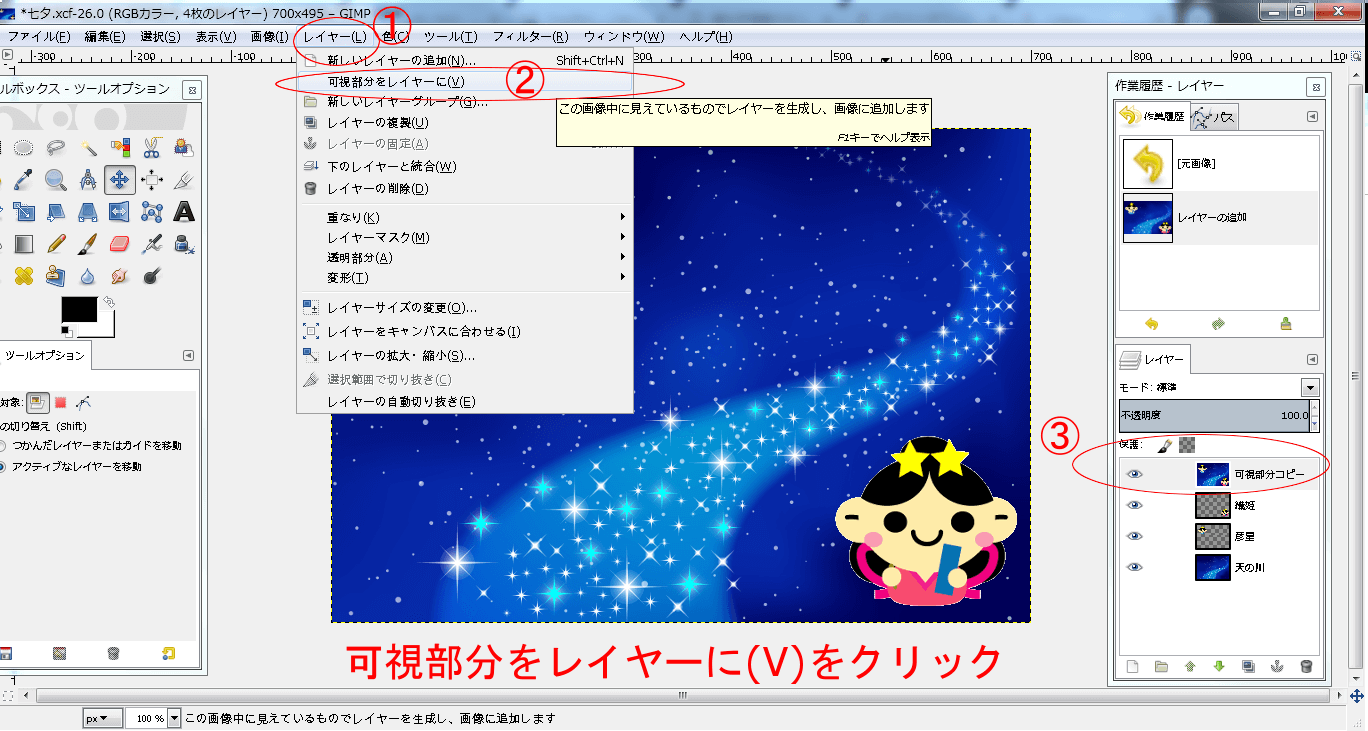
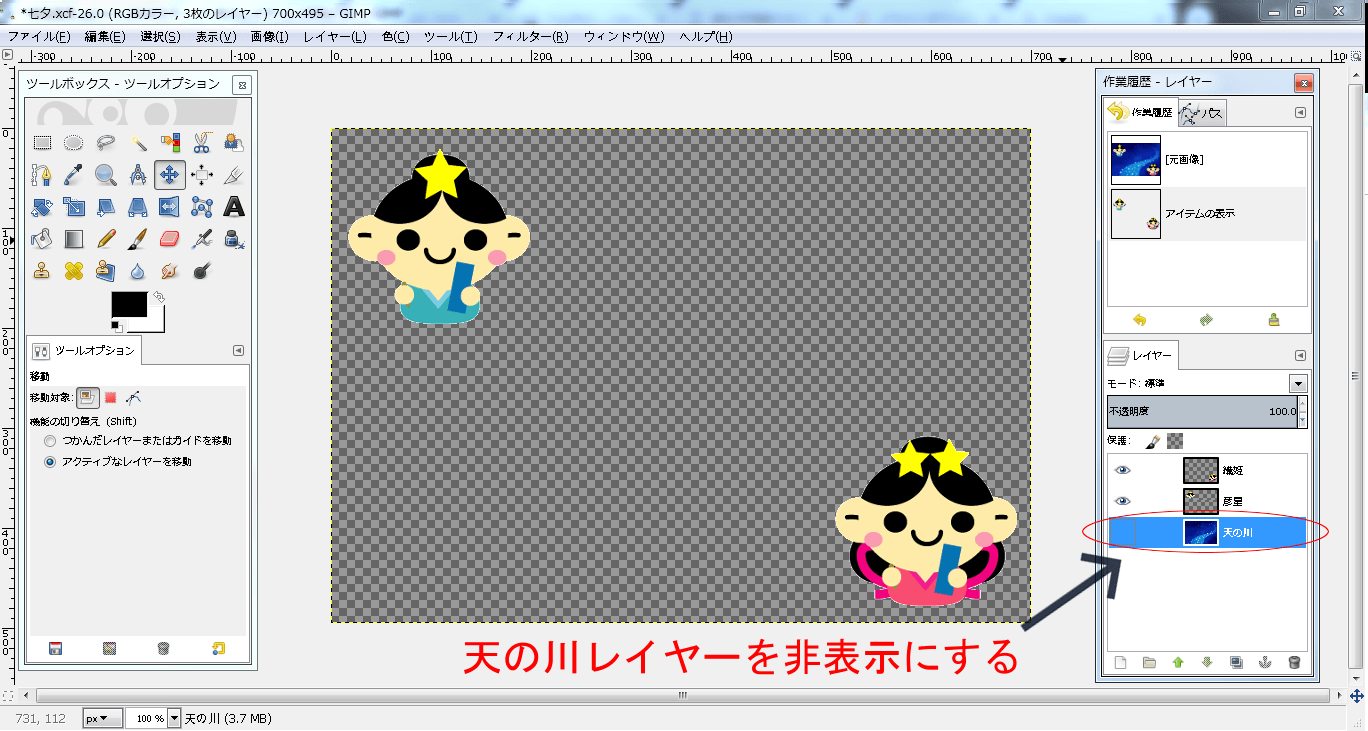
ただ,この場合天の川が邪魔だと思ったら…

天の川レイヤーを非表示にして上記の「レイヤー(L)」⇒「可視部分をレイヤーに」をクリックします。

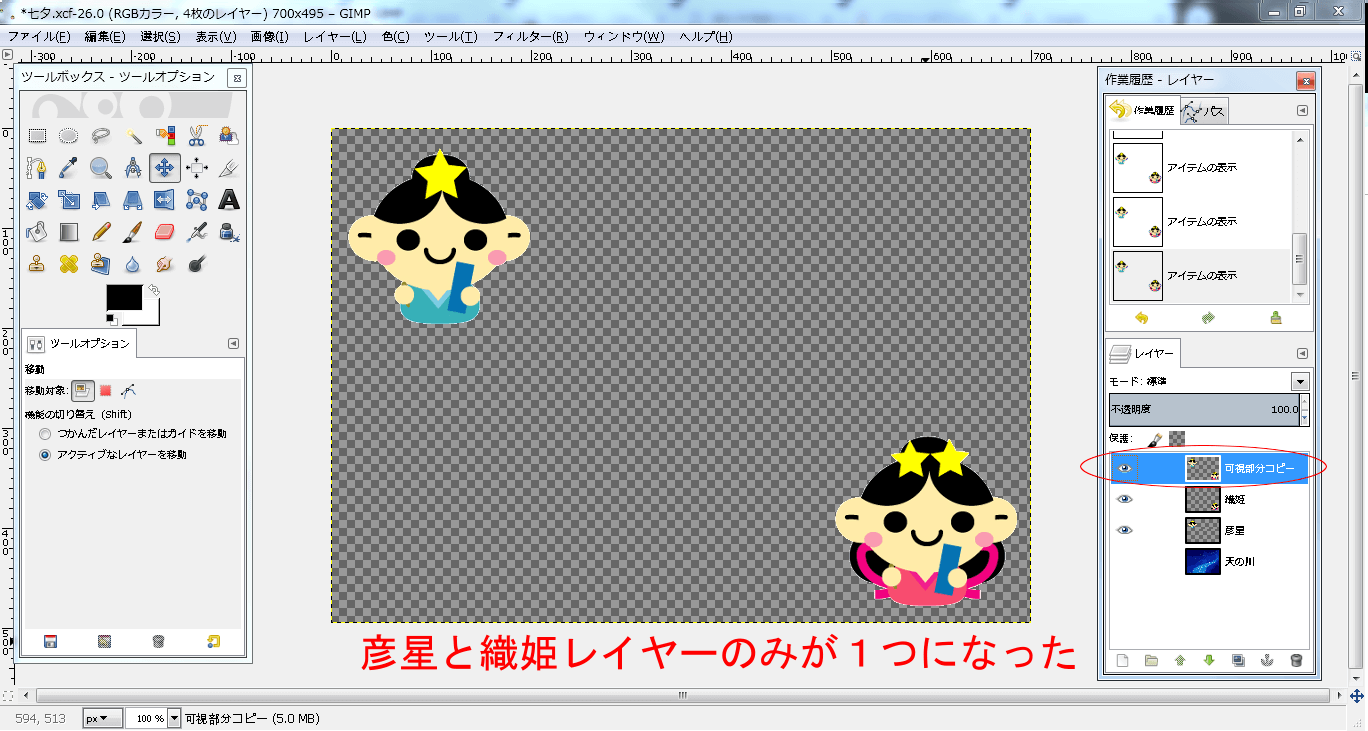
