GIMPを使って1つの画像を作成する際は,[切り抜き]や[選択]、はたまたモザイクなど様々な機能を使用します。
そこで今回は(私が)GIMPで画像編集する際の一連の流れをご紹介します。
ビジネスサイトやアメブロなどの記事中に使えそうな画像などを作成していきます。
1つの画像を作成までに、色んな編集機能を組み合わせている”GIMPの使い方”の参考にどうぞ(^^)

自分でも記事作成してビックリしました(^^;)笑
GIMPで画像編集する際の一連の流れを見ていきましょう♪
(ワタクシが使ってる中で1番使いやすいバージョンだったので)
GIMPのダウンロード方法をご紹介! 無料でダウンロード・インストールできる優れた画像編集ソフト"GIMP"。 このページではGIMPのダウンロード方法やおすすめの各ツール設置場所などを事細かにご紹介していきます。 […]

関西生まれ~ミスチル育ち、実際は(まだ)頭は光ってない30代の日本男児です。
GIMPの使い方~3つの参考画像作り
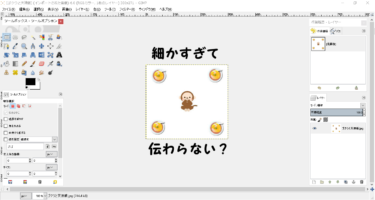
今回は参考例題として3つの画像を作成していきます。
- う○ちが我慢できなかったゴマ団子
- 正体不明なケンカ真っ最中の昆虫たち
- キレイな光景に喜ぶ2人の女性と犬
もし詳しく各ツール操作を知りたい人は最後に紹介している個別ページも参考にして下さいね。
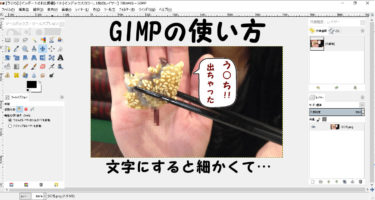
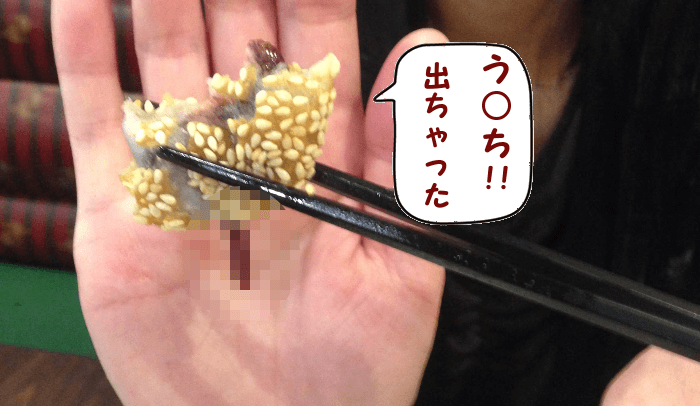
使い方①~う○ちが我慢できなかったゴマ団子
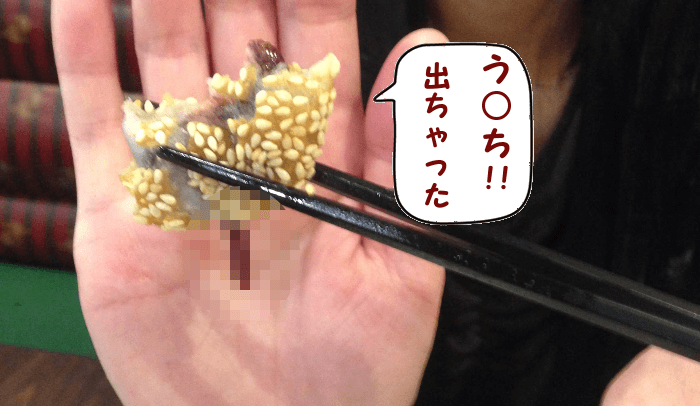
ここでは、つい先日飲食店にて注文したゴマ団子がう○ちを漏らした画像をGIMPで編集していきます。
<お先に…完成画像>

- レイヤーとして開く
- 画像の拡大・縮小
- ズーム
- 切り抜き
- 楕円選択
- モザイク
- 色域を選択
- 色を透明度に
- 塗りつぶし
- レイヤーの移動
- 変形(水平反転・時計回りに90度回転)
- テキスト


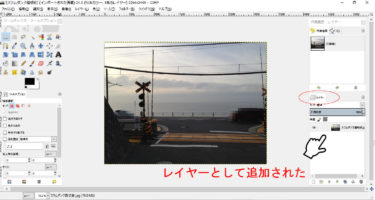
GIMPの「レイヤーとして開く」にて編集したい画像を開きます。
※画像サイズは2448px(横)×3264です。


画像サイズが大きすぎるので「画像の拡大・縮小」にて画像を700px(横)×933px(縦)に縮小しました。
(見た目は変わってないでしょう?)
※編集画面が小さくなるので[ズーム]の拡大で画像を3回クリックし編集しやすくしました。


個人的にブログに載せる画像で縦長タイプが好きではないので[切り抜き]で画像の必要部分を切り取り横長タイプにしました。
※自分で縦のサイズを微調整をしながら切り抜き,700px(横)×406px(縦)になりました。


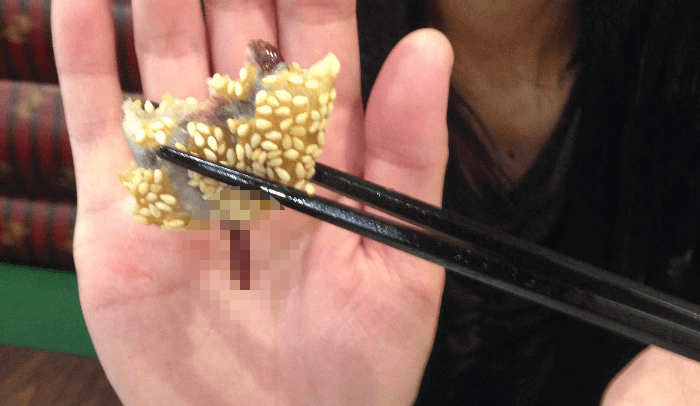
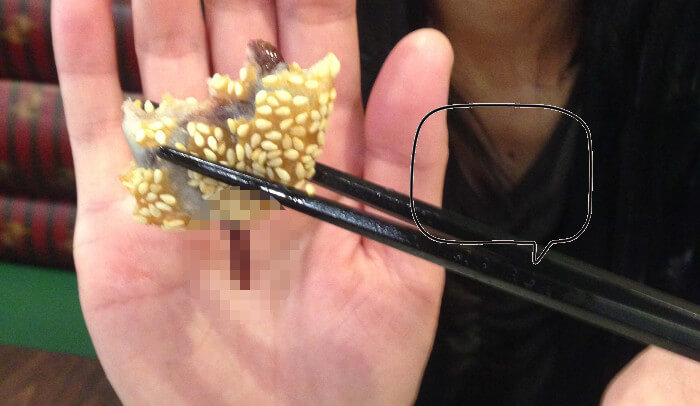
PTAに下品だと言われないために[楕円選択]にてう○ち周りを選択し[モザイク]を付けました。


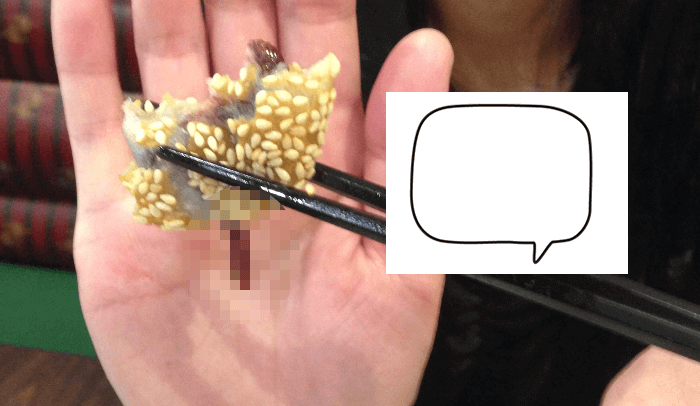
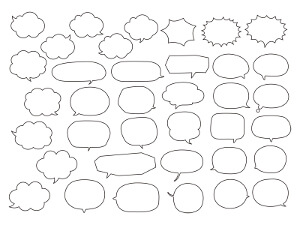
無料素材サイト
にて使えそうな”吹き出し”画像をダウンロードし,必要部分のみを切り抜きしました。
<参考:ダウンロードした画像>

※多くの場合,ダウンロードした画像は編集中のサイズにあわせるため「レイヤーの拡大・縮小」にてサイズを合わせます。


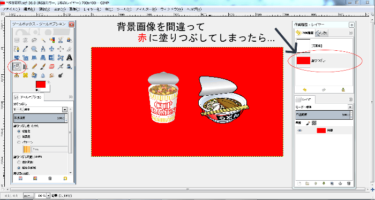
[色域を選択]にて吹き出し画像レイヤーをクリックし背景の色(白:ffffff)を透過しました。