彦星と織姫レイヤーのみ1つになれました。

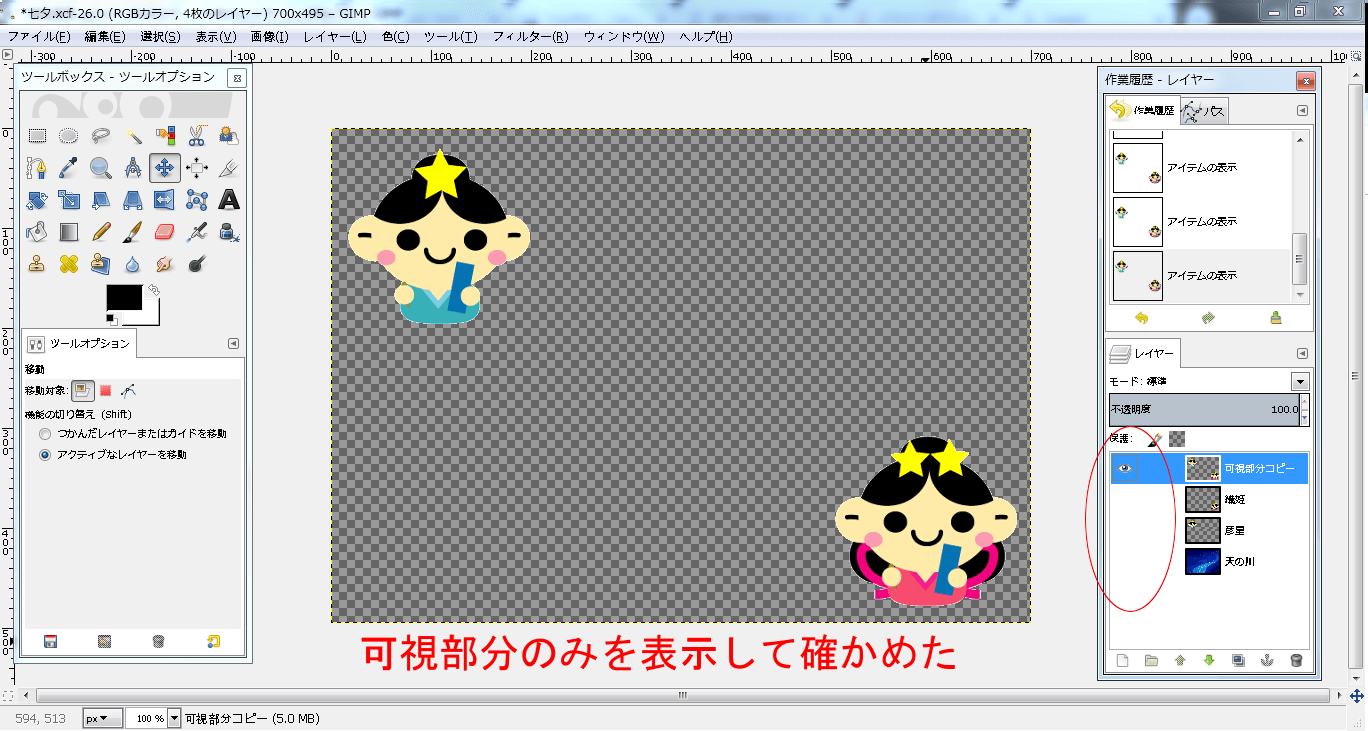
試しに「可視部分のコピー」のみを表示してもちゃんと1つのレイヤーにまとめられた事が確認できます。
<その②~下のレイヤーと統合>
GIMPには更に「下のレイヤーと統合(W)」という機能があります。
この機能はレイヤーボックスに並んでいるレイヤーを1つずつ統合していけます。
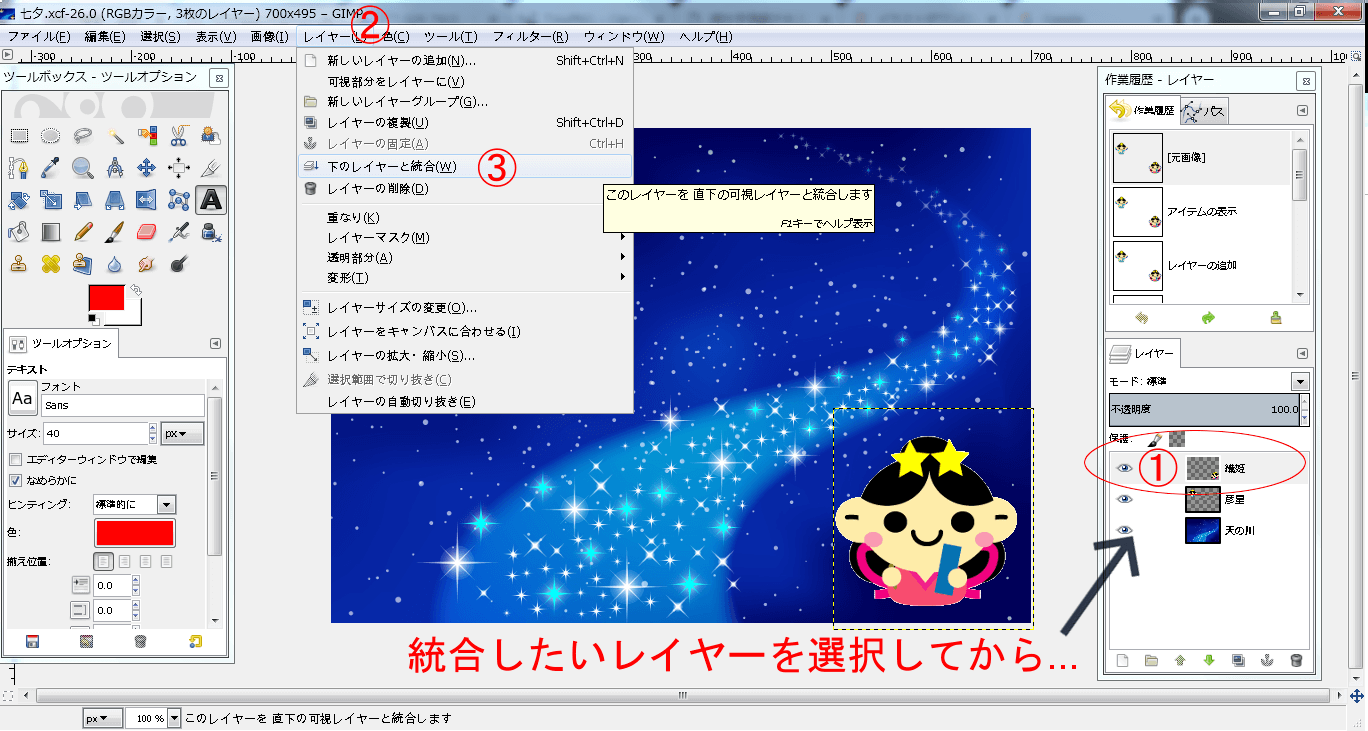
例えば先ほどの彦星と織姫を1つにしたい時に

1つにしたいレイヤー同士を上下に並べ,上のレイヤーを選択し
「レイヤー(L)」⇒「下のレイヤーと統合(W)」をクリックします。

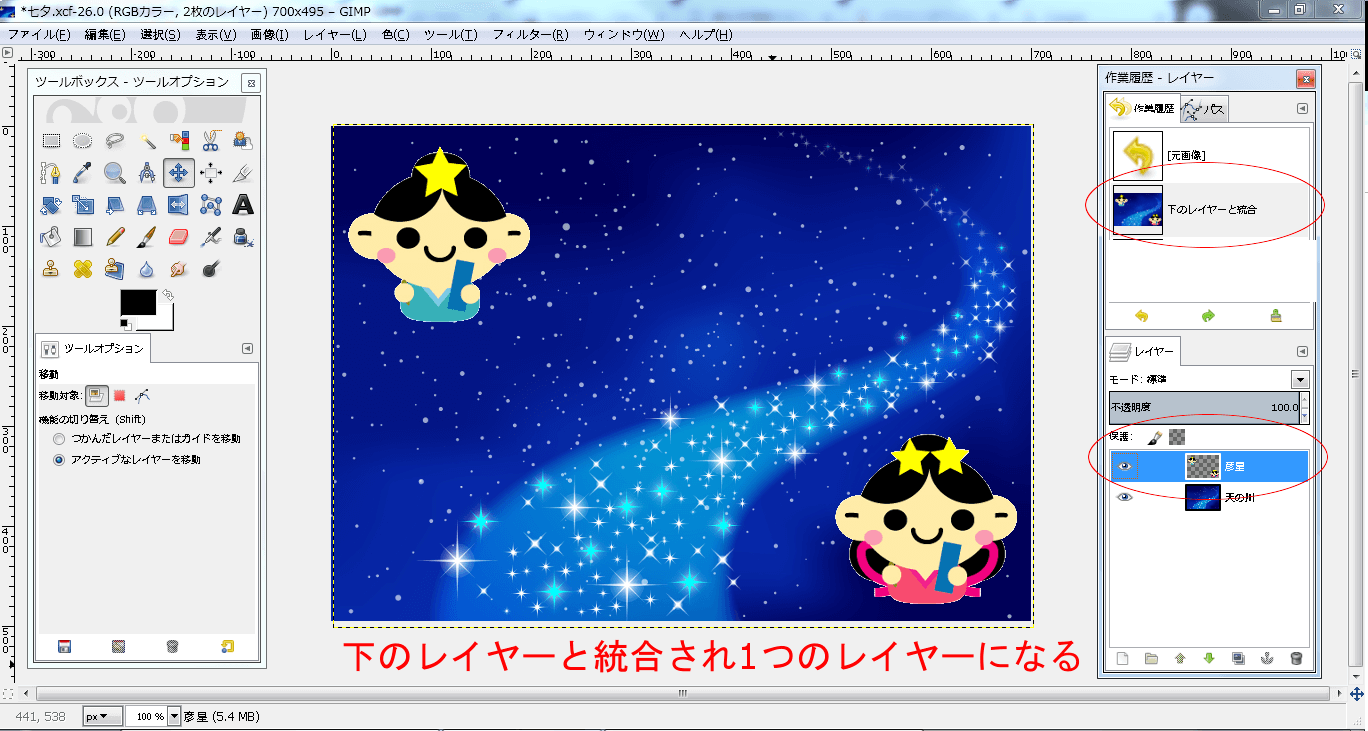
下にあった彦星レイヤーと1つに統合されました。
※名前は下にあるレイヤー名が優先されます。
おまけのレイヤー操作(2つ)を使用するときは?
おまけで紹介するほどなので…私も使用頻度が少ない2つのレイヤー操作なのですが…
多分こんな時に使用したなぁという参考例です(^^;)
(片方は写真編集・もう片方はキャラ画像編集)
↓
2,出来上がった一方のキャラ画像をエクスポートするのがめんどくさくて,「レイヤーを1つにまとめて」コピーする
↓
3,別作業中の写真編集中のウィンドウに「貼り付け」でキャラ画像を移して編集作業を続ける
こうした曖昧な記憶しかよみがえってきませんでしたが…m(_ _)m
…ただ知っておいても損では無いレイヤー操作方法だったのでおまけで紹介させてもらいました。
レイヤーの数が多い時は『可視部分をレイヤーに』
レイヤーの数が少ない時は『下のレイヤーと統合する』
これらの操作で

という知識を使う機会があるかもしれませんね(^^)