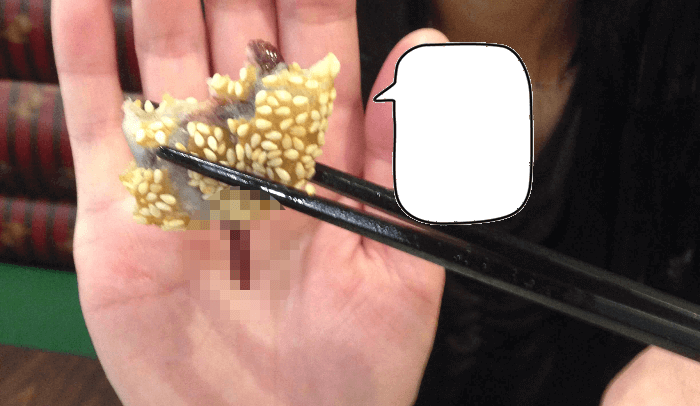
背景と共に透過されてしまった必要部分の色を[塗りつぶし]にて白に塗りなおし「レイヤーの移動」にて吹き出し画像を移動させました。


吹き出し画像の向きが変なので「変形」にて「水平反転」⇒「時計回りに90度回転」で向きを整えました。
※再び「レイヤーの移動」にて位置の微調整もしました。


[テキスト]にて文字を入力しました。
(工程修了)
- 所要時間:約5分
- “吹き出し”画像を無料サイトで探すのに少し時間が掛かった。
- テキストサイズの調整・「レイヤーの移動」にて位置の微調整に少し手間取った。
アメブロや趣味ブログ,SNSなどで使えそうですかね?(笑)
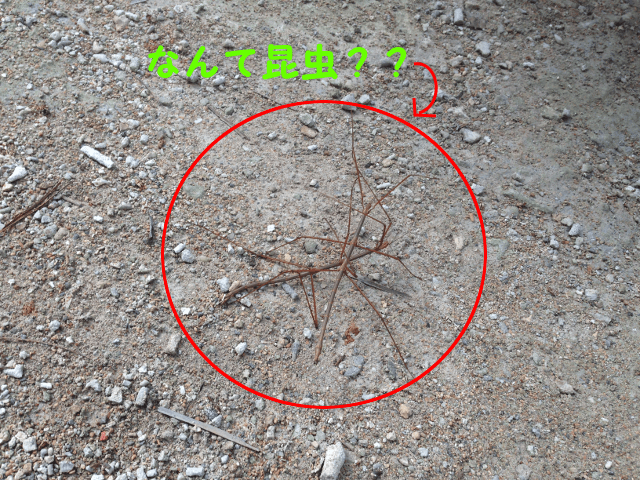
使い方②~正体不明の昆虫をピックアップ
引き続き、私が昔から「なんて名前の昆虫だろう?」と思ってから いまだに解決していない喧嘩真っ最中の昆虫を赤い丸にてピックアップしていきます。
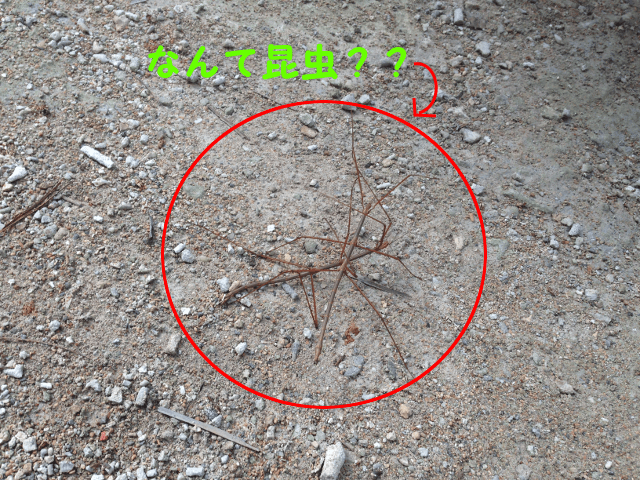
<お先に…完成画像>

木の枝にしか見えない昆虫なんですよね…。
- レイヤーとして開く
- 画像の拡大・縮小
- ズーム
- 新しいレイヤーの追加
- 楕円選択
- 描画色の変更
- 塗りつぶし
- 選択範囲の縮小
- 消しゴム
- パス
- テキスト
- レイヤーの移動


編集したい写真を「レイヤーを開く」にてGIMP編集画面で開く。
※画像サイズは2000px(横)×1500px(縦)です。


これまた画像サイズが大きすぎるので「画像の拡大・縮小」にて画像を640px(横)×480px(縦)に縮小しました。
そして編集画面が小さくなったので[ズーム]の拡大で画像を4回クリックし編集しました。


昆虫を赤い丸でピックアップしたいので「新しいレイヤーの追加」⇒[楕円選択]⇒[塗りつぶし]にて対象範囲を赤に塗りつぶしました。
※この時点で「描画色の変更」で描画色を赤に変更させました。


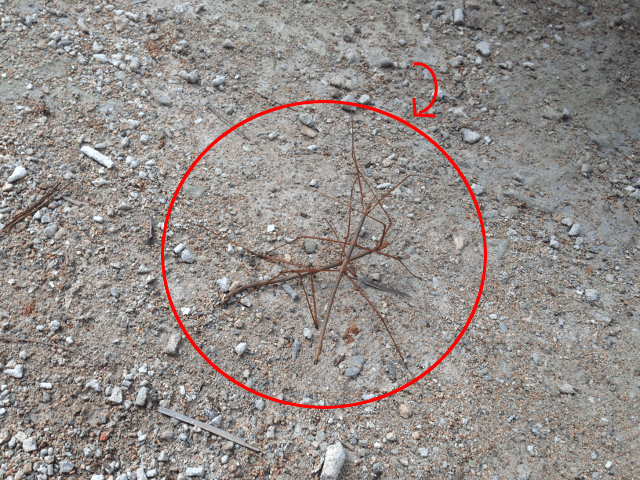
「選択範囲の縮小」で選択範囲を3px縮小して[消しゴム]にて不要部分を排除しました。


[パス]⇒「パスの境界線を描画」で矢印を作成しました。


[テキスト]で(背景に合う色を模索して)緑の文字を書き足しました。
※[移動]で文字の位置は微調整しました。
(工程修了)
- 所要時間:約3分
- パスの矢印の曲線に少し手間取った。
Yahoo知恵袋やFacebookなどで質問する際に、この画像を使えば「なんて昆虫だろう?」という疑問は解消されますかね?笑
編集作業自体は簡単だと思いますが、パスで矢印を作成するのが手間な人は無料サイトにて「矢印(みたいな)画像」をダウンロードして使用しても良いかもです。
<参考画像>

※こちらも
にてダウンロードできます。
使い方③~少しオリジナルを付け加えたアイキャッチ画像
最後にビジネスサイトなどで使うアイキャッチ画像に少しオリジナリティを付け足します。
<お先に…完成画像>

- 新しい画像
- レイヤーとして開く
- レイヤーの拡大・縮小
- 楕円選択
- 選択範囲の縮小
- 色を透明度に
- レイヤーの移動


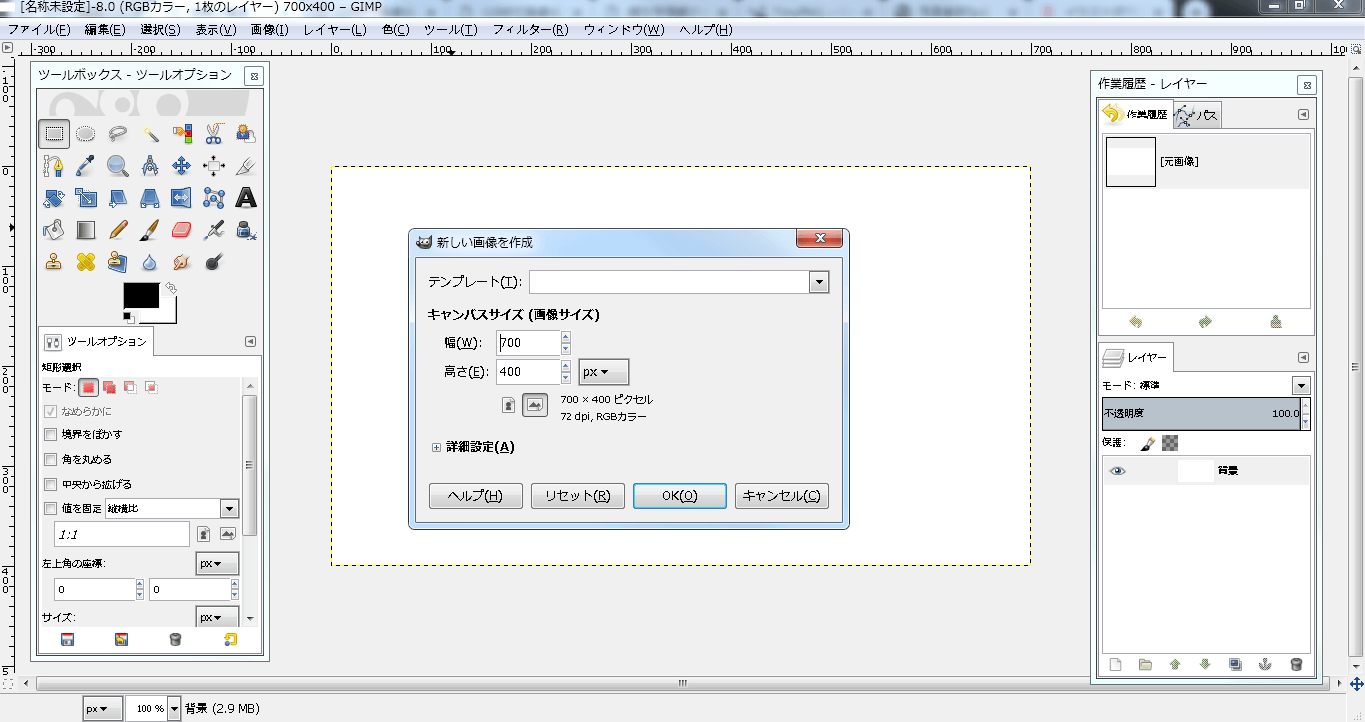
アイキャッチ画像を作成するため,「新しい画像」にて700px(横)×400px(縦)の編集ページを開きます。
※私はアイキャッチ画像は横長の700px(横)×400px(縦)が好みなので,予め「新しい画像」にて画像サイズを指定しておきます。


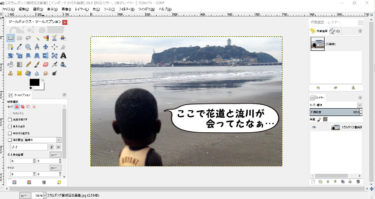
上記のキレイな”スノードーム”画像を「レイヤーとして開く」でGIMP編集画面へ。
※大き過ぎて何が何だかわかりませんね。


「レイヤーの拡大・縮小」にて画像サイズを合わせます。
※700px(横)×525px(縦)にしました。


もう少し下のキレイな建物を目立たせたかったので[移動]にて縮小された画像の位置を微調整しました。
※あんまり変わりませんか?(^^;)


無料サイトでキレイな風景に喜ぶ人を探してダウンロードして「レイヤーとして開く」で編集画面へ。
レイヤーサイズが大きすぎて顔がドアップですね。(良くある事です)


「レイヤーの拡大・縮小」で喜ぶ女性を自分のイメージするサイズに変更します。
※105px(横)×90px(縦)に設定しました。


[楕円選択]⇒「選択範囲の反転」⇒「色を透明度に」で女性にマルの中へ入ってもらいます。
※「選択範囲の反転」後は[消しゴム]で不要部分を消すのも有りです。
(レイヤーサイズによってはそっちの方が早いかもです)


[移動]にて女性を希望する位置へ動かします。


Step5,6,7,8と同等の作業を2つのレイヤー(もう1人の女性と犬)に行ないます。
※3つの位置関係に手間取りました。
(工程修了)
- 所要時間:約15分
- キレイで感激する画像(特に犬)を無料サイトで探すのに手間取った
- 「レイヤーの拡大・縮小」で画像サイズを合わすのに時間が掛かった
アイキャッチ画像は何気ない写真だけでも良いですが、たまに何か変化を付け加えたい時に使える画像編集方法です。
最後に
今回はGIMPの使い方~1つの画像を作成する際の切り抜きやモザイクなど一連の流れをご紹介しました。
普段何気なくやっている編集作業ですが,文字にするとこんなに多くの機能を使っていたんだなと自分でも驚きましたが。。
でも慣れてくれば、いつの間にかサッとできる操作方法ばかりだと思います。
GIMPでの編集作業を楽しみながら頑張りましょう(^^)
<各ツールなどの解説>
GIMPで画像にモザイク加工する方法をご紹介! iphoneなどスマホで撮った写真に通行人サマが写っており,その人の顔が全開のまま 無断でブログなどに掲載すると肖像権の侵害で訴えられる恐れがあります。 そんな時にGIMP[…]
GIMPで画像を切り抜きする操作方法をご紹介! スマホで撮った写真やダウンロードした画像で必要な部分だけを切り取って使用したい時に無料編集ソフトGIMPでは「切り抜き」ツールがあります。 この「切り抜き」ツールに 私はパ[…]
GIMPで画像に文字入れする操作方法をご紹介! 画像や写真をブログやインスタといったSNS・ビジネスサイトで投稿する際に、文字を載せて表現したい時もあると思います。 そこで今回はGIMPでの文字入れ~テキスト操作方法をご[…]
GIMPでの文字の縁取り方法や選択ツールを一挙ご紹介! GIMPには様々な「選択」機能があります。 ツールボックスにあるものから編集画面の上をクリックして選ぶ機能など,使う用途は違えど,それぞれに活用法があります。 […]
GIMPで画像を透過処理する操作方法をご紹介! 無料編集ソフトのGIMPには"透過"という特定の色を透明にできる機能が搭載されています。 このページでは「透過≒簡単に指定した色を透明にする操作方法」をブログやビジネスサイ[…]
GIMPで画像の色を変える操作方法! ブログなどに載せたい画像に付け足すテキストや注釈などの"色"を変更したい時,GIMPならどこで設定するのでしょうか? また他サイトの画像などを見ていて使いたい"色"が合った時,どうや[…]
GIMPの塗りつぶしツールをご紹介! GIMPでは画像など対象範囲の色を一気に変更できる「塗りつぶし」機能があります。 ツールボックスにあるバケツのようなイラストが「塗りつぶし」です。 この機能はGIMPの中でも使[…]
画像を拡大&縮小する方法をご紹介!(GIMPにて) スマホで撮った写真やネット上でダウンロードしたイラストなどをブログに載せようと思っても、画像サイズが大きすぎるコトは多々あります。 私のiPhoneで撮った写真などは『[…]
GIMPでレイヤーを移動させる操作方法をご紹介! ビジネスサイトやブログなどで使用する画像に様々な注釈(テキストレイヤーや矢印など)を付け加える機会が多いです。 それらを希望する場所に動かし1つの画像を作成するわけですが[…]
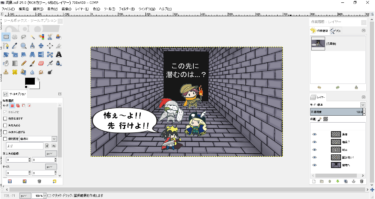
GIMPで画像を回転させる方法をご紹介! SNSやブログ、はたまたビジネスサイトなどで画像に注釈を付けるための矢印などを回転させて使用する時がしばしばあります。 私の当バスケサイトでも… スラムダンクの藤真クンが豊[…]
GIMPで画像を反転させ、規則正しく回転させる方法! 過去の記事にて、画像に注釈を付けたい場合"矢印"などを傾けて使用する[回転]という操作方法をご紹介しました。 今回は画像を反転させ規則正しく回転~方向転換させるという[…]
GIMPで消しゴムやブラシ機能などの使い方を一挙ご紹介! 今回はGIMPの消しゴムやブラシといったツールをまとめてご紹介します。 <紹介する各機能> [ブラシ] [消しゴム] [鉛筆] [エアブ[…]
GIMPで直線を引くツールをご紹介! GIMPにはキレイな直線や曲線を描ける「パス」というツールがあります。 今回はGIMPのパス機能に関する使い方を見ていきましょう(^^) 使用頻度 [star-lis[…]
GIMPで写真・イラストにアレンジをする操作方法をご紹介! GIMPには無料とは思えないほど実に多彩な画像をアレンジする機能が備わっています。 まずは その1つのアレンジ加工である「古い写真」という機能に焦点を当てて記事[…]
GIMPの最初に知りたい使い方とは? 無料の画像編集ソフト"GIMP"をダウンロード・インストールして,まず何から始めたら良いのか? 当然…まず画像を読み込まないと先に進めませんよね(^^;) そして作業をして加工[…]
GIMPをダウンロードして初期設定も終わり… さぁGIMPで画像編集していくべ! と画像の切り抜き方法やサイズ変更など各種操作を紹介していきたいのですが…その前にどんな画像編集の作業にも関わってくる 『レイヤー』に関す[…]
GIMPのレイヤーに関する基本操作をご紹介! 前回はGIMPや他のパソコンソフトで,画像編集に慣れていない人にまずは知っておいた方が今後の作業が効率的かな?と思える記事を紹介しました。 そしてこれからはGIMPの各操作方[…]